1. onclick事件 es5
普通事件就是直接触发事件,相同的事件会被覆盖掉。代码如下:
let demoDiv=document.querySelector(".demo")
demoDiv.onclick = function(){
console.log('你好1')
}
demoDiv.onclick = function(){
console.log('你好2')
}
demoDiv.ondblclick = function(){
console.log('你好3')
}
输出的结果只会有<你好2>, <你好3>
就是说相同的事件绑定同一个元素会出现覆盖;
ps:双击的时候,默认会触发单击事件;
2. addEventListener事件 es6
addEventListener进行多次绑定相同的事件都能运行。不会出现事件覆盖
let demoDiv=document.querySelector(".demo")
demoDiv.addEventListener("click",function(){
console.log("点击111");
},false);
demoDiv.addEventListener("click",function(){
console.log("点击222");
},false);
最后会出现【点击111】和【点击222】
3.兼容性
浏览器的兼容性
ie9 以前:使用attachEvent/detachEvent进行绑定
ie9 开始:使用addEventListener进行绑定
4. 二者区别
addEventListener对任何DOM都是有效的,而onclick仅限于HTML
addEventListener可以控制listener的触发阶段,(捕获/冒泡)。
对于多个相同的事件处理器,不会重复触发,不需要手动使用removeEventListener清除。
总的来说:事件绑定是指把事件注册到具体的元素之上,普通事件指的是可以用来注册的事件
5. 移除 addEventListener事件
addEventListener()与removeEventListener()用于处理指定和删除事件处理程序操作。
们都接受3个参数:如 addEventListener("事件名" , "事件处理函数" , "布尔值");
听别人说:现在的版本可以省略第三个参数,默认值为false
通过addEventListener()添加的事件处理程序只能使用removeEventListener()来移除;
同时需要注意的是通过addEventListener()添加的匿名函数无法移除
6.错误的移除方法
<body>
<div class="demo">点击我</div>
</body>
<script>
let demoDiv = document.querySelector(".demo");
demoDiv.addEventListener("click", function () {
console.log("点击111");
}, false);
demoDiv.removeEventListener('click', function (event) {
event.preventDefault();
}, false);
</script>
ps:通过addEventListener()添加的匿名函数无法移除
特别重要:这个例子中,
使用addEventListener()添加一个事件处理程序。
虽然调用removeEventListener()
是看似使用了相同的参数,但实际上,
第二个参数与传入addEventListener()中的那一个完全不同的函数。
而传入removeEventListener()中的事件处理程序函数必须与传addEventListener()中的相同
7. 错误的用法
<body>
<div class="demo">点击我</div>
</body>
<script>
let demoDiv = document.querySelector(".demo");
function clickMy(event) {
console.log("点击了我111");
}
//页面渲染完成就触发了调用函数,这是错误的用法
demoDiv.addEventListener("click", clickMy(), false);
demoDiv.removeEventListener('click', clickMy(), false);
</script>
8.正确的移除方法
<body>
<div class="demo">点击我</div>
</body>
<script>
let demoDiv = document.querySelector(".demo");
function clickMy() {
console.log("点击了我111");
}
demoDiv.addEventListener("click", clickMy, false);
// 10s后这个事件将会被移除,没有直接去调用,没有括号
setTimeout(() => {
demoDiv.removeEventListener('click', clickMy, false);
}, 10000)
</script>
//这样移除的跟传入的就是同一个函数了
9.addEventListener()与removeEventListener()的第三个参数详解
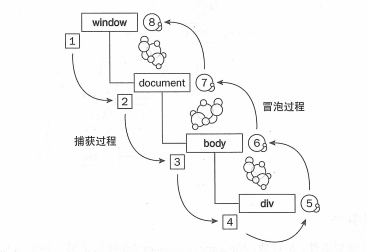
布尔值参数是true,表示事件捕获
就是最不具体的节点先接收事件,
最具体的节点最后接收事件
(我们可以理解为;点击一个具体的元素,先触发顶级的节点,
然后向下进行传递,知道被点击的那个具体元素)
true捕获,false冒泡
如果是false,
开启事件冒泡
则是先寻找【具体指定的位置】由【最具体的元素】接收,
然后【逐级向上传播】至最不具体的元素的节点(或者说顶级节点)(文档)

10.开启冒泡
<body>
<div id="out">
<p>我没有用,我只占位</p>
<div id="middle">
<div id="inner">最里面</div>
</div>
</div>
</body>
<script>
var out = document.getElementById('out');
var middle = document.getElementById('middle');
var inner = document.getElementById('inner');
//点击inner时,触发顺序为:inner-------middle------out
// 因为第三个参数是false,开启了事件冒泡
out.addEventListener('click', function () {
alert("我是最外面的");
}, false);
middle.addEventListener('click', function () {
alert("我是中间的");
}, false);
inner.addEventListener('click', function () {
alert("我是最里面的");
}, false);
</script>
11.开启捕获
<body>
<div id="out">
<p>我没有用,我只占位</p>
<div id="middle">
<div id="inner">最里面</div>
</div>
</div>
</body>
<script>
var out = document.getElementById('out');
var middle = document.getElementById('middle');
var inner = document.getElementById('inner');
//点击inner时,触发顺序为:out -------middle------inner
// 因为第三个参数是true开启了捕获
out.addEventListener('click', function () {
alert("我是最外面的");
}, true);
middle.addEventListener('click', function () {
alert("我是中间的");
}, true);
inner.addEventListener('click', function () {
alert("我是最里面的");
}, true);
</script>
12.得出结论
<body>
<div id="out">
<p>我没有用,我只占位</p>
<div id="middle">
<div id="inner">最里面</div>
</div>
</div>
</body>
<script>
var out = document.getElementById('out');
var middle = document.getElementById('middle');
var inner = document.getElementById('inner');
//点击inner时,触发顺序为:out------inner-------middle
out.addEventListener('click', function () {
alert("我是最外面的");
}, true);
middle.addEventListener('click', function () {
alert("我是中间的");
}, false);
inner.addEventListener('click', function () {
alert("我是最里面的");
}, false);
// 结论:
// 第一条结论:true的触发顺序总是在false前面
// 第二条结论:如果多个均为true 则外层触发先于内层; 因为true是捕获,所以先触发外层
// 第三条结论:如果多个均为false 则内层触发先于外层 因为false是冒泡,所以先触发内层
</script>
文章参考的地址有:https://blog.csdn.net/gabby____/article/details/81812064

