CSS Battle
昨晚上刚发现的一个css练习网站,今天起来第一件事就是干css。由于本人的css实在垃圾,决定恶补一下。话不多说,题目干起来
Simple Square
So easy,直接亮源码

<div></div>
<style>
*{
margin:0;
padding:0;
}
body{
background-color:#5d3a3a;
}
div {
200px;
height: 200px;
background: #b5e0ba;
}
</style>
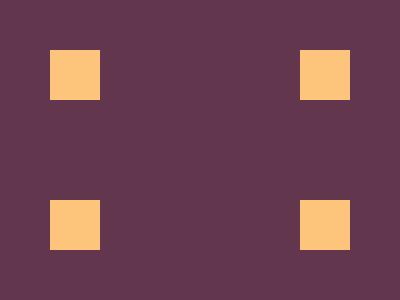
Carrom
很基本的写法,直接四个div排列一下

- 主要考点
-
源码
<div id='div'></div>
<div id='div2'></div>
<div id='div3'></div>
<div id='div4'></div>
<style>
*{
margin:0;
padding:0;
}
body{
background-color:#62374e;
}
#div {
margin:50px;
50px;
height: 50px;
background: #fdc57b;
}
#div2 {
margin:100px 50px 0 50px ;
50px;
height: 50px;
background: #fdc57b;
}
#div3 {
margin:-200px 0 0 300px ;
50px;
height: 50px;
background: #fdc57b;
}
#div4 {
margin:100px 50px 0 300px ;
50px;
height: 50px;
background: #fdc57b;
}
</style>
Push Button
看到的时候就懵逼了,完全没有一点灵感。
-
需要实现效果

-
解决方案演示

-
使用到的css属性
-
源码
<div id='back-rect'></div>
<div id='square' class='cycle'></div>
<div id='BigCenter' class='cycle'></div>
<div id='SmallCenter' class='cycle'></div>
<style>
body{
margin:0;
display:flex;
justify-content:center;
align-items:center;
background-color:#6592CF;
}
#back-rect {
300px;
height: 150px;
background: #243D83;
}
.cycle{
border-radius:50%;
position:absolute;
}
#square{
250px;
height:250px;
border-radius:50%;
background-color:#6592CF;
}
#BigCenter{
150px;
height:150px;
background-color:#243D83;
}
#SmallCenter{
50px;
height:50px;
background-color:#EEB850;
}
</style>
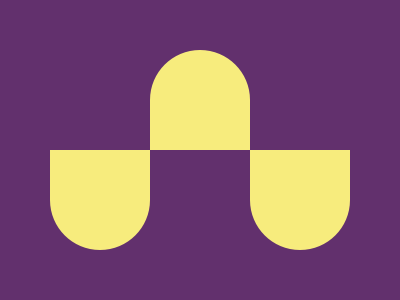
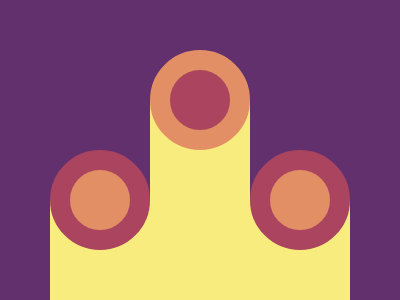
Ups n downs
-
需要实现的效果

-
使用到的css属性
- absolute 绝对定位
- border-top-left-radius
- border-top-right-radius
- border-bottom-right-radius
- border-bottom-left-radius
-
源码
<div id='div' class='position'></div>
<div id='div2' class='position'></div>
<div id='div3' class='position'></div>
<style>
body{
margin:0;
background-color:#62306D;
display:flex;
justify-content:center;
align-items:center;
}
.position{
position:absolute;
}
#div {
top:150px;
left:50px;
100px;
height: 100px;
background: #F7EC7D;
border-radius:0 0 100% 100%;
}
#div2{
top:50px;
left:150px;
100px;
height: 100px;
background: #F7EC7D;
border-radius:50% 50% 0 0;
}
#div3{
top:150px;
right:50px;
100px;
height: 100px;
background: #F7EC7D;
border-radius:0 0 100% 100%;
}
</style>
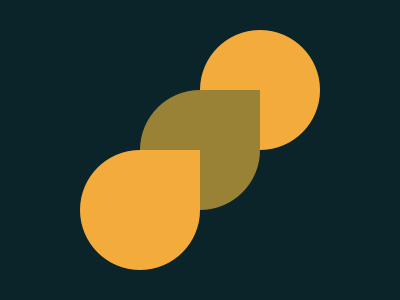
Acid Rain
-
需要实现效果

-
使用的css属性见上一题
-
源码
<div id='div' class='position'></div>
<div id='div2' class='position'></div>
<div id='div3' class='position'></div>
<style>
body{
margin:0;
background-color:#0B2429;
display:flex;
justify-content:center;
align-items:center;
}
.position{
position:absolute;
}
#div {
top:150px;
left:80px;
120px;
height: 120px;
background: #F3AC3C;
border-radius:50% 0 50% 50%;
}
#div2{
top:90px;
left:140px;
120px;
height: 120px;
background: #998235;
border-radius:50% 0 50% 50%;
z-index:-1;
}
#div3{
top:30px;
right:80px;
120px;
height: 120px;
background: #F3AC3C;
border-radius:50%;
z-index:-2;
}
</style>
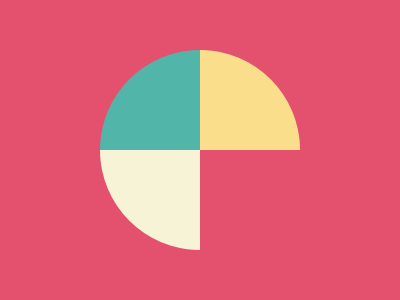
Missing Slice
-
需要实现的效果图

-
使用css的属性
border-top-color
border-right-color
border-bottom-color
border-left-color
-
源码
<div></div>
<style>
body{
margin:0;
display:flex;
background-color:#E3516E;
}
div {
margin:auto;
border-radius:50%;
border:100px solid;
border-color:#FADE8B transparent #F7F3D7 #51B5A9;
transform:rotate(45deg);
}
</style>
Leafy Trail
-
需要实现的效果

-
使用到的css属性
- z-index
z-index 属性设定了一个定位元素及其后代元素或 flex 项目的 z-order。 当元素之间重叠的时候, z-index 较大的元素会覆盖较小的元素在上层进行显示
-
源码
<div id='div' class='position'></div>
<div id='div2' class='position'></div>
<div id='div3' class='position'></div>
<style>
body{
margin:0;
display:flex;
background-color:#0B2429;
}
.position{
position:absolute;
}
#div {
top:75px;
left:75px;
150px;
height:150px;
background-color:#1A4341;
border-radius:67% 0;
z-index:-2;
}
#div2 {
top:75px;
left:125px;
150px;
height:150px;
background-color:#998235;
border-radius:67% 0;
z-index:-1;
}
#div3 {
top:75px;
left:175px;
150px;
height:150px;
background-color:#F3AC3C;
border-radius:67% 0;
z-index:1;
}
</style>
Forking Crazy
-
需要实现的效果

-
使用到的css属性
- box-shadow
/* x偏移量 | y偏移量 | 阴影模糊半径 | 阴影扩散半径 | 阴影颜色 */
box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2);
-
源码
<div class="spike"></div>
<div class="fork-body"></div>
<div class="handle"></div>
<style>
body {
background: #6592CF;
display: flex;
flex-direction: column;
align-items: center;
justify-content: flex-end;
height: 100%;
margin: 0;
}
.spike{
height: 110px;
20px;
background: #6592CF;
transform:translateY(10px);
border-radius: 10px 10px 10px 10px;
box-shadow:
-60px 0 #060F55,
-40px 0 #6592CF,
-20px 0 #060F55,
20px 0 #060F55,
40px 0 #6592CF,
60px 0 #060F55
}
.fork-body {
height: 100px;
140px;
background: #060F55;
border-radius: 0 0 70px 70px;
margin-bottom: -1px;
}
.handle {
height: 51px;
20px;
background: #060F55
}
</style>
Tesseract
-
需要实现的效果

-
源码
<div></div>
<div id='div2' class='position'></div>
<div id='div3' class='position'></div>
<div id='div4' class='position'></div>
<style>
body{
margin:0;
display:flex;
justify-content:center;
align-items:center;
background-color:#222730;
}
.position{
position:absolute;
}
div {
100%;
height:150px;
background-color:#4CAAB3;
}
#div2{
250px;
height:250px;
background-color:#222730;
transform: rotate(45deg);
z-index:1;
}
#div3{
150px;
height:150px;
background-color:#4CAAB3;
transform:rotate(45deg);
z-index:2;
}
#div4{
50px;
height:50px;
border-radius:50px;
background-color:#393E46;
z-index:3;
}
</style>
Cloaked Spitits
-
需要实现的效果

-
源码
<div id='div' class='position'></div>
<div id='circle' class='position'></div>
<div id='square' class='position'></div>
<style>
body {
margin:0;
background-color:#62306D;
}
.position{
position:absolute;
}
#div{
100px;
height: 100px;
background: #AA445F;
border-radius:50px;
left:50px;
bottom:50px;
box-shadow:200px 0 0 #AA445F,
100px -100px 0 #E38F66;
}
#circle{
60px;
height: 60px;
background: #E38F66;
border-radius:50px;
left:70px;
bottom:70px;
box-shadow:200px 0 0 #E38F66,
100px -100px 0 #AA445F;
}
#square{
100px;
height:250px;
background-color:#F7EC7D;
box-shadow:200px 0 0 0 #F7EC7D,
100px -100px 0 0 #F7EC7D;
bottom:-150px;
left:50px;
z-index:-1;
}
</style>
Eye of Sauron
-
需要实现的效果

-
使用到的css属性
- :after
CSS伪元素::after用来创建一个伪元素,作为已选中元素的最后一个子元素。通常会配合content属性来为该元素添加装饰内容。这个虚拟元素默认是行内元素。
-
源码
<div id='square'></div>
<div id='SmallSquare' class='position'></div>
<div id='Square2'></div>
<div id='Square3'></div>
<style>
body{
margin:0;
display:flex;
background-color:#191210;
display:flex;
justify-content:center;
align-items:center;
}
.position{
position:relative;
}
#square{
140px;
height:140px;
background-color:#ECA03D;
border-radius:50%;
position:relative;
left:75px;
z-index:1;
}
#square:after {
position:absolute;
top:20px;
left:20px;
100px;
height:100px;
background-color:#191210;
border-radius:50%;
content:"";
}
#SmallSquare{
left:-20px;
50px;
height:50px;
border-radius:50%;
background-color:#84271C;
z-index:2;
}
#Square2{
position:relative;
left:5px;
60px;
height:60px;
background-color:#191210;
border:20px solid;
border-color:#ECA03D #ECA03D transparent transparent;
transform:rotate(-45deg);
border-radius:50%;
}
#Square3{
position:absolute;
left:50px;
60px;
height:60px;
background-color:#191210;
border:20px solid;
border-color:#ECA03D #ECA03D transparent transparent;
transform:rotate(135deg);
border-radius:50%;
}
</style>
Totally Triangle
需要实现的效果

-
源码
<div></div>
<style>
body{
margin:0;
background-color:#0B2429;
}
div {
0;
height: 0;
border:100px solid;
border-color:#F3AC3C transparent transparent;
transform:translate(-100px,-100px) rotate(135deg);
}
</style>