题目:
要求:在页面中显示当前日期,输入的日期、并显示两个日期相差天数、以及这两个日期分别是星期几
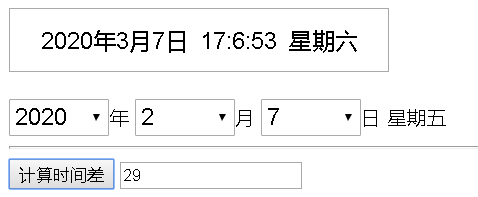
结果展示:

项目代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试</title> </head> <!-- 在页面中显示当前日期,输入的日期、并显示两个日期相差天数、以及这两个日期分别是星期几 --> <body onload="load()"> <input type="text" id="time" style=" 300px;height: 45px;font-size: 18px;text-align: center;"><br><br> <form name="selectDate" action=""> <select onchange="updateDay(selectDate.yyyy.value,selectDate.mm.value),getWeek(selectDate.yyyy.value,selectDate.mm.value,selectDate.dd.value)" name="yyyy" id="yyyy" style=" 80px;height: 30px;font-size: 18px;text-align: center;"></select>年 <select onchange="updateDay(selectDate.yyyy.value,selectDate.mm.value),getWeek(selectDate.yyyy.value,selectDate.mm.value,selectDate.dd.value)" name="mm" id="mm" style=" 80px;height: 30px;font-size: 18px;text-align: center;"></select>月 <select onchange="getWeek(selectDate.yyyy.value,selectDate.mm.value,selectDate.dd.value)" name="dd" id="dd" style=" 80px;height: 30px;font-size: 18px;text-align: center;"></select>日 <span id="week"></span> </form> <hr> <button onclick="clas()">计算时间差</button> <input type="text" readonly="readonly" id="dateDiff"> </body> <script> var time = document.getElementById('time'); var newWeek = document.getElementById("week"); var dateDiff = document.getElementById("dateDiff"); function fun(){ var now = new Date(); var year = now.getFullYear(); var month = now.getMonth()+1; var day = now.getDate(); var hours = now.getHours(); var min = now.getMinutes(); var sec = now.getSeconds(); var week = now.getDay(); time.value = year+"年"+month+"月"+day+"日 "+hours+":"+min+":"+sec+" 星期"+a[week]; } var a = ["日","一","二","三","四","五","六"]; //定时任务 setInterval(function(){ fun(); },1000) //自定义日期 function setDate(yyyy,mm){ var sDate = new Date(yyyy,mm,0); console.log(sDate) return sDate; } var mList = [1,3,5,7,8,10,12]; //根据年月更新日期 function updateDay(yyyy,mm){ var date = new Date(); newDate = setDate(yyyy,mm); while(document.all.dd.childNodes.length>0){ document.all.dd.removeChild(document.all.dd.childNodes[0]); } for (var i = 1; i <= newDate.getDate(); i++) { option = document.createElement("option"); option.value = i; option.appendChild(document.createTextNode(i)); document.all.dd.appendChild(option); if (date.getDate() == i) { option.selected = true; } } } //初始化工作 function load(){ //初始化年 var date = new Date(); var year = date.getFullYear(); var y = 0; var m = 0; for (var i = year-10; i < year+15; i++) { option = document.createElement("option"); option.value = i; option.appendChild(document.createTextNode(i)); document.all.yyyy.appendChild(option); if (i == year) { option.selected = true; y = i; } } //初始化月 for (var i = 1; i <= 12; i++) { option = document.createElement("option"); option.value = i; option.appendChild(document.createTextNode(i)); document.all.mm.appendChild(option); if (i == date.getMonth()+1) { option.selected = true; m = i; } } //初始化月 var dd = ymChange(y,m); for (var i = 1; i <= dd; i++) { option = document.createElement("option"); option.value = i; option.appendChild(document.createTextNode(i)); document.all.dd.appendChild(option); if (date.getDate() == i) { option.selected = true; } } //显示星期几 newWeek.innerText = " 星期"+a[date.getDay()]; } //判断平年闰年 function isRunYear(yyyy){ return ((yyyy%4==0&&yyyy%100!=0)||(yyyy%400==0)); } //年和月发生变化 function ymChange(yyyy,mm){ if (isRunYear(yyyy)) { if (mm == 2) { return 29; }else if(mList.indexOf(mm) >= 0){ return 31; }else{ return 30; } } if (!isRunYear(yyyy)) { if (mm == 2) { return 28; }else if(mList.indexOf(mm) >= 0){ return 31; }else{ return 30; } } } //判断星期几 function getWeek(yyyy,mm,dd){ var newDate = new Date(yyyy,mm-1,dd); newWeek.innerText = " 星期"+a[newDate.getDay()]; } //计算时间差 function clas(){ var yyyy = document.getElementById('yyyy').value; var mm = document.getElementById("mm").value; var dd = document.getElementById("dd").value; var nDate = new Date(); var sDate = new Date(yyyy,mm-1,dd); var daysDiff = (sDate.getTime() - nDate.getTime())/(1000*60*60*24); dateDiff.value = Math.abs(Math.ceil(daysDiff)); } </script> </html>