$attrs/inheritAttrs可以实现组件的跨级传递
// 问题1 为什么this.$attrs可以得到主 传递过来的值
//$attrs 说明
// $attrs 可以很方便的做到属性透传,使用起来也比较简单,避免了多写 props 的痛苦。
// 当一个组件没有声明任何prop时候,attrs里面包含着全部的上层组件传递的所有数据(除style和class)
// 当一个组件声明了prop时候,attrs里面包含除去prop里面的数据剩下的数据。
// inheritAttrs
// 1.当在子组件中设置inheritAttrs: false的时候,attrs里面的属性不会当做html的data属性渲染在dom节点之上。
// 2.在子组件中不进行设置inheritAttrs的时候,attrs里面的属性会渲染在html节点之上
// 3.当设置为inheritAttrs: false的时候,在组件的声明周期created中可以通过 this.$attrs 获取里面的上层组件数据。
// 当在子组件中设置inheritAttrs: false的时候,attrs里面的属性是没有style和class的
// $attrs/$listeners可以跨级传递 兄弟之间就不行
// 最大的go组件里面引入go1组件
// go1组件里面有go2组件
// go2里面有go3组件
go.vue
<template>
<div>
我是 go
<go1
:foo="foo"
:boo="boo"
:coo="coo"
:doo="doo"
></go1>
</div>
</template>
<script>
import go1 from "../go1/go1"
export default {
data(){
return{
foo: "Javascript",
boo: "Html",
coo: "CSS",
doo: "Vue"
}
},
components:{
go1
}
}
</script>
go1.vue
<template>
<div>
<h2>-----------------</h2>
<br>
我是go1111
<!-- <p>foo: {{ foo }}</p> -->
<!-- <p>go1得到主组件中的数据$attrs: {{ $attrs }}</p> -->
<go2 v-bind="$attrs"></go2>
<br>
<h2>-----------------</h2>
</div>
</template>
<script>
import go2 from "../go2/go2"
export default {
components:{
go2
},
inheritAttrs: false, // .当设置为inheritAttrs: false的时候,在组件的声明周期中可以通过 this.$attrs 获取里面的上层组件数据。
props: { foo: String // 当声明了prop时候,attrs里面包含除去prop里面的数据剩下的数据。 所以下面没有 Javascript
},
created() {
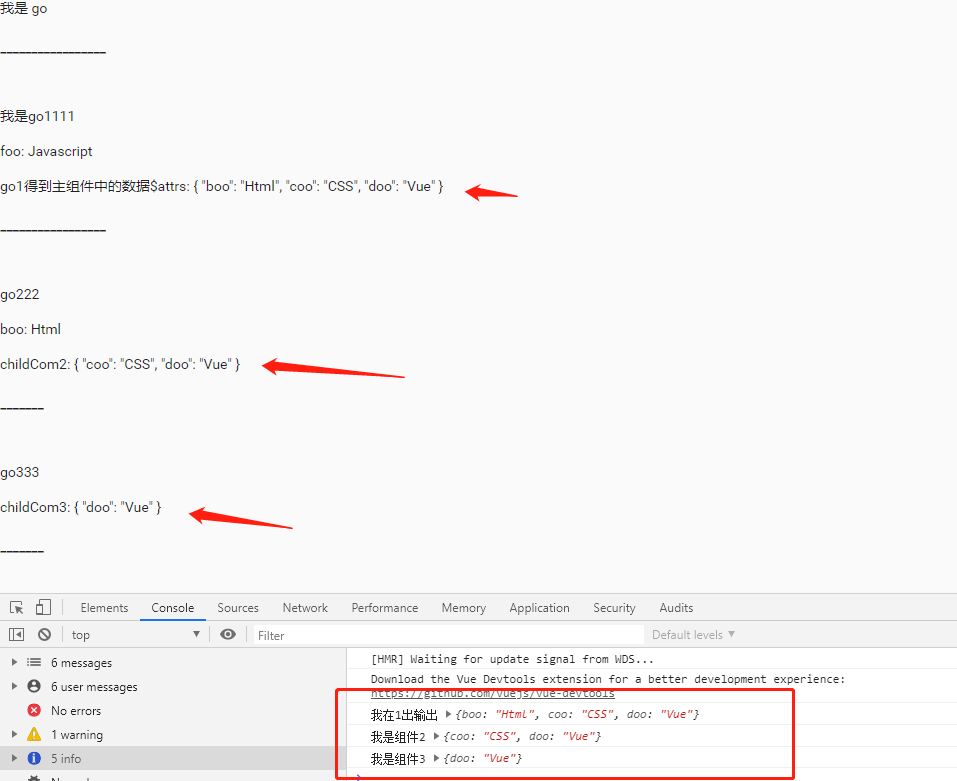
console.log("我在1出输出",this.$attrs); // {boo: "Html", coo: "CSS", doo: "Vue"}
}
}
</script>
go2.vue
<template>
<div>
<h2>-----------------</h2>
<br>
go222
<p>boo: {{ boo }}</p>
<p>childCom2: {{ $attrs }}</p>
<go3 v-bind="$attrs"></go3>
<br>
<h2>-----------------</h2>
</div>
</template>
<script>
import go3 from "../go3/go3"
export default {
components:{
go3
},
inheritAttrs: false,
props: {
boo: String //当声明了prop时候,attrs里面包含除去prop里面的数据剩下的数据。 所以下面没有 html
},
created() {
console.log("我是组件2",this.$attrs); // 我是组件2 {coo: "CSS", doo: "Vue"}
}
}
</script>
go3.vue
<template>
<div>
<h2>-------</h2>
<br>
go333
<p>childCom3: {{ $attrs }}</p>
<h2>-------</h2>
<br>
</div>
</template>
<script>
export default {
props: {
coo: String, //当声明了prop时候,attrs里面包含除去prop里面的数据剩下的数据。 所以下面没有 coo
},
created() {
console.log("我是组件3",this.$attrs); // 我是组件2 { doo: "Vue"}
}
}
</script>