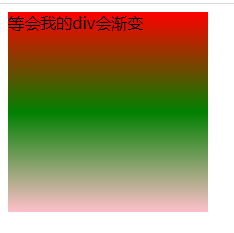
线性渐变
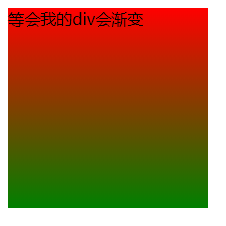
#app {
200px;
height: 200px;
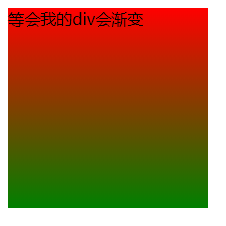
background: linear-gradient(to bottom, red, green);
/*从顶部到底部 to是到 效果顶部红 底部绿 你还可以多些几个颜色
如果还有其他的颜色,可以继续写在后面*/
}
<div id="app">
等会我的div会渐变
</div>

线性渐变之通过角度进行渐变
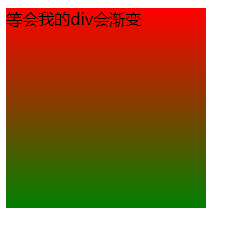
#app {
200px;
height: 200px;
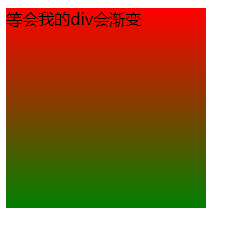
background: linear-gradient(180deg, red, green);
/* 顺时针 上部是红 下面试绿 */
}

#app {
200px;
height: 200px;
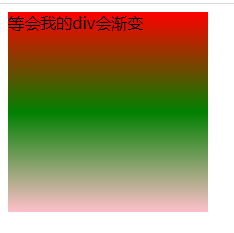
background: linear-gradient(180deg, red, green, pink);
/* 顺时针 上部是红 下面试绿 */
}

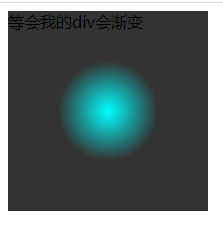
径向渐变
径向渐变:是从图形的中心(center默认值)向四周放射性渐变, 默认是椭圆形渐变
径向渐变的语法
radial-gradient(形状 大小 at位置; 颜色1,颜色2,颜色3,颜色4);
形状:circle是圆形的方式渐变 ellipse是(默认值)是以椭圆的方式进行渐变的
大小:第一种40px;直径是40px的大小;
第二种:20% 30%;横轴渐变的直径是宽度的20%,纵轴渐变是高度的30%;
at位置:一共有9个位置,left,right,top,bottom, left top,.......,center(默认值);
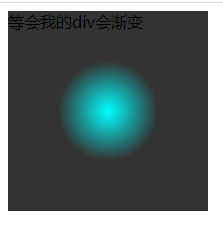
/* 径向渐变 */
#app {
200px;
height: 200px;
background: radial-gradient(circle 50px, aqua, #333333);
/*circle是圆形的方式渐变 50px是渐变的大小,aqua是渐变的颜色,背景颜色是灰色#333333 */
}

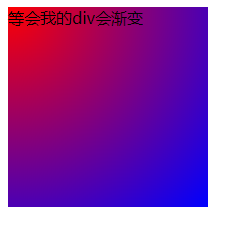
#app {
200px;
height: 200px;
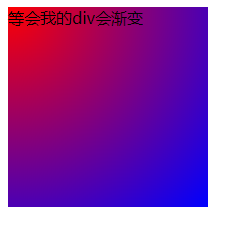
background: radial-gradient(at left top, red, blue);
/*左边是红色,右边是绿色*/
}