一. 搭建本地服务器
本地服务可以提高开发效率. webpack不需要每次都打包, 就可以看到修改后的效果. 本地服务器基于node.js搭建, 内部使用二十express框架. 可以实现让浏览器自动刷新的功能.
1. 安装本地服务模块
npm install --save-dev webpack-dev-server@2.9.1
- --save-dev: 本地服务只有在开发环境的时候才会使用, 所以, 我们以dev模式安装, 打包的时候不会被打包
- webpack-dev-server@2.9.1: 这个版本是Vue2对应的版本.
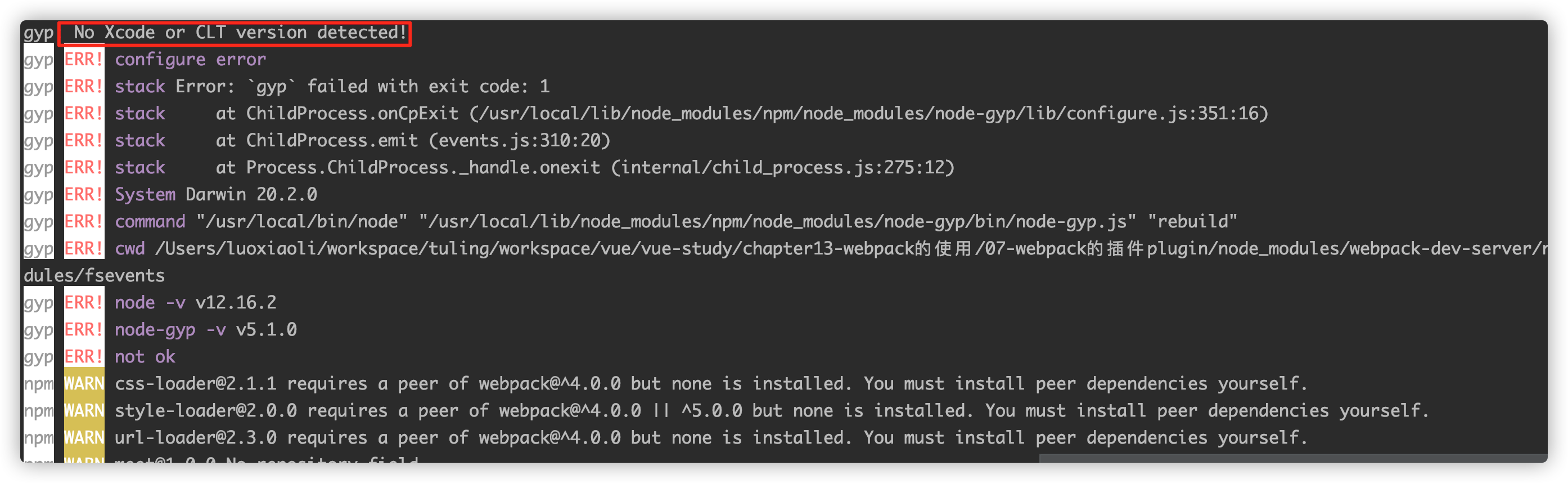
安装的时候可能会报异常

这个问题是因为我是mac本, 没有安装Xcode, 我们执行下面的命令安装一下xcode的插件就可以了
- 执行下面的命令, 输入密码
sudo rm -rf $(xcode-select -print-path)
-
安装Xcode插件
sudo xcode-select --install
然后在执行npm install --save-dev webpack-dev-server@2.9.1就成功了.
2. 配置webpack.config.js
devServer: { contentBase: "./dist", inline: true }
- contentBase: 为哪一个文件夹提供本地服务, 默认是根文件夹
- port: 端口号
- inline: 页面实时刷新
- historyApiFallback: 在SPA页面中, 依赖HTML5的history模式
3. 配置package.json
"scripts": { "test": "echo "Error: no test specified" && exit 1", "build": "webpack", "dev": "webpack-dev-server" },
这句话的含义是, 将本地服务交由webpack来管理.
4. 启动本地服务
npm run dev
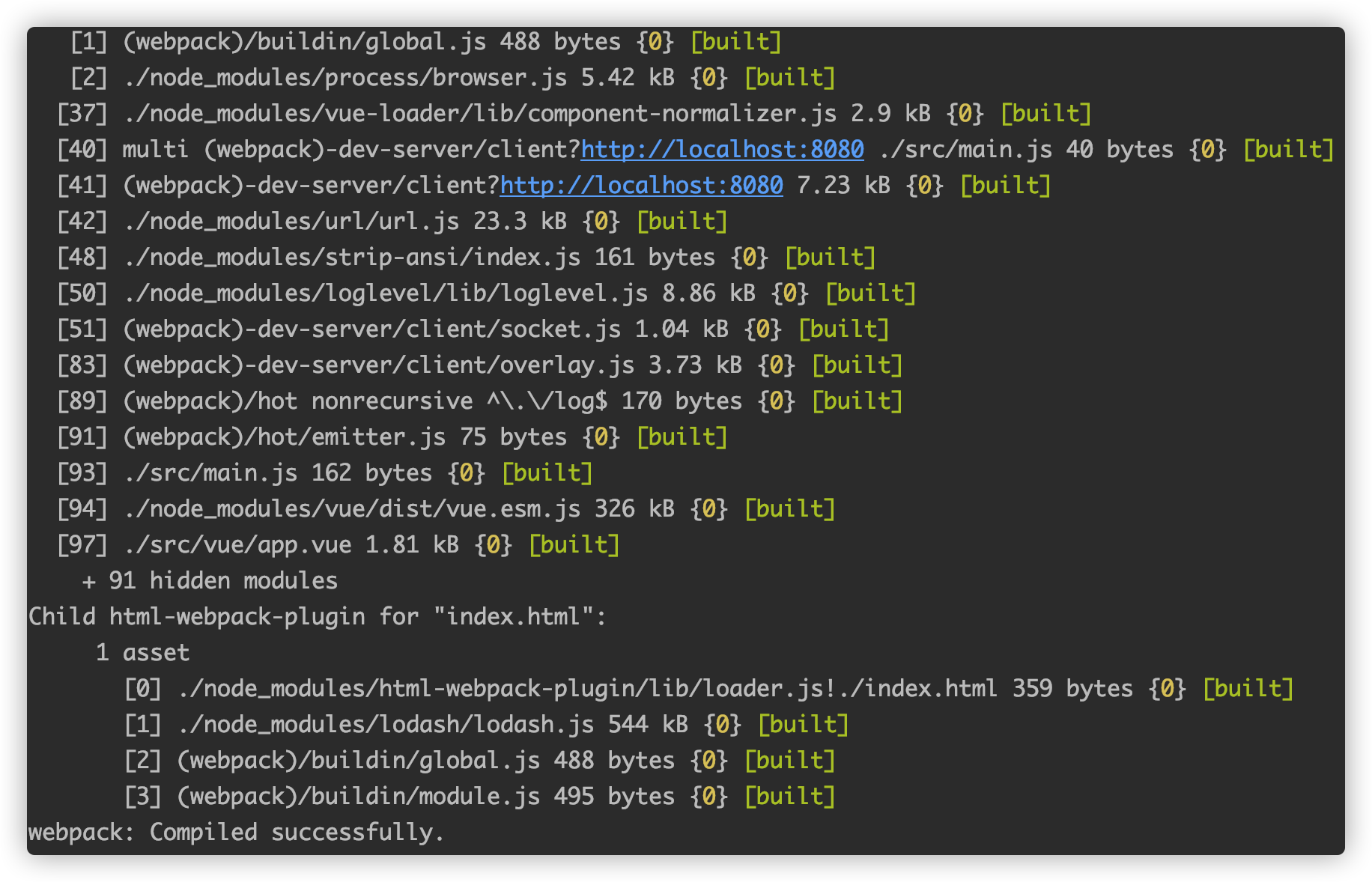
启动成功!

我们还可以启动服务后直接打开浏览器
可以在命令行后面加一个--open
"dev": "webpack-dev-server --open"
二. 服务配置文件抽离
为了能够更好的管理配置文件, 我们将配置文件进行分离.
抽离的原则是: 开发环境的配置放在一个文件, 需要打包到线上的配置放在一个文件, 这样管理起来更清晰,更方便.
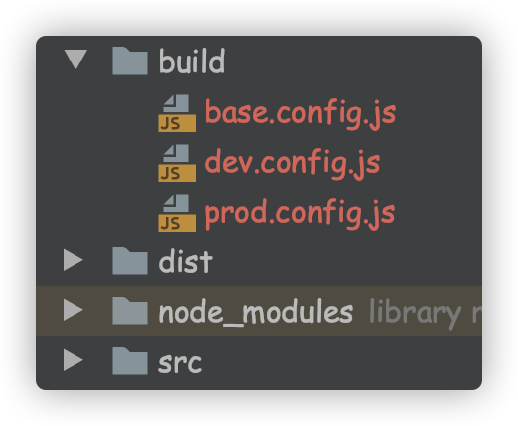
第一步: 创建一个目录build, 然后在里面创建三个文件
1. base.config.js
2. dev.config.js
3. prod.config.js

第二步: 把webpack.config.js中的内容
- 公共的部分拷贝到base.config.js中.
- 开发环境的配置拷贝到dev.config.js中
- 需要构建的部分拷贝到prod.config.js中
base.config.js
const path = require("path") const webpack = require("webpack") const HtmlWebpackPlugin = require("html-webpack-plugin") const UglifyJsWebpackPlugin = require("uglifyjs-webpack-plugin") module.exports={ // 入口 entry: "./src/main.js", output: { path: path.resolve(__dirname, 'dist'), filename: "bundle.js", //publicPath:"dist/" }, module: { rules: [ { test: /.css$/, use: ['style-loader','css-loader' ] }, { test: /.less$/, use: [{ loader: "style-loader" // creates style nodes from JS strings }, { loader: "css-loader" // translates CSS into CommonJS }, { loader: "less-loader" // compiles Less to CSS }] },{ test: /.(png|jpg|gif|jpeg)$/, use: [ { loader: 'url-loader', options: { // 当加载的图片, 小于limit时, 会将图片编译成base64字符串形式. --- 不需要文件, 因为他是一个base64字符串 // 当加载的图片, 大于limit是, 需要使用file-loader模块来加载. --- 当文件来处理, 就需要打包成文件, 需要file-loader // 这是加载的文件目录是根目录, 结果找不到文件, 所以也不显示, 我们可以在output位置增加publicPath:"dist/" 这样, 所有的路径类的都会加上这个路径 limit: 13000, } }] },{ test: /.vue$/, use: ['vue-loader'] } ] }, resolve:{ alias: { 'vue$': 'vue/dist/vue.esm.js' } }, plugins: [ // 增加版权信息 new webpack.BannerPlugin(` @author lxl @data 2021-03-03 @desc ***** `), // 打包index.html到dist中 new HtmlWebpackPlugin({ template: "index.html" }), ] }
dev.config.js
module.exports={ devServer: { contentBase: "./dist", inline: true } }
prod.config.js
module.exports={ plugins: [ // 压缩js文件--开发阶段, 不要压缩 new UglifyJsWebpackPlugin() ] }
第三步: 组合配置文件
现在原来的一个webpack.config.js配置文件变成了三个配置文件.
开发环境使用: base.config.js 和 dev.config.js
线上环境使用: base.config.js 和 prod.config.js
那么, 导入配的时候, 如何将其合并呢?
我们需要安装一个插件webpack-merge. 这个插件可以帮助我们将两个配置文件进行合并
npm install webpack-merge@3.0.0
然后在dev.config.js和prod.config.js中引入base.config.js. 来看看引入后的文件
dev.config.js
const webpackMerge = require("webpack-merge") const baseconfig = require("./base.config") module.exports = webpackMerge(baseconfig, { devServer: { contentBase: "./dist", inline: true } })
prod.config.js
const UglifyJsWebpackPlugin = require("uglifyjs-webpack-plugin") const webpackMerge = require("webpack-merge") const baseConfig = require("./base.config") module.exports = webpackMerge(baseConfig, { plugins: [ // 压缩js文件--开发阶段, 不要压缩 new UglifyJsWebpackPlugin() ] })
在这里引入了webpackMerge的包,然后使用webpackMerge(配置文件1, 配置文件2), 将两个配置文件合并
第三步:然后修改输出文件的路径
因为我们的配置文件目录修改了, 所以需要重新设置打包的输出路径
修改base.config.js
module.exports={ // 入口 entry: "./src/main.js", output: { path: path.resolve(__dirname, 'dist'), filename: "bundle.js", //publicPath:"dist/" }, .... }
第四步: 在package.json中指定配置文件
默认读取的配置文件是webpack.config.js, 现在我们定义了自己的配置文件, 所以, 需要指定读取配置文件
修改package.json
{ "name": "meet", "version": "1.0.0", "description": "", "main": "webpack.config.js", "scripts": { "test": "echo "Error: no test specified" && exit 1", "build": "webpack --config './build/prod.config.js'", "dev": "webpack-dev-server --open --config './build/dev.config.js'" }, "author": "", "license": "ISC", "devDependencies": { "css-loader": "^2.1.1", "file-loader": "^2.0.0", "html-webpack-plugin": "^3.2.0", "less": "^3.9.0", "less-loader": "^4.1.0", "style-loader": "^2.0.0", "uglifyjs-webpack-plugin": "^1.1.1", "url-loader": "^2.3.0", "vue-loader": "^13.0.0", "vue-template-compiler": "^2.6.12", "webpack": "^3.6.0", "webpack-dev-server": "^2.9.1" }, "dependencies": { "vue": "^2.6.12" } }
通过--config指定读取的配置文件
"build": "webpack --config './build/prod.config.js'", "dev": "webpack-dev-server --open --config './build/dev.config.js'"
第五步: 删除webpack.config.js
第六步: 构建项目并运行
npm run build
然后运行项目
npm run dev
