// 总结:1- 函数内部有一个实参 arguments 可以获取所有的实参。
//2- arguments是一个伪数组,如果要使用数组的方法, 将它转为真数组
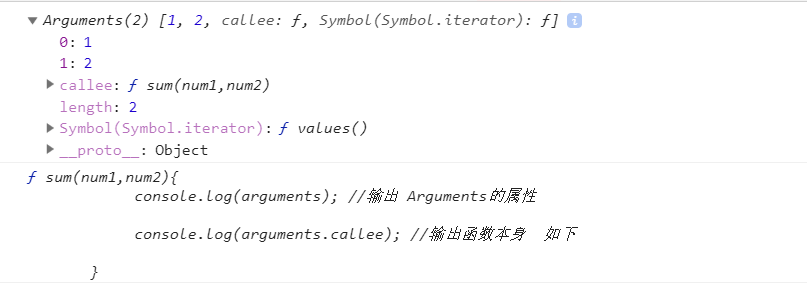
// 3-arguments 是一个属性,callee指向函数本身的,arguments.callee输出函数本身,如下
// 4-arguments只能在函数内部被访问.
// 5-arguments和函数的形参是对应的。可以在内部修改值 可以直接修改或者通过下标来修改
function sum(num1,num2){
console.log(arguments); //输出 Arguments的属性
console.log(arguments.callee); //输出函数本身 如下
}
sum(1,2);

// 利用arguments.leength求出所有实参的和
function he(){
var len=arguments.length;
var result=0;
for(var i=0;i<len;i++){
result+=arguments[i]
}
return result;
}
console.log( he(1,2,3,4,566,-111)); //465
//对于求和,先定义一个初始值,然后累计相加
// 2.arguments有什么用? 模拟重载的。可以通过arguments参数不同,来做不同的事情
// 重载: js中没有重载。
// js中,如果声明的函数是重名的,那么后面的函数会把前面的函数给覆盖了。
// 重载:其他语言中,允许函数重名,根据参数的不同(个数、类型、顺序)从而来区分到底调用的是那一个函数。
function test(){
if(arguments.length == 2){
//执行这个代码1。做相加
}else if(arguments.length == 3){
//执行这个代码2。做相减
}else {
//执行这个代码3。
}
}
test(10,20); //执行这个代码1。相加
test(10,20,30); //执行这个代码3。//相减