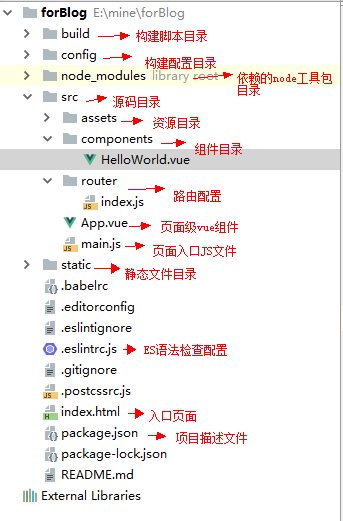
新建一个项目之后,我们来看一下项目的目录结构

几个主要文件的内容
- index.html文件(入口文件,系统进入之后先进入index.html)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>blog</title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
- main.js文件(导入相应的模块)
improt Vue from 'vue' //可以将脚手架中下载的模块拿出来,可以直接使用new来实例化vue对象
improt App from './App'
Vue.config.productionTip = false
new Vue({
el:'#app', //当前的vue要控制的容器是谁,要获取的这个容器元素是谁,#app是index.thml里的id=“app”
template:'<App/>', //模板,可以写对应的div,也可以写组件调用的标签,只要有一个根标签即可
components:{ App } //想要调用组件,必须在component里注册这个组件,这里的APP来源于引入的./App文件,即:App.vue文件
})
- App.vue文件(根组件)
<!--1模板:html结构 -->
<template>
<div id="app">
<img src="./assets/logo.png">
<!--路由入口,对应进入router下面的index.js文件-->
<router-view/>
</div>
</template>
<!--2行为:处理逻辑 -->
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
- router文件夹下面的index.js文件(前端路由)
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld' //导入模板文件
Vue.use(Router)
export default new Router({
routes: [ //定义对应模板的路径,url对应进入的模板
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}
]
})
模板:
template可以用它去包括一些内容,它本身并不会真正的渲染到dom里面去,可以直接使用template标签包括起来,注意:template里有且只能有一个根标签。
行为:
通过import来跟别的组件进行关联,然后通过
export default {
name: 'App',
components: {
HelloWorld
}
注册一下就可以调用了。
样式:
跟普通css样式一样。可以使用sass语法,但是要在项目中安装一下sass,安装成功之后可以在package.json里面看到对应的信息
项目加载过程
项目开始:index.html ----> main.js ----> App.vue
由index.html入口文件,他会执行main.js文件,main.js会实例化我们的Vue对象,接下来会执行App.vue组件,到了App.vue以后,如果模板有内容的话,他会将模板中的内容插入到index.html的容器当中,也可以在行为属性里设置对应的属性。