// 假设httpServe 是服务器返回来的数据
// 我们这里有一个需求,
// 某一个区域需要对这一份数据进行展示
// 另一个区域需要只需要展示前1条数据
let httpServe = [
{
name: '张三',
age: 14
},
{
name: '李四',
age: 13
},
{
name: '王五',
age: 16
}
]
let zhanshiData = httpServe;
let zhanshiOne =httpServe;
zhanshiOne.splice(0,1);
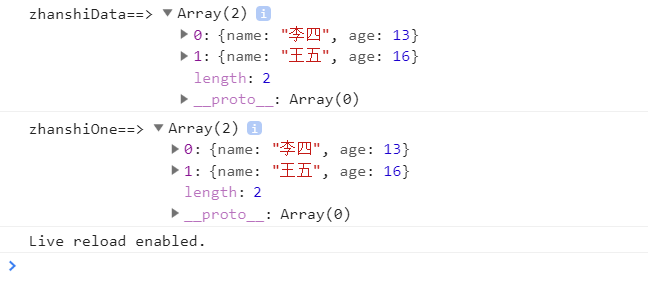
console.log('zhanshiData==>',zhanshiData);
console.log('zhanshiOne==>',zhanshiOne);

值在互相影响,因为数组赋值是赋值一个引用地址;
你将一个数组复制了A和B;
当你修改A和B的时候,会影响原数组哈
特别需要注意一下;
解决的办法是深拷贝一下;这样就不会互相影响了

