本文主要介绍如何在ionic项目中集成极光IM的WebSDK,详细文档可参考官方介绍。
一、准备
2. 创建应用后须完成对应平台的推送设置,进行应用或证书绑定。
二、集成
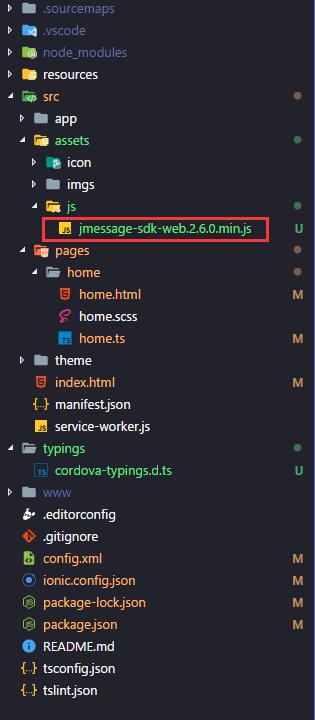
1. 在资源下载页面下载Web SDK,解压缩后将sdk的js文件复制到项目中

2. 在src目录下的index.html中添加引用

3. home.ts
import { Component } from '@angular/core';
import { NavController, AlertController } from 'ionic-angular';
import { Md5 } from 'ts-md5/dist/md5';
declare let JMessage: any;
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
JIM: any;
constructor(
public navCtrl: NavController,
private alertCtrl: AlertController
) {}
ionViewDidLoad() {
let time = new Date().getTime(); // 获取时间戳
let sign = `appkey=7e42e869baa2fbca8ccb823c×tamp=${time}&random_str=022cd9fd995849b58b3ef0e943421ed9&key=022cd9fd995849b58b3ef0e943421ed9`; // 签名明文
let _signature = Md5.hashStr(sign); // 使用md5加密
// 开始初始化
this.JIM = new JMessage();
this.JIM.init({
appkey: '7e42e869baa2fbca8ccb823c', // 在极光平台注册的 IM 应用 appkey
random_str: '022cd9fd995849b58b3ef0e943421ed9', // 20-36 长度的随机字符串, 作为签名加 salt 使用
signature: _signature, // 签名,10 分钟后失效(只针对初始化操作,初始化成功则之后的操作跟签名无关)
timestamp: time.toString() // 当前时间戳,用于防止重放攻击,精确到毫秒
})
.onSuccess(function(data) {
console.dir(data);
})
.onFail(err => {
console.dir(err);
});
this.JIM.onMsgReceive(data => {
console.dir(data);
});
}
login() {
this.JIM.login({
username: 'jim01',
password: 'a19881122a'
}).onSuccess(data => {
this.alertCtrl
.create({
message: '登录成功!'
})
.present();
});
}
}
PS:
签名生成算法如下:
signature = md5(appkey={appkey}×tamp={timestamp}&random_str={random_str}&key={secret})
其中 secret 为开发者在极光平台注册的 IM 应用 masterSecret。
4. home.html
<ion-header>
<ion-navbar>
<ion-title>
Ionic Blank
</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<button block ion-button (click)="login()">登录</button>
</ion-content>
另,文中用到的md5加密可参考这篇文章。