ECharts 支持常规的鼠标事件类型,包括 'click'、'dblclick'、'mousedown'、'mousemove'、 'mouseup'、'mouseover'、'mouseout'、'globalout'、'contextmenu' 事件。下面先来看一个简单的点击柱状图后打开相应的百度搜索页面的示例。
<script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/4.2.1/echarts-en.common.js"></script> //引入在线 </head> <body>
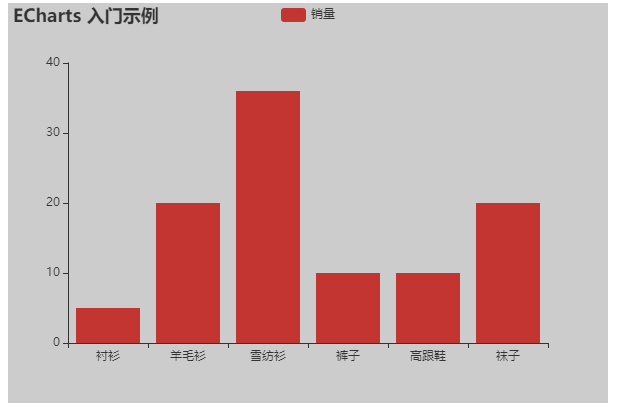
<div id="demo1" style=" 600px; height:400px"> </div> </body> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var demo1 = echarts.init(document.getElementById('demo1')); // 指定图表的配置项和数据 var option = { title: { text: 'ECharts 入门示例' }, tooltip: {}, legend: { data:['销量'] }, xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] }; // 使用刚指定的配置项和数据显示图表。 demo1.setOption(option);
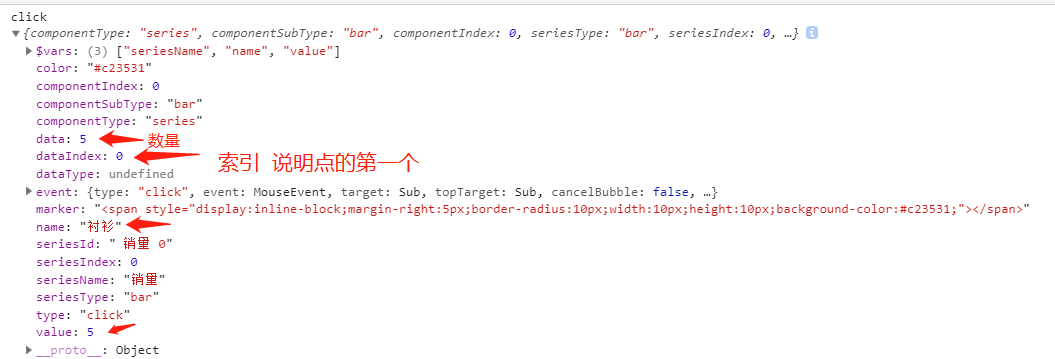
//注册事件 demo1.on('click', function (params) { //params包含很多的信息 下标索引 如横坐标名称 对应的值 console.log("click",params); }); //ECharts 支持常规的鼠标事件类型,包括 'click'、'dblclick'、'mousedown'、'mousemove'、 // 'mouseup'、'mouseover'、'mouseout'、'globalout'、'contextmenu' 事件。下面先来看一个简单的点击柱状图后打开相应的百度搜索页面的示例。 </script>