什么是vue-cli
vue-cli 官方提供的一个脚手架,用于快速生成一个vue的项目模板
预先定义好的目录结构及基础代码,就好比咱们在创建 Maven 项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架,我们的开发更加的快速;
主要功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
需要的环境
Node.js : http://nodejs.cn/download/ 安装在自己的环境目录下
确认nodejs安装成功:
- cmd 下输入
node -v,查看是否能够正确打印出版本号即可! - cmd 下输入
npm-v,查看是否能够正确打印出版本号即可!
npm,就是一个软件包管理工具
npm 是 JavaScript 世界的包管理工具,并且是 Node.js 平台的默认包管理工具。通过 npm 可以安装、共享、分发代码,管理项目依赖关系。
安装 Node.js 淘宝镜像加速器(cnpm)
# -g 就是全局安装 npm install cnpm -g # 若安装失败,则将源npm源换成淘宝镜像 # 因为npm安装插件是从国外服务器下载,受网络影响大 npm config set registry https://registry.npm.taobao.org # 然后再执行 npm install cnpm -g
安装的位置:C:UsersAdministratorAppDataRoaming pm
安装vue-cli
#在命令台输入 cnpm install vue-cli -g #查看是否安装成功 vue list
第一个 vue-cli 应用程序
创建一个vue项目,我们建立一个空的文件夹
我这里在D盘下新建一个目录D:vue
创建一个基于 webpack 模板的 vue 应用程序
# 这里的 myvue 是项目名称,可以根据自己的需求起名
vue init webpack myvue
都选择no即可;
初始化并运行
cd myvue
npm install
npm run dev
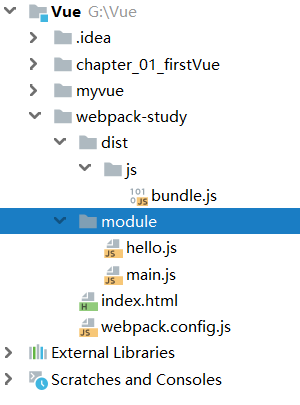
使用Webpack
-
先创建一个包 交由idea打开 会生成一个.idea文件 那么就说明该文件就交由idea负责
-
在idea中创建modules包,再创建hello.js,hello.js 暴露接口 相当于Java中的类
//暴露一个方法 exports.sayHi = function () { document.write("<h1>狂神说ES6</h1>>") }
创建main.js 当作是js主入口 , main.js 请求hello.js 调用sayHi()方法
var hello = require("./hello"); hello.sayHi()
在主目录创建webpack.config.js , webpack.config.js 这个相当于webpack的配置文件
enrty请求main.js的文件
output是输出的位置和名字
module.exports = { entry: './modules/main.js', output: { filename: './js/bundle.js' } }
在idea命令台输入webpack命令(idea要设置管理员启动)
-
完成上述操作之后会在主目录生成一个dist文件 生成的js文件夹路径为/ dist/js/bundle.js
-
在主目录创建index.html 导入bundle.js
index.html
<html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="dist/js/bundle.js"></script> </head> <body> </body> </html>