<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
.contain {
padding: 100px 20px;
display: flex;
}
.demo {
200px;
height: 140px;
background: red;
text-align: center;
line-height: 140px;
margin-left: 20px;
/* 动画整个过程持续0.4s,移入和移出持续0.4s; 谁动画,动画状态写谁 */
transition: all 0.4s;
}
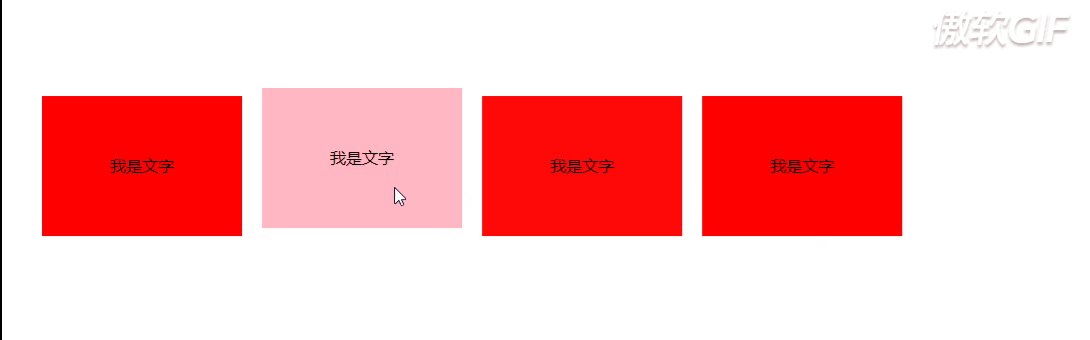
/* 鼠标移入的时候 div向上移动8px */
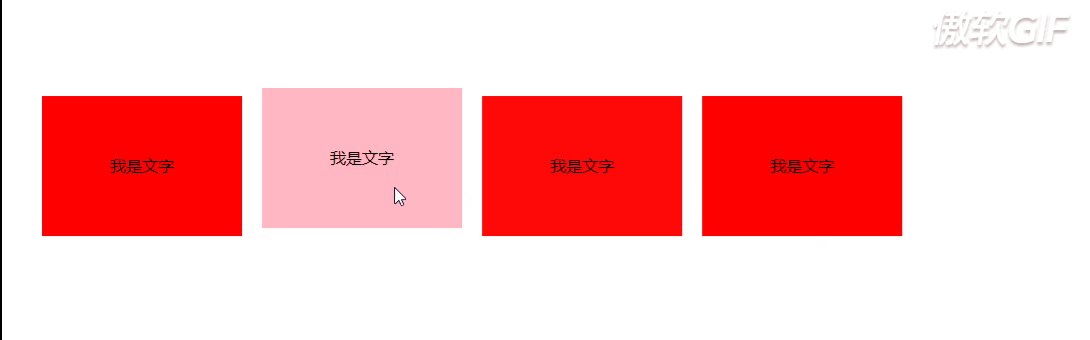
.demo:hover {
background: pink;
margin-top: -8px;
}
</style>
</head>
<body>
<div class="contain">
<div class="demo">
我是文字
</div>
<div class="demo">
我是文字
</div>
<div class="demo">
我是文字
</div>
<div class="demo">
我是文字
</div>
</div>
</body>