给表头添加一个底部分割线
固定表格的内容高度
添加底部按钮
<template>
<div>
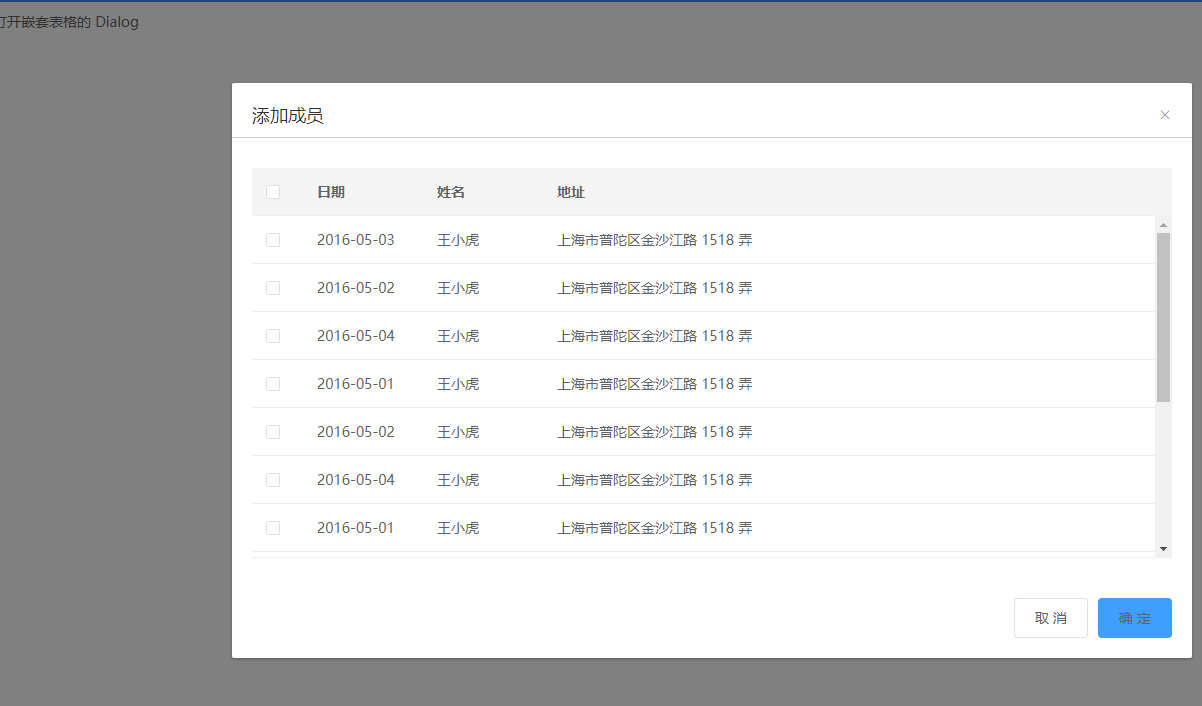
<el-button type="text" @click="dialogTableVisible = true">打开嵌套表格的 Dialog</el-button>
<el-dialog title="添加成员" :visible.sync="dialogTableVisible" custom-class="role-mask">
<!-- 表单 -->
<!-- 表格 -->
<!-- 表格 height="390" 固定高度-->
<el-table
ref="multipleTable"
:data="tableData3"
tooltip-effect="dark"
style=" 100%"
height="390"
@selection-change="handleSelectionChange"
>
<el-table-column type="selection" width="55"></el-table-column>
<el-table-column label="日期" width="120">
<template slot-scope="scope">{{ scope.row.date }}</template>
</el-table-column>
<el-table-column prop="name" label="姓名" width="120"></el-table-column>
<el-table-column prop="address" label="地址" show-overflow-tooltip></el-table-column>
</el-table>
<!-- 底部按钮 -->
<div slot="footer" class="dialog-footer">
<el-button @click="dialogTableVisible = false">取 消</el-button>
<el-button type="primary" @click="handlerOk">确 定</el-button>
</div>
</el-dialog>
</div>
</template>
<script> export default { data() { return { tableData3: [ { date: "2016-05-03", name: "王小虎", address: "上海市普陀区金沙江路 1518 弄" }, { date: "2016-05-02", name: "王小虎", address: "上海市普陀区金沙江路 1518 弄" }, { date: "2016-05-04", name: "王小虎", address: "上海市普陀区金沙江路 1518 弄" }, { date: "2016-05-01", name: "王小虎", address: "上海市普陀区金沙江路 1518 弄" }, { date: "2016-05-02", name: "王小虎", address: "上海市普陀区金沙江路 1518 弄" }, { date: "2016-05-04", name: "王小虎", address: "上海市普陀区金沙江路 1518 弄" }, { date: "2016-05-01", name: "王小虎", address: "上海市普陀区金沙江路 1518 弄" }, { date: "2016-05-02", name: "王小虎", address: "上海市普陀区金沙江路 1518 弄" }, { date: "2016-05-04", name: "王小虎", address: "上海市普陀区金沙江路 1518 弄" }, { date: "2016-05-01", name: "王小虎", address: "上海市普陀区金沙江路 1518 弄" }, { date: "2016-05-08", name: "王小虎", address: "上海市普陀区金沙江路 1518 弄" }, { date: "2016-05-06", name: "王小虎", address: "上海市普陀区金沙江路 1518 弄" }, { date: "2016-05-07", name: "王小虎", address: "上海市普陀区金沙江路 1518 弄" } ], multipleSelection: [], dialogTableVisible: false }; }, methods: { handleSelectionChange(val) { this.multipleSelection = val; console.log("选择的数据", this.multipleSelection); }, handlerOk() { this.dialogTableVisible = false; console.log("点击的是确定按钮"); } } }; </script> <style scoped> /* http://localhost:8080/#/portal/Layout/test */ </style> <style> /* 顶部下划线 */ .role-mask .el-dialog__header { border-bottom: 1px solid #ccc; } </style>