这个流程只能是在自己的测试仓库中联系哟
- 首先创建一个自己的仓库
- 接下来安装git客户端,通过gitee官网给了一个例子创建ssh密钥
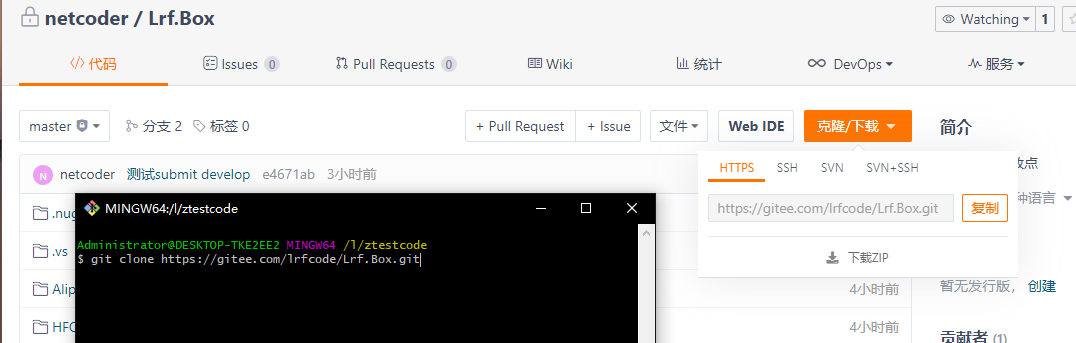
- 然后输入命令 get clone 你仓库的https 或者ssh地址如图:

- 这样咱们就把代码从自己的master分支克隆下来了
- 这里有一个坑就是在自己啥也不知道的情况下继续给命令的话会提示你说:
not a git repository (or any of the parent directories): .git
这不是一个git仓库或者是父级目录
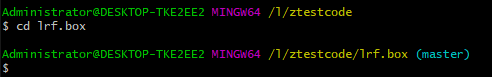
此时你就会想直接输入命令 git init就是了,个人觉得没必要,因为你输了也达不到你想要的结果 - 此时我们只需要输入命令 cd 你的仓库文件夹里面就是了(我这里是lrf.box) 如图:

- 这样就进入你的仓库了
- 接下来我们先看看gitee网站上readme文件和本地readme文件一模一样,然后我们修改一下本地的readme文件(我这里直接删除软件介绍之后的内容)
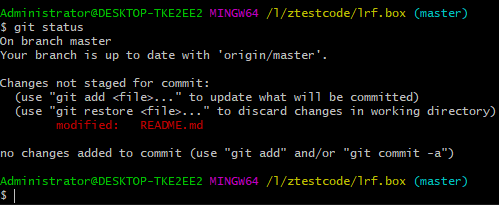
- 然后我们输入命令 git status查看一下我们的gitee状态, readme.md文件变红了并提示我们使用git add 和 git commit -a 目前我只操作了git add 如图

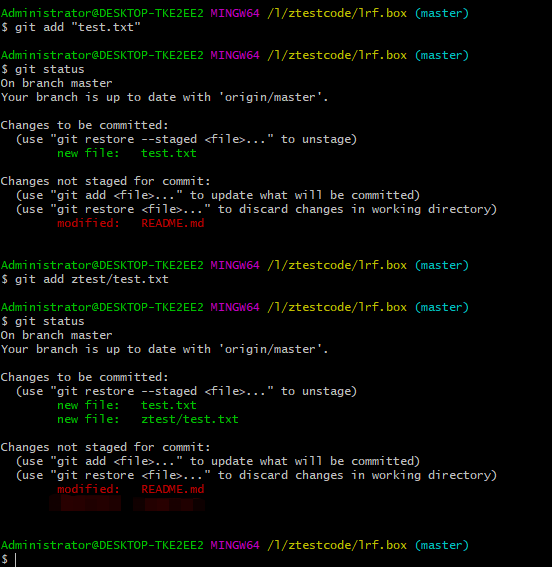
- 接下来输入git add . (这是点哈不要看丢了)和 git add (文件名或者文件路径)如图

- 我把两个命令都写了一下然后输入命令 git status 查看一下装态,我们可以看到之前修改的readme.md 和新加的两个文件都在咱的缓存区里面了
- 接下来咱们输入 git commit提交给本地仓库当你输入完之后就会发现怎么不能操作了我也折腾了好几次,因为不知道然后去百度了,大致了解到怎么操作了!这个界面是用来添加描述的!在界面里面按两次c底部会出现一个insert的字样此时你就可以编辑,编辑完成之后按一次esc然后按两次(大写状态下)z就退出去了(注意:你不写内容他是不会提交成功的)
- 个人觉得这个命令不是太好用 舍弃了这个操作直接用 git commit -m "此次修改并提交的大致描述" 然后回车 这样就方便多了
- 接下来输入命令git push这样就提交成功了 这里push后面还有几个参数请参考这个链接去取舍
https://www.cnblogs.com/zhouj850/p/7260558.html - 然后我们刷新一下咱们的仓库有变化了,之前的操作生效了
- 到这里我们都体验了一下
git clone
git status
git add . 和 git add 文件名
git commit
git push
基本上咱们项目上也就这几个实用了其他的,其实没多大作用,要有用的时候再去百度也来的及
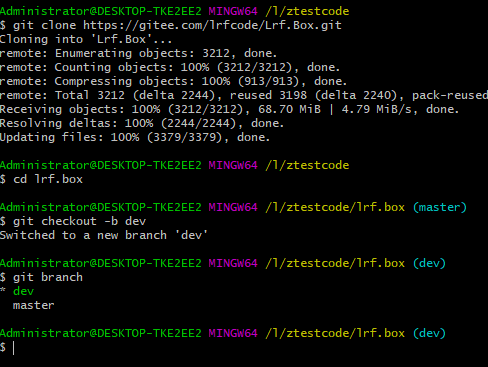
接下来切换分支(这也算是多人开发了) - 我们找个空的文件夹唤出git bash命令窗口 重复第三步和第六步
- 然后我们接着输入 git checkout -b 分支名称 并输入git branch 查看分支情况 如图

这样我们就已经切换到我们的新建的分支上了--我们今后在项目配合中也都是这么操作的 - 然后输入命令 git pull 这个很重要要养成习惯提交代码的时候先pull一下把同伴的代码更新下来和自己合并成最新的
- 输入git add .
- 输入git commit
- 输入git push --set-upstream origin dev 这个是第一次提交分支时候使用的之后就只需要push就可以了
- 输入git pull
- 完成这几个操作基本上已经就是我们以后项目中常用的几个操作了
- 刷新一下就会发现这个分支已经存在咱们的仓库里了
推荐链接 这个人的博客讲的比较详细(但是比较难懂):https://www.liaoxuefeng.com/wiki/896043488029600