代码来自http://dabblet.com/gist/70c434a6e802b062f494
主要涉及css中伪元素的应用,主要有nth-child()和before、after等伪元素,重点为兄弟元素的巧妙应用。
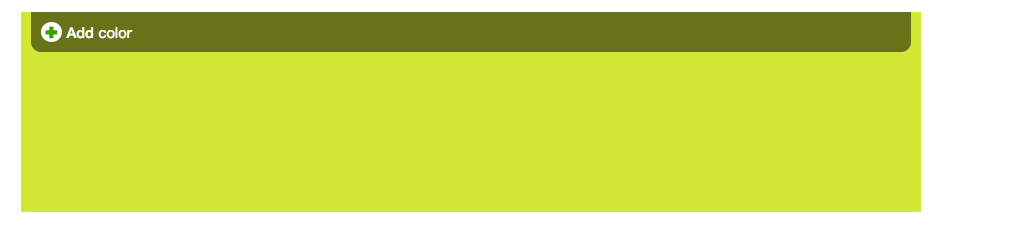
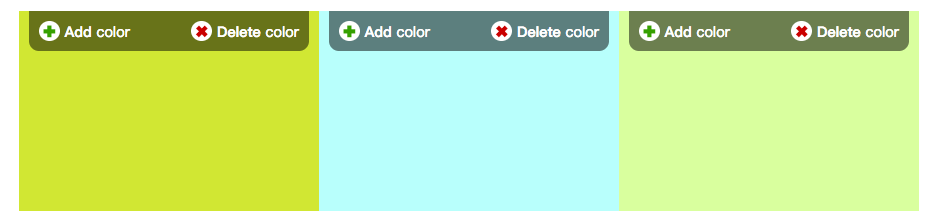
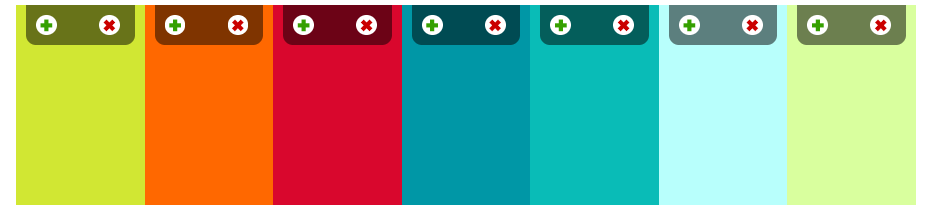
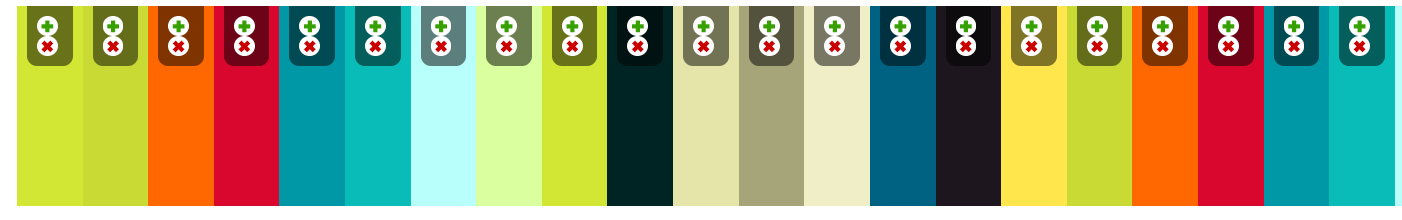
效果:




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>css实现调色板</title>
<style>
.palette li:first-child:nth-last-child(n+4) .color-options a:after,
.palette li:first-child:nth-child(n+4)~li .color-options a:after {
content: none;
}
.palette li:first-child:nth-last-child(n+6) .color-options a,
.palette li:first-child:nth-last-child(n+6)~li .color-options a {
color: transparent;
font-size: 0;
}
.palette li:only-child .delete{
display: none;
}
.palette {
display: flex;
height: 200px;
max- 900px;
font: bold 90%/1 sans-serif;
}
.palette li {
flex: 1;
list-style: none;
background: #d6e0e5;
}
.color-options {
background-color: rgba(0, 0, 0, .5);
padding: 10px;
margin: 0 10px;
overflow: hidden;
border-radius: 0 0 10px 10px;
}
.color-options .add { float: left; }
.color-options .delete { float:right; }
.color-options a {
color: white;
text-decoration: none;
}
.color-options a:before {
display: inline-block;
font-size: 1rem;
1.3rem;
margin-right: .3rem;
text-align: center;
line-height: 1.3;
background:white;
border-radius: 50%;
letter-spacing: normal;
}
.color-options .add:before {
content: "+";
color: #590;
}
.color-options .delete:before {
content: "x";
color: #b00;
}
.color-options a:after {
content: "color";
font-weight: normal;
}
</style>
</head>
<body>
<ul class="palette">
<li>
<div class="color-options">
<a href="#" class="add">Add</a>
<a href="#" class="delete">Delete</a>
</div>
</li>
</ul>
<script>
function $$(expr, con ) {
return [].slice.call((con || document).querySeletorAll(expr));
}
var colors = [
"#d6e005",
'#082323', '#E6E2AF', '#A7A37E', '#EFECCA', '#046380', // Sandy stone beach
'#1C171D', '#FEE169', '#CDD452', '#F9722E', '#C9313D', // Sushi Maki
'#2E95A3', '#50B8B4', '#C6FFFA', '#E2FFA8' // Agave
],
palette = document.querySelector('.palette'),
template = palette.firstElementChild;
function addColor(template){
var li = template.cloneNode(true);
var color = colors.pop();
colors.unshift(color);
li.style.background = color;
palette.insertBefore (li, template.nextSibling);
}
palette.onclick = function(evt){
var button = evt.target;
if(button.className == 'add'){
addColor(button.parentNode.parentNode);
}else if(button.className == "delete"){
var li = button.parentNode.parentNode;
li.parentNode.removeChild(li);
}
}
</script>
</body>
</html>
对比自己写的,高下立知。