转自:http://www.cnblogs.com/payne/archive/2007/04/30/733447.html
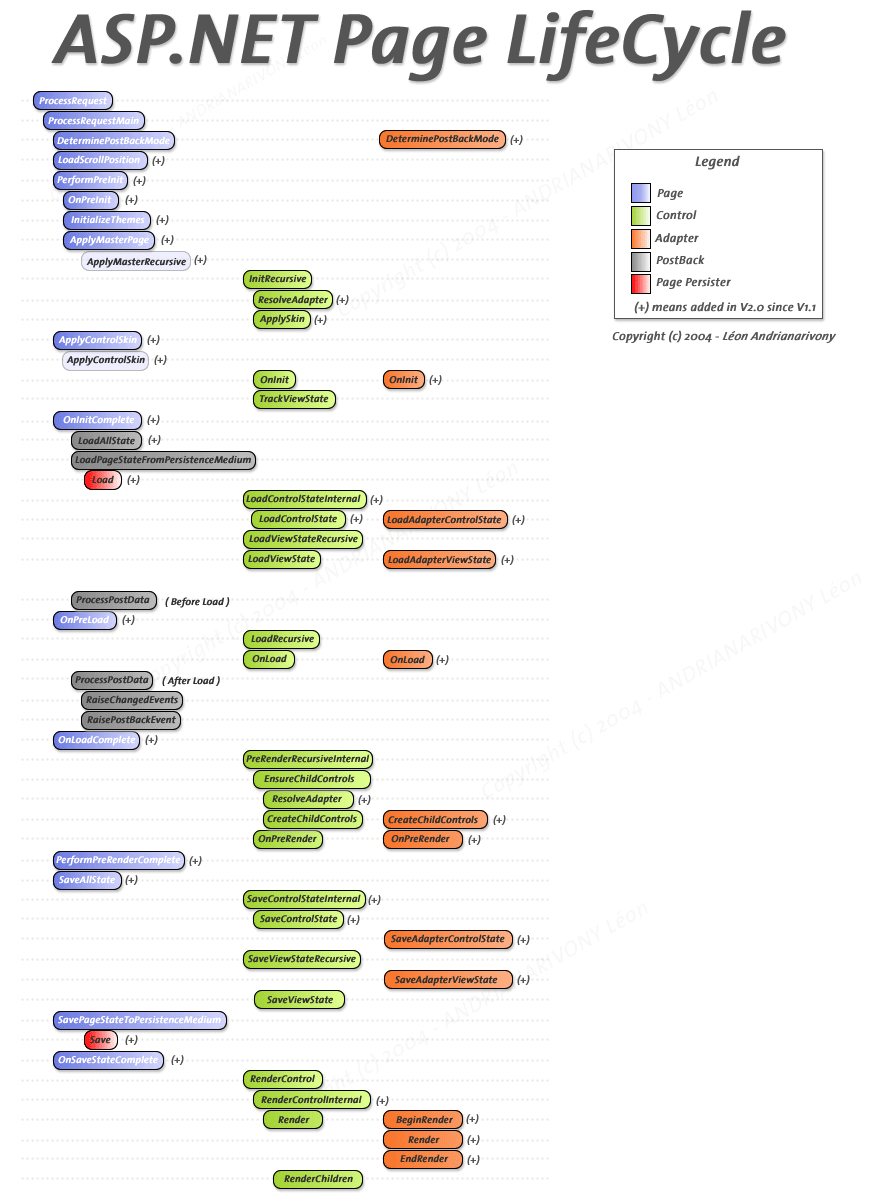
在ASP.NET 2.0中,一个ASP.NET页面的生命周期主要为:
客户端请求页面
预初始化(OnPreInit)
初始化(OnInit)
完成初始化(OnInitComplete)
载入ViewState(LoadViewState)
处理回送数据(IPostBackDataHandler)
Page_OnPreLoad—》Page_OnLoad
回发更改通知(RaisePostDataChangedEvent)
处理回发事件(RaisePostBackEvent)
Page_OnLoadComplete
预呈现(OnPreRender)
完成预呈现(OnPreRenderComplete)
保存ControlState(SaveControlState)
保存ViewState(SaveViewState)
呈现(Render)
Page_UnLoad。
OnPreInit:在初始化页面OnInit事件前触发。在这个阶段里,可以进行定义站点主题(Theme)或加载站点个性化所需要的数据信息等操作。
OnInitComplete:完成初始化页面OnInit事件后触发。
OnPreLoad:在加载页面OnLoad事件前触发。
OnLoadComplete:完成页面加载OnLoad事件后触发。
OnPreRenderComplete:在完成预呈现OnPreRender事件后触发。这是完成页面呈现的最后一道关卡,在此之后,页面将无法再进行任何呈现上的改动。
SaveControlState:保存控件状态ControlState。ControlState是ASP.NET2.0控件新增的一个属性,类似ViewState作用,但它们区别在于ControlState用于保存更加重要的控件状态信息,以保证在禁用ViewState的情况下还可以对控件状态进行读写操作。
增加对页面Header的控制:
System.Web.UI.Page类新增加了Header属性,用于对HTML页面头区域里数据的操作。通过对Header属性的跟踪,可以发现,Header属性保存着一个实现IPageHeader接口的对象(该对象有LinkedStyleSheets、Metadata、StyleSheet和Title四个属性),实际上正是通过这个对象实现对HTML页面头区域里数据的操作的。
例如:
<script runat="server"> void Page_Load(object sender, System.EventArgs e) { this.Header.Metadata.Add("author", "brooks"); } </script>
其运行结果为:
<html> <head> <title>Untitled Page</title> <meta name="author" content="brooks" /> </head>
定义表单中的默认按钮:
在ASP.NET1.0中,我就为了设置表单中的默认按钮而一筹莫展。幸好ASP.NET2.0把这个功能补上了,现在可以非常方便的设置表单中的默认按钮了。
<%@ page language="C#" %> <script runat="server"> void Button1_Click(object sender, System.EventArgs e) { this.LB_Message.Text = "You clicked button1"; } </script> <html> <head runat="server"> <title>Untitled Page</title> </head> <body> <form runat="server" defaultbutton="Button1"> <asp:textbox id="Textbox1" runat="server"></asp:textbox> <asp:button id="Button1" runat="server" text="Button" onclick="Button1_Click" /> <asp:label id="LB_Message" runat="server"></asp:label> </form> </body> </html>
设置焦点:
现在假设为TextBox1控件设置焦点,在ASP.NET 2.0中可以这样实现:
this.Textbox1.Focus(); 或 this.SetFocus(this.Textbox1); 即可为TextBox1控件设置焦点。
如果打算也为表单设置个默认焦点控件,让光标默认停留在TextBox1上:
<form runat="server" defaultfocus="TextBox1">
跨页面数据发送:
如果你需要多个页面发送数据到同一个表单程序进行处理,或者数据在多个页面之间传输处理的话,你就可以使用ASP.NET 2.0这个新特性。例如,我打算把Default.aspx页里TextBox1里的文本数据发送到Default2.aspx页面进行处理:
Default.aspx页:
<%@ Page Language="C#" %> <script runat="server"> void Button2_Click(object sender, EventArgs e) { Label1.Text = "Hi," + TextBox1.Text + ". This is Default.aspx"; } </script> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>Untitled Page</title> </head> <body> <form id="form1" runat="server"> <asp:TextBox ID="TextBox1" Runat="server"></asp:TextBox> <asp:Button ID="Button1" Runat="server" Text="PostToAnotherPage" PostBackUrl="~/Default2.aspx" /> <asp:Button ID="Button2" Runat="server" Text="PostToSelf" OnClick="Button2_Click" /> <br /> <asp:Label ID="Label1" Runat="server" Text="Label"></asp:Label> </form> </body> </html> Default2.aspx页: <%@ Page Language="C#" %> <script runat="server"> void Page_Load(object sender, System.EventArgs e) { TextBox textBox1 = (TextBox)PreviousPage.FindControl("TextBox1"); this.Label1.Text = "Hi," + textBox1.Text + ". This is Default2.aspx!"; } </script> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>Untitled Page</title> </head> <body> <form id="form1" runat="server"> <asp:label id="Label1" runat="server"></asp:label> </form> </body> </html>