1.visibility: hidden/visible与dispaly:none
有些人简单的认为display: none;和visibility: hidden;
这两个属性的区别在于前者隐藏后不占据文档空间。
后者隐藏后会占据文档空间。
其实visibility: hidden并不是你想的这个简单。
visibility是一个你低估了的属性,
我们都知道visibility: hidden;是具继承性的,
如果父级元素设置了visibility: hidden;
那么子集元素也会看不见。
但是如果子集元素设置了visibility: visible;
则该子元素又会显示出来
这个和display:none有着本质的区别
<ul>
<li>你看不见我1</li>
<li class="second-li">你看不见我2</li>
<li>你看不见我3</li>
<li>你看不见我4</li>
</ul>
<style type="text/css">
ul{
visibility: hidden;
background: pink;
}
.second-li{
visibility: visible;
}
</style>
我们发现虽然最外层的ul虽然被visibility: hidden
但是其子元素设置了 visibility: visible
那么该子元素就会被显示出来
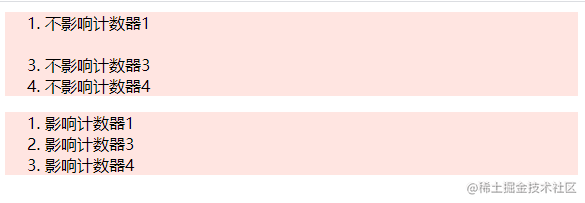
2.display和visibility对计数器的影响
display: none; 对计数器是有影响的;
如果某一个元素隐藏则该元素不参与计数器的计算
visibility: hidden;对计数器是没有影响的
如果某一个元素隐藏则该元素仍然参与计数器的计算
<ol>
<li>不影响计数器1</li>
<li class="second-li">不影响计数器2</li>
<li>不影响计数器3</li>
<li>不影响计数器4</li>
</ol>
<ol>
<li>影响计数器1</li>
<li class="li-er">影响计数器2</li>
<li>影响计数器3</li>
<li>影响计数器4</li>
</ol>
<style type="text/css">
ol{
background-color: mistyrose;
margin-top: 10px;
}
.second-li{
visibility: hidden;
}
.li-er{
display: none;
}
</style>

3.display与visibility参与的动画效果不同
display:none参与的动画效果是不会产生过渡动画的,
即使你设置了过渡的时间。
visibility: hidden参与的动画会产生过渡效果;
因为css3对transition支持的属性中就visibility;
但是很遗憾的是没有对display进行支持。
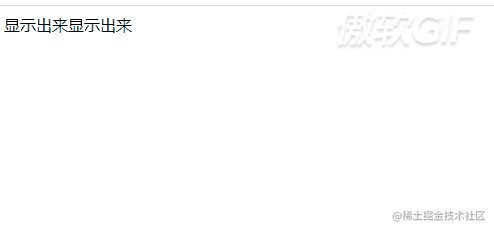
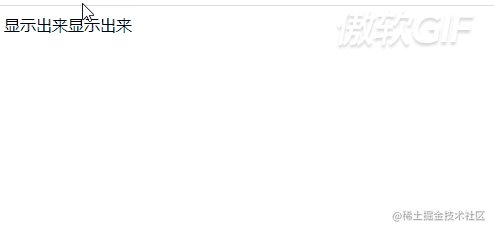
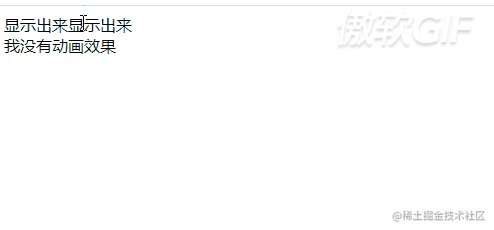
3.1使用display: none对动画产生的过度效果
下面的代码因为使用了display: none;
虽然设置了动画的过度效果
但是却立刻显示出来了
<div class="box">
显示出来显示出来
<div class="son">
我没有动画效果
</div>
</div>
.son{
opacity: 0;
transition: opacity 5s;
display: none;
}
.box:hover .son{
display: block;
opacity: 1;
}

3.2 使用visibility: hidde对动画产生的过度效果;
<div class="box">
显示出来显示出来
<div class="son">
我没有动画效果
</div>
</div>
<style type="text/css">
.son{
opacity: 0;
transition: opacity 5s;
visibility: hidden;
}
.box:hover .son{
visibility: visible;
opacity: 1;
}
</style>

4.是否有回流
display:none是彻底消失,
不在文档流中占位,
浏览器也不会解析该元素;
display:none切换时会产生回流。
visibility:hidden是视觉上消失了,
在文档流中占位,浏览器会解析该元素;
不会产生回流

