补充知识点
1==》npm install prop-types 先安装参数校验包
在B C页面引入
import PropTypes from 'prop-types' //参数限制
// 验证 参数必要性 B页面
static propTypes = {
len: PropTypes.number.isRequired,
addtod: PropTypes.func.isRequired
}
// 验证 参数必要性C页面
static propTypes = { todolist: PropTypes.array.isRequired }

关于todelist的总结
1==》将数据放在父组件中
constructor(props){
super(props);
this.state={
todolist:[
{ id: 1, text: "web111" },
{ id: 2, text: "web222" },
{ id: 3, text: "web333" }
]
}
}
2==》将父组件中的数据 传递给子组件(父传子)
let { todolist}=this.state; //结构
<C todolist={todolist}></C>
3==》子组件进行渲染
render() {
let { todolist } = this.props;
console.log("值传递过来",todolist)
return (
<ul>
{todolist.map((item,index)=>{
return <li key={index}>{item.text}</li>
})}
</ul>
)
}
4==》将父组件的长度 传递给子组件
<B len={todolist.length} addtod={this.addtod}></B> 父
5==》 子组件进行渲染
render() {
let { len}=this.props
return (
<div>
<input type="text" ref="conn" /><button onClick={this.add} >123#{len}</button>
</div>
)
}
6==》点击按钮获取到值
render() {
let { len}=this.props
return (
<div>
<input type="text" ref="conn" /><button onClick={this.add} >123#{len}</button>
</div>
)
}
add=()=>{
console.log(this.refs.conn.value)
let uservalu = this.refs.conn.value; //获取值
let {addtod}=this.props;//父组件想子组件传递了一个方法
addtod(uservalu) //调用这个方法
this.refs.conn.value=""; //清空
}
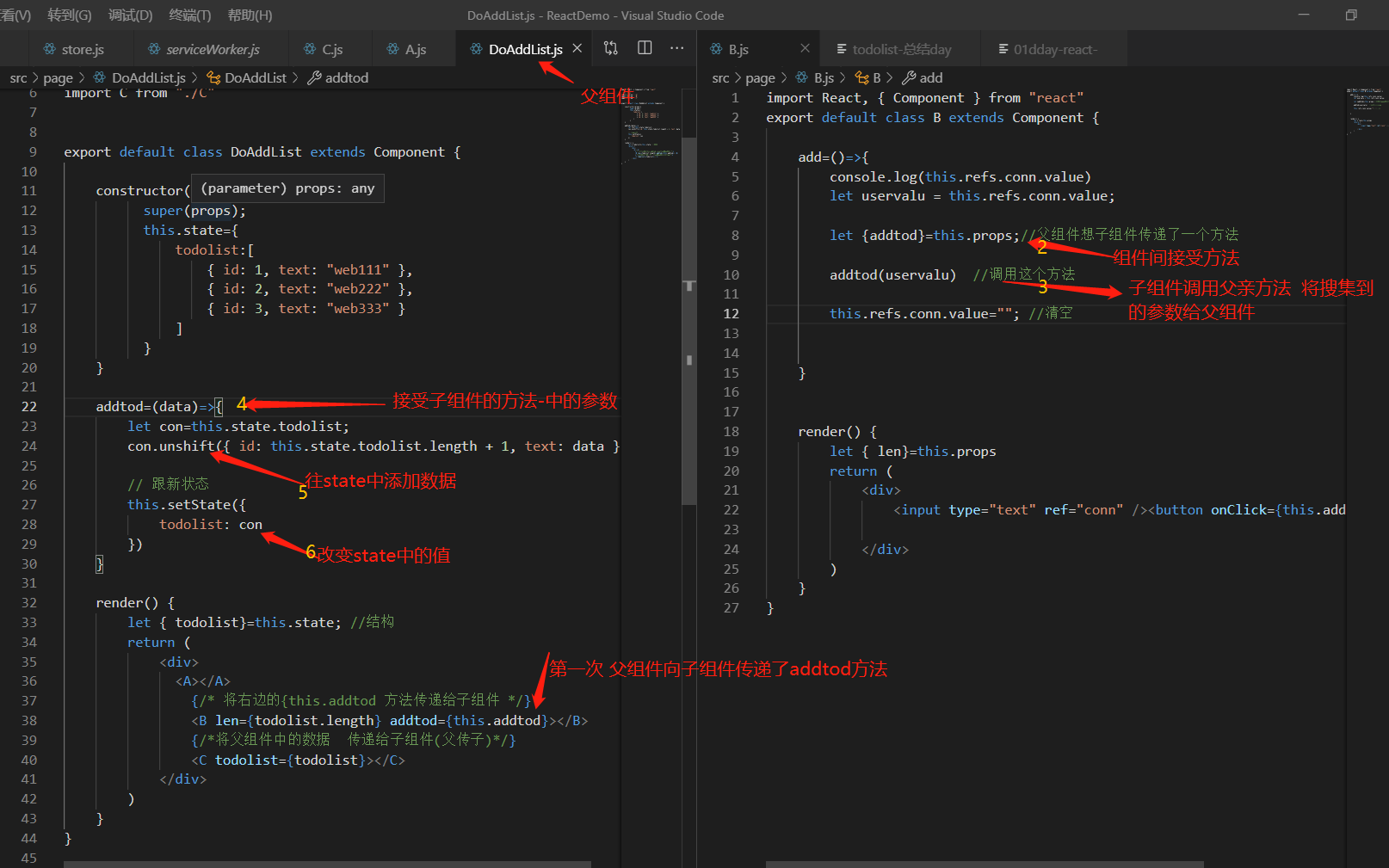
7==》父组件给子组件传递方法
8==》子组件调用父组件的方法 并且返回表单中的内容
9==》父组件接受子组件中返回来的数据 更改state

以下是完整代码
A.js 标题
import React, { Component } from "react"
export default class A extends Component {
render() {
return (
<div>我是标题 todo list</div>
)
}
}
B.js 表单和按钮
import React, { Component } from "react"
export default class B extends Component {
add=()=>{
console.log(this.refs.conn.value)
let uservalu = this.refs.conn.value; //获取值
let {addtod}=this.props;//父组件想子组件传递了一个方法
addtod(uservalu) //调用这个方法
this.refs.conn.value=""; //清空
}
render() {
let { len}=this.props
return (
<div>
<input type="text" ref="conn" /><button onClick={this.add} >123#{len}</button>
</div>
)
}
}
C.js 渲染
import React, { Component } from "react"
export default class C extends Component {
// constructor(props){
// super(props);
// let { todolist}=this.props;
// }
render() {
let { todolist } = this.props; //它等价于上面的哪一个内容
console.log("值传递过来",todolist)
return (
<ul>
{todolist.map((item,index)=>{
return <li key={index}>{item.text}</li>
})}
</ul>
)
}
}
最大父组件DoAddList.js
import React, { Component } from "react"
// 引入组件
import A from "./A"
import B from "./B"
import C from "./C"
export default class DoAddList extends Component {
constructor(props){
super(props);
this.state={
todolist:[
{ id: 1, text: "web111" },
{ id: 2, text: "web222" },
{ id: 3, text: "web333" }
]
}
}
addtod=(data)=>{
let con=this.state.todolist;
con.unshift({ id: this.state.todolist.length + 1, text: data })
// 跟新状态
this.setState({
todolist: con
})
}
render() {
let { todolist}=this.state; //结构
return (
<div>
<A></A>
{/* 将右边的{this.addtod 方法传递给子组件 */}
<B len={todolist.length} addtod={this.addtod}></B>
{/*将父组件中的数据 传递给子组件(父传子)*/}
<C todolist={todolist}></C>
</div>
)
}
}