1.lazy 修饰器
lazy修饰器在input框中的表现效果是:
当你失去焦点后值才会跟新。
它的跟新时机是失去焦点后
这个修饰器在项目中运用的场景较少
<template>
<div>
<input class="input-demo" type="text" v-model.lazy="numberCont">
<p>{{numberCont }}</p>
</div>
</template>
<script>
export default {
data(){
return{
numberCont:1,
}
}
}
</script>
<style lang="scss" scoped>
.input-demo{
height: 40px;
300px;
border-radius: 4px;
text-indent: 10px;
}
</style>
2.number 修饰器
number修饰器:
正常情况下,你在input框中输入的都是字符串类型。
但是添加number修饰器后,可以将你在input框中输入的字符变成数字类型;
注意:number修饰器并不可以限制input框中只能够输入数字;你输入汉字。或者其他。
它只是将你输入的【字符串类型的数字】类型转换为【数字类型】仅此而已
<template>
<div>
<input class="input-demo" type="text" v-model.number="numberCont">
<p>{{typeof numberCont }}</p>
</div>
</template>
<script>
export default {
data(){
return{
numberCont:1,
}
}
}
</script>
3.trim修饰器
去除首尾的空格;但是不能够去除中间的空格。
这个还是很常用的
<template>
<div>
<input class="input-demo" type="text" v-model.trim="numberCont">
<p>=={{numberCont }}==</p>
</div>
</template>
<script>
export default {
data(){
return{
numberCont:'',
}
}
}
</script>
4.总结
这个三个修饰器lazy、number、trim。
个人认为只有trim在开发的项目中使用的频率很高
其他两个感觉有点鸡肋。
number如果只能够限制用户输入数字的话,感觉还是挺好的。
但是却不是这样的
5.组件中使用v-model
其实在vue中v-model不仅可以使用在表单上
还可以使用在组件上面
可能细心的小伙伴平时都发现我们使用的第三方组件上有v-model
一起来看看怎么使用
6.组件使用v-model
<template>
<div>
<child-com v-model="msg"></child-com>
<el-button @click="handerOK" primary>获取值</el-button>
</div>
</template>
<script>
import childCom from "@/components/child-com"
export default {
name: 'App',
data(){
return {
msg:'小甜甜'
}
},
methods:{
handerOK(){
console.log(this.msg )
},
},
components:{
'child-com':childCom
}
}
</script>
<style>
input{
height: 40px;
300px;
border-radius: 4px;
text-indent: 10px;
}
</style>
组件
<template>
<div>
<!-- <h2>组件</h2> -->
<input type="text" :value="value" @input="onInput">
</div>
</template>
<script>
export default {
props:['value'],
methods: {
// input框中的值变化时,就会执行 onInput 事件
onInput(e){
// 想外传递的事件input是不变的,注意一下
this.$emit('input',e.target.value)
}
},
}
</script>

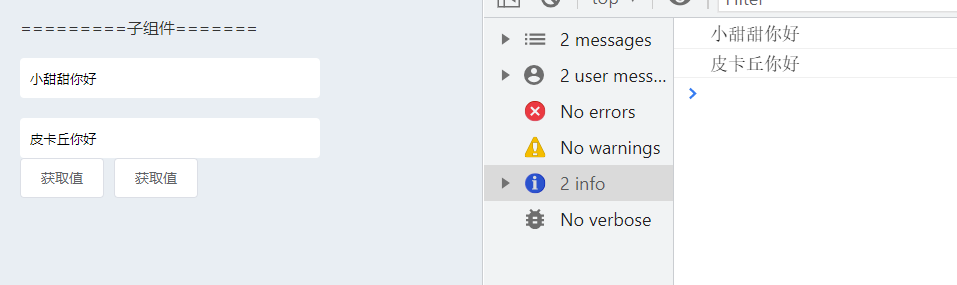
7.如何需要绑定多个值咋办
<template>
<div>
=========子组件=======
<child-com v-model="msg" :name.sync="name"></child-com>
<el-button @click="handerOK" primary>获取值</el-button>
<el-button @click="handerother" primary>获取值</el-button>
</div>
</template>
<script>
import childCom from "@/components/child-com"
export default {
name: 'App',
data(){
return {
msg:'小甜甜',
name:'皮卡丘'
}
},
methods:{
handerOK(){
console.log(this.msg )
},
handerother(){
console.log(this.name )
},
},
components:{
'child-com':childCom
}
}
</script>
子组件
<template>
<div>
<input type="text" :value="value" @input="onInput">
<input type="text" :value="name" @input="otherInput">
</div>
</template>
<script>
export default {
props:['value','name'],
methods: {
// input框中的值变化时,就会执行 onInput 事件
onInput(e){
// 想外传递的事件input是不变的,注意
this.$emit('input',e.target.value)
},
otherInput(e){
// update在自定义时事件就是update。否者外界不能获取值
this.$emit('update:name',e.target.value)
},
},
}
</script>

如果你觉得我写的还不错的话,
跪求一个赞,感谢看官们!
这是我写下去的动力

