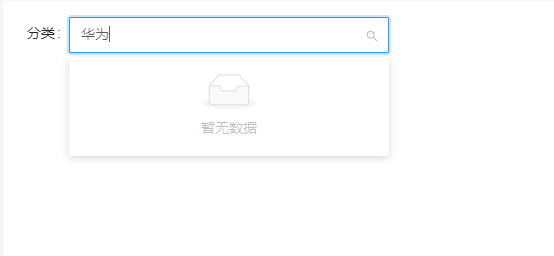
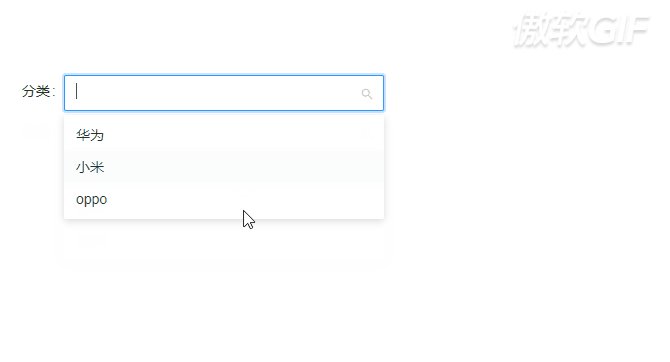
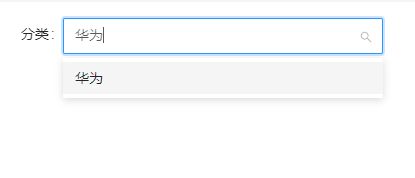
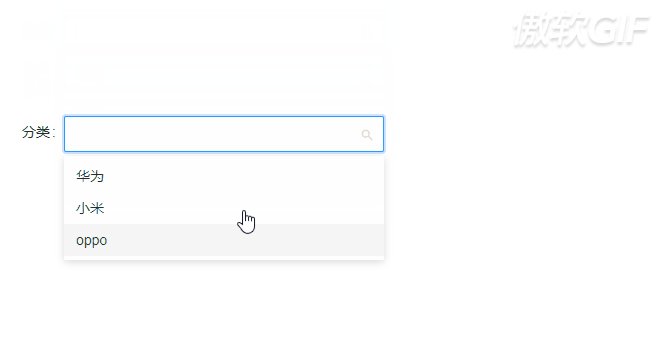
Select 选择器进行搜索
<template>
<div>
<a-form-item label="分类:">
<a-select
placeholder="请选择"
style=" 320px"
v-model:value="formState.sortValue"
:showSearch="true"
>
<a-select-option v-for="(item, index) in listArr" :key="index">
{{ item.name }}
</a-select-option>
</a-select>
</a-form-item>
</div>
</template>
<script lang="ts">
import { defineComponent, reactive } from 'vue'
export default defineComponent({
setup() {
let formState = reactive({
sortValue: '',
})
let listArr = [
{ name: '华为', value: '001' },
{ name: '小米', value: '002' },
{ name: 'oppo', value: '003' },
]
return {
listArr,
formState,
}
},
})
</script>

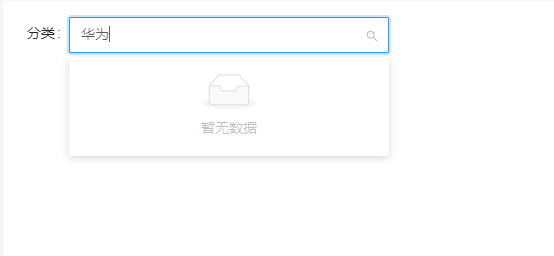
发现搜索失败的解决办法
在 <a-select>上添加
optionFilterProp="label"
他表示搜索时过滤对应的 option 属性,不支持 children
:label="item.name"
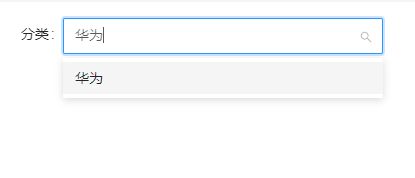
最终代码为
<a-form-item label="分类:">
<a-select
placeholder="请选择"
style=" 320px"
v-model:value="formState.sortValue"
:showSearch="true"
optionFilterProp="label"
>
<a-select-option
:label="item.name"
v-for="(item, index) in listArr"
:key="index"
>
{{ item.name }}
</a-select-option>
</a-select>
</a-form-item>

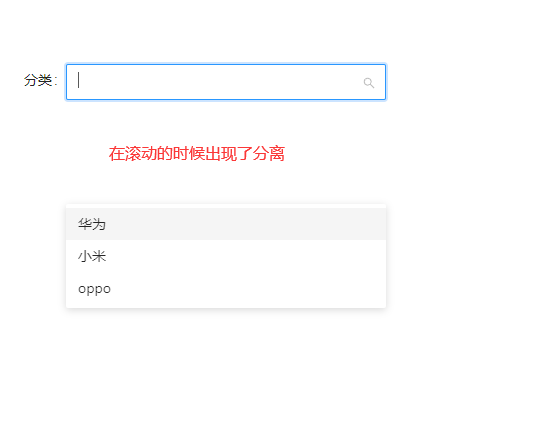
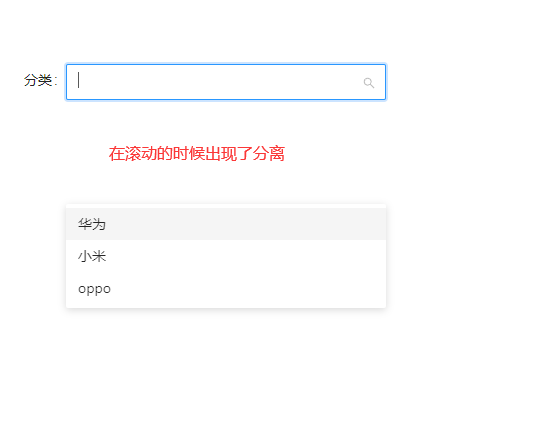
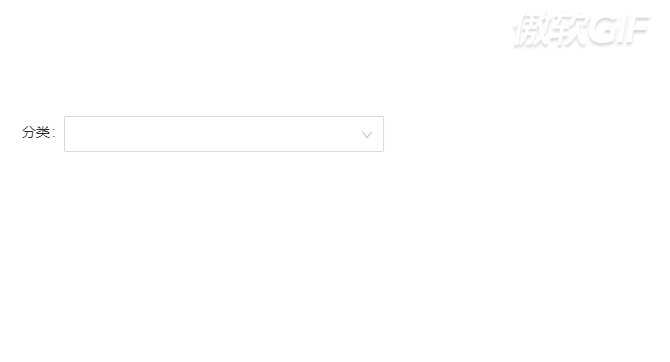
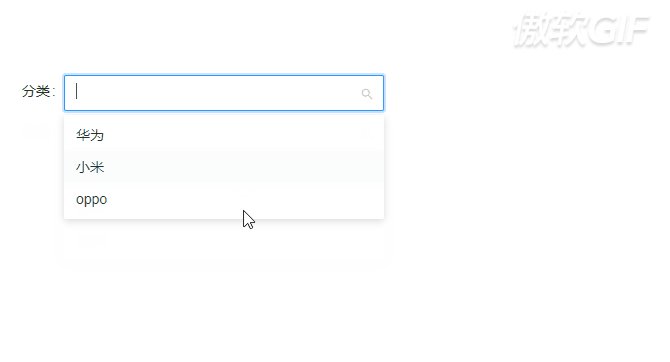
处理Select滚动时不跟随与select框分离
使用getPopupContainer函数
菜单渲染父节点。
默认渲染到 body 上,
如果你遇到菜单滚动定位问题,试试修改为滚动的区域,
并相对其定位。

解决办法
<a-select
placeholder="请选择"
style=" 320px"
v-model:value="formState.sortValue"
:getPopupContainer="
triggerNode => {
return triggerNode.parentNode || document.body
}
"
>
<a-select-option
v-for="(item, index) in listArr"
:key="index"
>
{{ item.name }}
</a-select-option>
</a-select>

值类型错误回填失败
需要的是字符串类型,
但是返回来的是一个数字类型导致回填失败
描述:华为的value='10'字符串10
但是返回来的是一个数字类型的10
这样回填会出现数字10,而不是回填华为
将数字类型更改为字符串类型就可以解决
类型错误的小例子
<template>
<div>
<a-form-item label="分类:">
<a-select
placeholder="请选择"
style=" 320px"
v-model:value="formState.sortValue"
>
<a-select-option
:label="item.name"
v-for="(item, index) in listArr"
:key="index"
>
{{ item.name }}
</a-select-option>
</a-select>
</a-form-item>
</div>
</template>
<script lang="ts">
import { defineComponent, reactive } from 'vue'
export default defineComponent({
setup() {
let formState: any = reactive({
sortValue: 10,
})
let listArr = [
{ name: '华为', value: '10' },
{ name: '小米', value: '12' },
{ name: 'oppo', value: '13' },
]
return {
listArr,
formState,
}
},
})
</script>

数据不存在出现的问题
有些时候会出现这样的情况,
返回来的数据值在下拉框中匹配不到,
此时就会回填返回来的值,但是我们并不需要出现这样的情况
我们期望匹配不到回填空
解决办法:将返回来的值与下拉框中的值进行匹配。
如果查找不到,直接回填空
这种方式需要在每一个使用了下拉框中的页面写方法
很不友好,最好的是从底层处理。给源码一个配置项