权限设置页面效果图:

实现功能:可以增添或者取消用户的相应职能权限。代码如下:
主页面:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>权限管理</title> <script src="jquery-2.2.3.js"> </script> </head> <body> <h1>Authority Management</h1> <!--用户选择--> <div> 请选择用户:<select id="uid"> <?php include ("database.class.php"); $db = new database(); $sql_users = "select * from Users"; $arr_users = $db->Query($sql_users); foreach($arr_users as $value_users) { echo "<option value='{$value_users[0]}'>{$value_users[2]}</option>"; } ?> </select> </div> <br /> <!--职位选择--> <div> 请选择职位: <?php $sql_position = "select * from JueSe"; $arr_position = $db->Query($sql_position); foreach($arr_position as $value_position) { echo "<input type='checkbox' class='job' value='{$value_position[0]}' />{$value_position[1]} "; } ?> </div> <br /> <div> <input type="button" value="确定" id="btn" /> </div> </body> </html> <script> $(document).ready(function(e) { Job(); $("#uid").change(function () { Job(); }) $("#btn").click(function () { var uid = $("#uid").val(); var job = $(".job"); var str =""; for(var i=0;i<job.length;i++) { if(job.eq(i).prop("checked")) { str = str + job.eq(i).val() + "|"; } } str = str.substr(0,str.length-1); //alert(str); $.ajax({ url:"job1cl.php", data:{uid:uid,js:str}, type:"POST", dataType:"TEXT", success: function(d){ if(d.trim()=="OK") { alert("添加成功"); } else { alert("添加失败"); } } }) }) function Job() { var uid = $("#uid").val(); $.ajax({ url:"jobcl.php", data:{uid:uid}, type:"POST", dataType:"TEXT", success: function(d){ var data = d.split("|"); var job = $(".job"); job.prop("checked",false); for(var i = 0 ;i<job.length; i++) { var value =job.eq(i).val(); //alert($.inArray(value,data)); if($.inArray(value,data)!=-1) { job.eq(i).prop("checked",true); } } } }) } }); </script>
用户下拉列表处理:

<?php $uid = $_POST['uid']; include ("database.class.php"); $db = new database(); $sql = "select JueSeId from UserInJueSe where UserId = '{$uid}'"; $result = $db->str_ajax($sql); echo $result;
权限处理:

<?php $uid = $_POST['uid']; $js = $_POST['js'];//是一个字符串 include("database.class.php"); $db = new database(); $arr_job = explode("|",$js);//拆分字符串,放入一个数组中 $result = true;//定义一个变量判断执行结果 //清除用户原有的信息 if(!$db->Query("delete from UserInJueSe where UserId ='{$uid}'",1)) { $result = $result && false; } //添加新信息,循环拆分好的数组 foreach($arr_job as $v) { $sql = "insert into UserInJueSe values('','{$uid}','{$v}') "; if(!$db->Query($sql,1)) { $result = $result && false; } } //判断添加是否成功 if($result) { echo "OK"; } else { echo "NO"; }
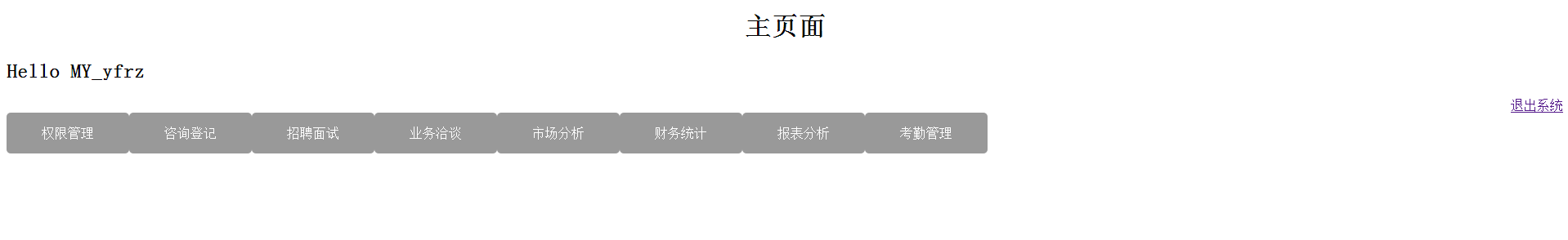
权限设置完毕,即可登录相关网站,根据自身权限显示相应的内容
例子效果图:

代码如下:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>主页面</title> <style> #menu { width:100%; height:150px } .menu1 { width:150px; height:50px; background-color:#999; line-height:50px; text-align:center; border-radius:5px; color:#FFF; float:left; } .menu1:hover { cursor:pointer; background-color:#F60; } </style> </head> <body> <?php session_start(); if(empty($_SESSION['uid'])) { header("location:login.php"); exit; } $uid = $_SESSION['uid']; ?> <h1 align="center">主页面</h1> <div><h2>Hello <?php if(!empty($_SESSION['uid'])){echo $_SESSION['uid'];} ?></h2> <div style="float:right"><a href="login.php">退出系统</a></div></div> <div id="menu"> <div class="menu1">权限管理</div> <?php include ("database.class.php"); $db = new database(); //根据uid查角色代号 $sql_actor_id = "select JueSeId from UserInJueSe where UserId = '{$uid}' "; $r_actor_id = $db->Query($sql_actor_id); //根据角色代号查功能id $all = array();//存放所有功能Id foreach($r_actor_id as $value_actor_id) { $sql_rule = "select RuleId from JueSeWithRules where JueSeId = '{$value_actor_id[0]}' "; $r_rule = $db->Query($sql_rule); foreach($r_rule as $value_rule) { array_push($all,$value_rule[0]); } $all = array_unique($all);//数组去重 } //根据功能id显示职责 foreach($all as $value_show) { $sql_show = "select Name from Rules where Code = '{$value_show}'"; $r_show = $db->str_ajax($sql_show); echo "<div class='menu1'>{$r_show}</div>"; } ?> </div> </body> </html>
