如何给一个数组对象添加一个固定的key值
this.arrData[i]['newkey'] = '内容';
要加引号哈 不要加点 .
最后别忘记进行赋值哈
this.lastArr = this.arrData;
这里之所以会在进行一次赋值
是因为使用原始的数组
渲染不上去哈
至于为什么 我也不是特别清楚
<template>
<div>
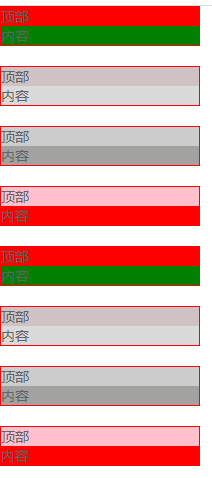
<div class="demo" v-for="(item,index) in lastArr" :key="index">
<div :style="{background:item.bg1}">顶部</div>
<div :style="{background:item.conbg}">内容</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
// 配置red必须配置green 依次内推
peiduiarr: [
{ bg1: "red", bg2: "green" },
{ bg1: "pink", bg2: "red" },
{ bg1: "#ccc", bg2: "#a2a2a1" },
{ bg1: "#cfc2c3", bg2: "#dadada" }
],
// 后端返回来的数据
arrData: [
{ bg1: "red" },
{ bg1: "#cfc2c3" },
{ bg1: "#ccc" },
{ bg1: "pink" },
{ bg1: "red" },
{ bg1: "#cfc2c3" },
{ bg1: "#ccc" },
{ bg1: "pink" },
],
lastArr: []
}
},
mounted() {
for (let i in this.arrData) { //第一次循环后端数据
for (let k in this.peiduiarr) {//第二次数 配置项数据
if (this.peiduiarr[k].bg1 == this.arrData[i].bg1) {
//给数组对象添加一个新增key值,表示内容颜色
this.arrData[i]['conbg'] = this.peiduiarr[k].bg2;
}
}
}
window.console.log(this.arrData)
this.lastArr = this.arrData;
}
}
</script>
<style lang="scss" scoped>
.demo {
border: 1px solid red;
margin-bottom: 20px;
200px;
}
</style>