1==》wx.showToast 弹出层 在界面交互中 显示消息提示框 它是一个消失提示框 提示用户成功 或者失败等消息 <button size='mini' bindtap='hanleShowToasr'>弹出层</button> hanleShowToasr(){ wx.showToast({ title: '成功了', duration:2000, //2s后消失 icon: 'none',//去除小图标 }) },

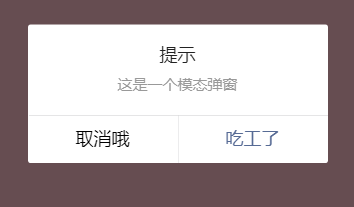
2==》显示模态对话框 wx.showModal 它不仅有消失提示 还有确定和取消按钮 <button size='mini' bindtap='getshowModal'>弹出层</button> getshowModal(){ wx.showModal({ title: '提示', content: '这是一个模态弹窗', showCancel:false,//是否显示取消按钮 false 不显示 cancelText:"取消哦",//更改取消 confirmText:"吃工了", success(res) { if (res.confirm) { console.log('用户点击确定') } else if (res.cancel) { console.log('用户点击取消') } } }) },