目录
1. 设置vue模板
2. vue语法--插值操作
3. 动态绑定属性--v-bind
一. 设置vue模板
我们经常新建一个vue项目的时候, 会写如下的一段代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app">{{message}}</div> <script src="../js/vue.js"></script> <script> const app = new Vue({ el: "#app", data: { message:"hello" } }) </script> </body> </html>
其实这就是一个代码的模板. 那么我们如何才能快速的创建这样的代码,而不是每次都手写呢? 将其创建为模板.
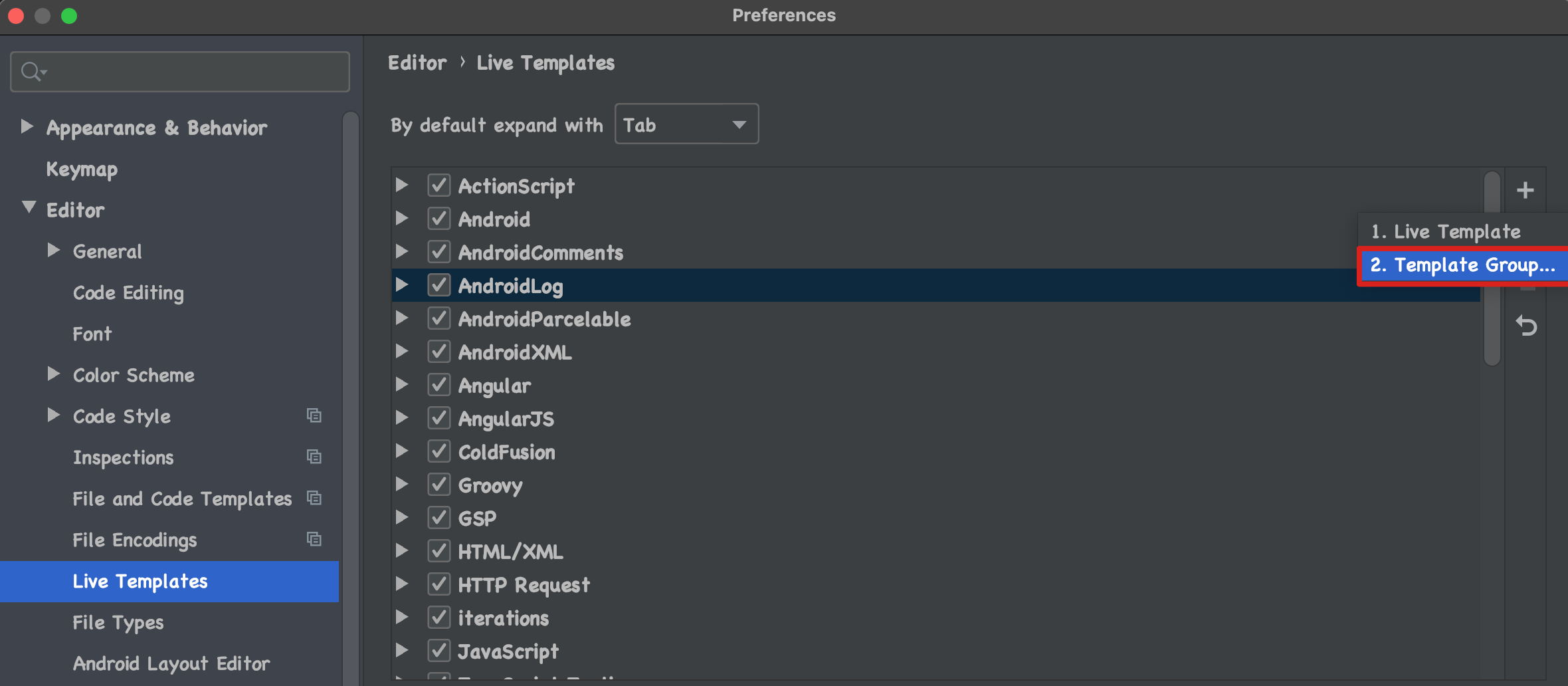
第一步: 设置-->Preference-->Live Template
第二步: 添加一个group, 命名为vue. 这个视情况而定, 如果已经有了,就不用再定义了

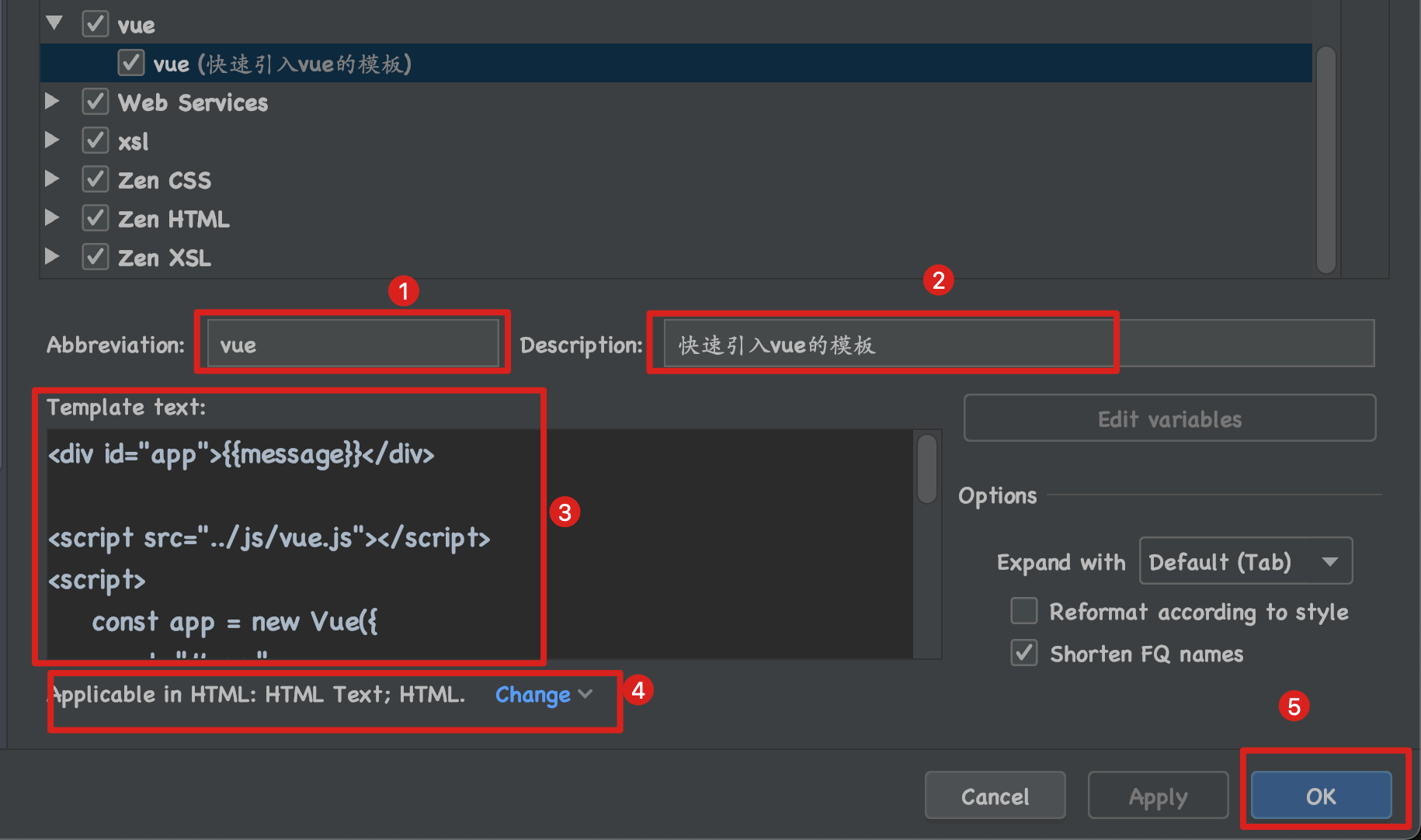
第三步: 添加一个Live template模板,将下面的代码复制到Template text中.
<div id="app">{{message}}</div> <script src="../js/vue.js"></script> <script> const app = new Vue({ el: "#app", data: { message:"hello" } }) </script>

第四步: 在页面使用快捷键快速生产vue模板. 快捷键是vue + tab键
这样就可以快速的生成vue框架代码了, 节省了时间.
二. vue语法 -- 插值操作
什么是插值操作呢? 简单说, 就是将data中的文本数据,插入到html中.
1. 插值操作--Mastacha语法
- 语法: {{数据}}
- {{}} 获取vue变量的值, {{}} 这种写法就是Mastacha语法. 什么是mastacha语法? 可以参考这篇文章: https://www.cnblogs.com/DF-fzh/p/5979093.html
- 插值运算符可以显示的对数据进行计算
- 给html标签的内容赋值, 不可以给标签中的属性赋值.
- 举例:
<div id="app"> <!-- 可以输出String --> <h2 v-text="name"></h2> <!-- 也可以输出数字 也可以计算 --> <h2 v-text="count * 2"></h2> <!-- 这样的写法v-text会替换标签的内容 --> <h2 v-text="name">Hello</h2> </div> <script type="text/javascript"> var app=new Vue({ el:"#app", data:{ name:"Vue", count:10, } }) </script>
2. 常见的其他插值操作
- v-bind: 动态绑定属性
- v-once: 保留第一次渲染结果
- v-html : 把html代码解析,只显示内容
- v-text: 显示文本
- v-pre: 原样输出
- v-cloak: 解决文本闪烁问题
3. v-once: 保留第一次渲染结果
有些情况下, 我们不希望界面随意的跟随改变, 这时候我们可以使用vue的v-once指令
- v-once: 该指令后面不需要增加任何表达式
- 该指令表示元素和组件只渲染一次, 不会随着数据的改变而改变
看下面这个例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <h2>{{name}}</h2> <h2 v-once> {{name}}</h2> </div> <script src="../js/vue.js"></script> <script> var app = new Vue({ el: "#app", data: { message: "hello, everyone", name: "summer", age: 18 } }); </script> </body> </html>
同样是打印输出{{name}},第二个加了v-once, 加了这个是什么含义呢?
我们先来看看效果

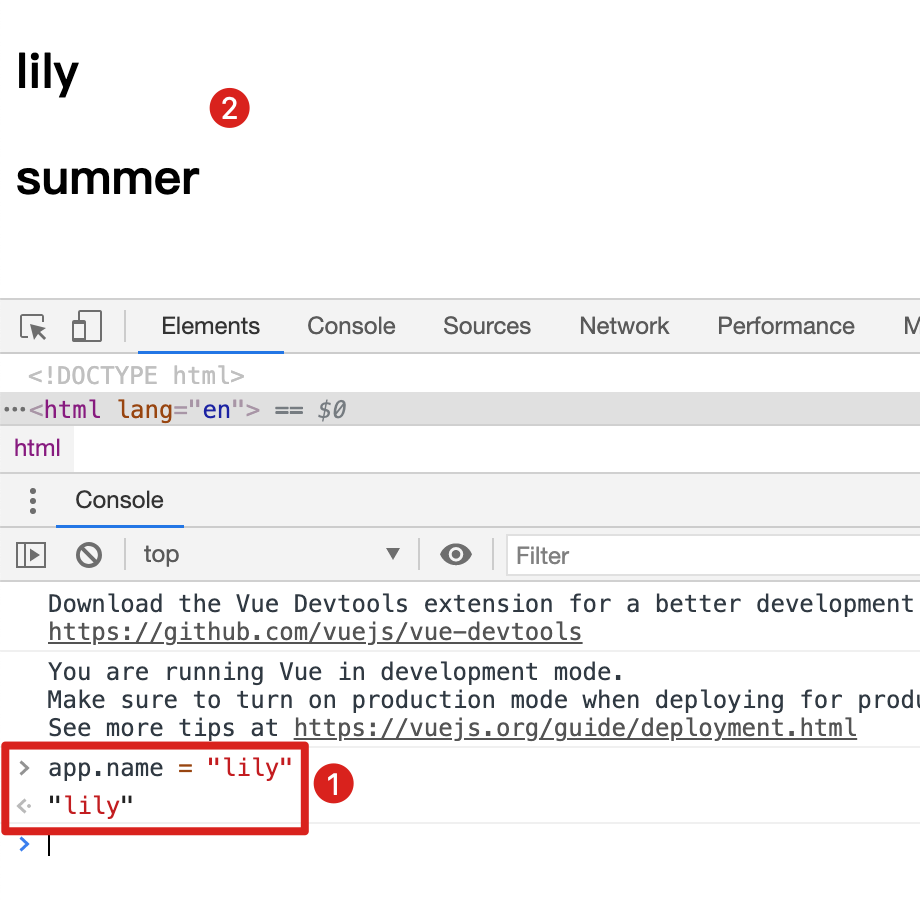
然后, 我们修改在控制台name的值

我们发现, 在控制台将app.name的值修改了以后, 加了v-once的元素值没有跟随改变.
v-once的意思就是: 在第一次的时候设置完值以后, 后面的修改不会影响到这个元素值
4. v-html : 把html代码解析,只显示内容
有时, 我们从服务器请求到的数据本身就是一个HTML代码, 如果我们直接通过{{}}来输出, 就将html代码直接输出了, 但是我们希望它能够按照html进行解析, 然后显示解析后的结果.这时, 我们可以使用v-html?
-
该指令后面通常会跟随一个string类型的字符串
- 会将spring类型的html代码解析并渲染
看下面的代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <h2>{{url}}</h2> <h2 v-html="url">url </h2> </div> <script src="../js/vue.js"></script> <script> var app = new Vue({ el: "#app", data: { url: "<a href='http://www.baidu.com'>百度</a>" } }); </script> </body> </html>
这里打印了两个url, 我们来看看效果

第一个是将url的内容直接输出了, 而第二个是解析了html代码后输出的.
5. v-text: 显示文本
显示文本内容, 通常和{{}}的效果是一样的, 我们使用{{}}的频率会更高一些, 因为v-text会有一些局限性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <h2>{{name}}, 你好</h2> <h2 v-text="name">, 你好 </h2> </div> <script src="../js/vue.js"></script> <script> var app = new Vue({ el: "#app", data: { name: "summer" } }); </script> </body> </html>
我们看到, 使用{{name}} 后面还可以跟其他内容. 但是使用v-text, 后面更得内容会被覆盖掉, 来看效果

6.v-pre: 原样输出
v-pre用于跳过这个元素和他的子元素的编译过程, 显示的是原本的内容.
我们来看一下案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <h2>{{name}}</h2> <h2 v-pre> {{name}}</h2> </div> <script src="../js/vue.js"></script> <script> var app = new Vue({ el: "#app", data: { name: "summer" } }); </script> </body> </html>
我们看到, 一个元素没有加v-pre, 第二个元素加了v-pre, 那么效果是什么样的呢?

使用了v-pre的元素跳过了编译过程, 原样输出了元素的内容.
7.v-cloak: 解决文本闪烁问题
在真实的项目中, 内容很多, 有可能在加载new Vue()对象之前卡住了. 而页面是从上到下加载的, div加载完了,显示的就是{{message}}, 这是new Vue()卡住了, 那么用户就会看到{{message}}这样的文字,
其实这样是很不友好的. 为了避免这种情况, 我们可以使用vue的v-cloak指令. 在vue加载之前, 先将其遮住. 效果如下图

这个问题, 可以使用vue的v-cloak来解决. 先来看看代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> [v-cloak] { display: none; } </style> </head> <body> <div id="app" v-cloak>{{message}}</div> <script src="../js/vue.js"></script> <script> setTimeout(function(){ var app = new Vue({ el: "#app", data: { message: "hello" } }); }, 1000); </script> </body> </html>
其他设置都一样, 不一样的是, 在div标签里增加了v-cloak指令. 然后给这个指令元素设置了一个style样式.
在这里, 我们还使用setTimeout来模拟延时1秒显示的状况. 在样式表中设置一个属性[v-cloak]的display为none不显示. 当new Vue()代码执行以后, 就是将元素中v-cloak删除掉, 这样样式也不起作用.
我们来看看效果

刚开始, 没有加载new Vue()元素的时候, 就不显示div的内容. 加载了new Vue()对象以后, vue会自动将v-cloak指令删除, 这样div的内容就显示出来了.
三. 动态绑定属性--v-bind指令
上面的插值操作, 通常都是插入到模板的内容中.
Mastache语法也是插入值到模板的内容. 但是不能插入到属性.
可是, 除了内容, 有时我们希望动态绑定a标签的src元素, 或者img的src元素, 这个时候, 我们可以用到v-bind指令
1. v-bind基本用法
v-bind指令有两种写法
第一种: <a v-bind:href="url">Hello</a>
第二种: <a :href="url">Hello</a>
第二种写法是v-bind的缩写.
如下示例:
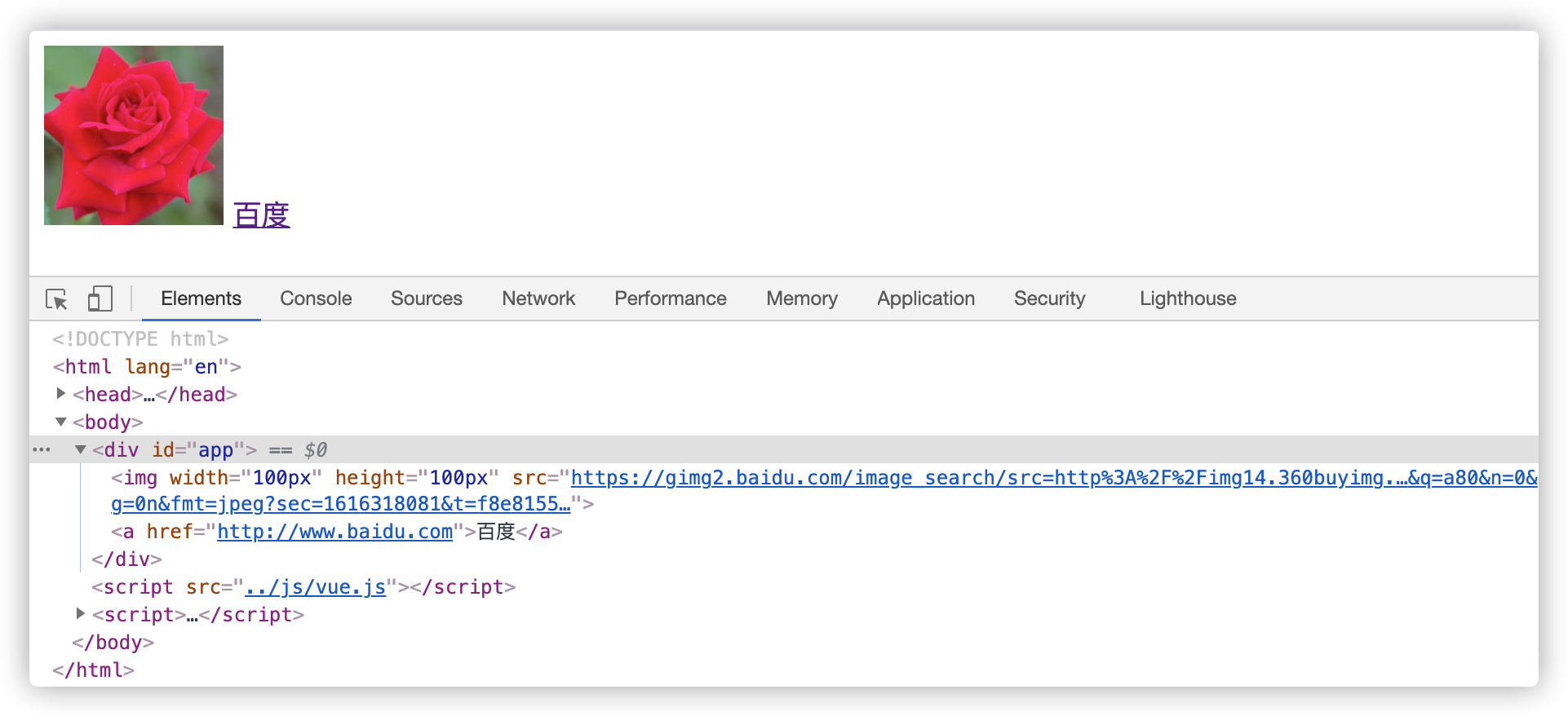
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>v-bind指令</title> </head> <body> <div id="app"> <img width="100px" height="100px" v-bind:src="src"></img> <a v-bind:href="href">百度</a> </div> <script src="../js/vue.js"></script> <script> var app = new Vue({ el: "#app", data: { message: "hello", src: "https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg14.360buyimg.com%2Fn0%2Fjfs%2Ft2740%2F163%2F951722573%2F619210%2Fcd4a7b33%2F572df1b5N85de4909.png&refer=http%3A%2F%2Fimg14.360buyimg.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1616318081&t=f8e815503efff6d6871f732bea62c68f", href:"http://www.baidu.com" } }); </script> </body> </html>
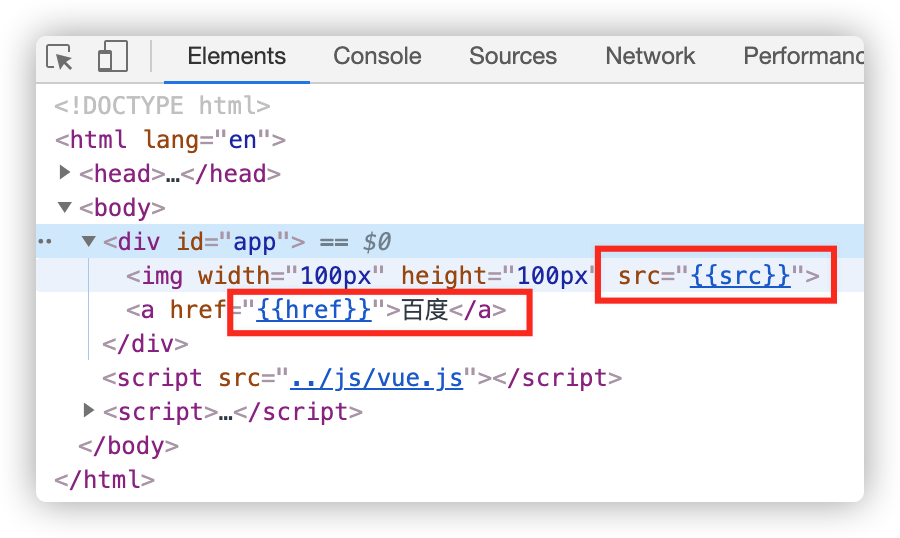
我们在data中定义了src和href两个属性, 如果想要赋值给img表示和a标签, 不能直接像下面这么写. 这样会被直接输出
<img width="100px" height="100px" src="{{src}}"></img> <a href="{{href}}">百度</a>

这样肯定是不可以的. 这时需要使用v-bind
<img width="100px" height="100px" v-bind:src="src"></img> <a v-bind:href="href">百度</a>

我们还可以是用v-bind的缩写, 在实际项目开发中, 使用缩写的概率更大
<img width="100px" height="100px" :src="src"></img> <a :href="href">百度</a>
2. v-bind动态绑定class(对象语法)
有些class对象需要动态赋值. 比如: 在列表页, 每条记录有一个复选框, 勾选复选框显示勾选样式, 取消勾选显示取消勾选样式. 这种情况使用vue怎么写呢?
<a :href="url" class="title" :class="{key:value, key:value }">Hello</a> 在class属性中, 我们可以使用{}来定义多个属性. 语法结构{key: value, key:value}, key是样式名称. value值是true或者false 如果是true就启用样式, false就禁用样式
来看下面的案例:
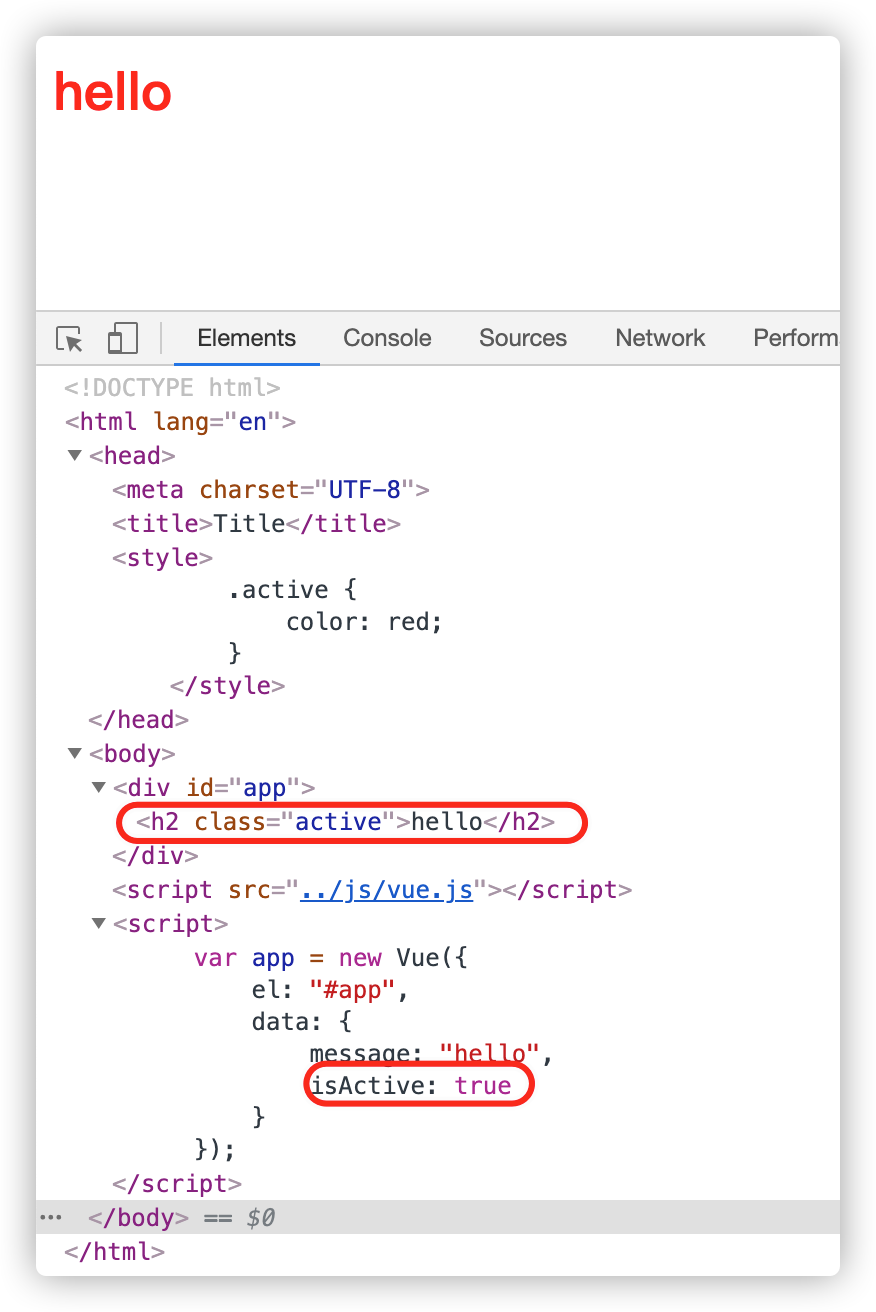
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .active { color: red; } </style> </head> <body> <div id="app"> <h2 v-bind:class="{active: isActive}">{{message}}</h2> </div> <script src="../js/vue.js"></script> <script> var app = new Vue({ el: "#app", data: { message: "hello", isActive: true } }); </script> </body> </html>
在data中定义了一个isActive, class对象中如何写的呢?
<h2 v-bind:class="{active: isActive}">{{message}}</h2>
active指的是style样式的名称, isActive是取data中的值. 这个结果就是显示active样式, 效果如下:

还可以使用methods方法来控制class的显示.
<a :href="url" class="title" :class="getClasses()">Hello</a>
案例: 有一个按钮, 点击一下显示红色, 再点击一下没有颜色.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .active { color: red; } </style> </head> <body> <div id="app"> <h2 v-bind:class="{active: isActive}">{{message}}</h2> <button :class = "{active: isActive}" v-on:click="getActive">按钮</button> </div> <script src="../js/vue.js"></script> <script> var app = new Vue({ el: "#app", data: { message: "hello", isActive: true }, methods:{ getActive: function() { this.isActive = !this.isActive; } } }); </script> </body> </html>
来看看效果

2) v-bind动态绑定class:(数组语法)
<h2 :class="[classaArray ,classaArray2]">{{message}}</h2>
<h2 :class="getClassArray()">{{message}}</h2>
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./js/vue.js"></script>
<style>
.active {
color: red;
}
.line {
background: #666;
}
</style>
</head>
<div id="app">
<a v-bind:href="url">Hello</a>
<!-- 动态绑定class{对象语法} -->
<a :href="url" class="title" :class="{active:isActive,line:isLine}">Hello</a>
<a :href="url" class="title" :class="getClasses()">Hello</a>
<!-- 动态绑定class[数组语法] -->
<h2 :class="[classaArray ,classaArray2]">{{message}}</h2>
<h2 :class="getClassArray()">{{message}}</h2>
<h2></h2>
<button v-on:click="getClass">按钮</button>
</div>
<body>
<script>
let vm = new Vue({
el: '#app',
data: () => ({
message: 'Hello world',
url: 'https://www.baidu.com/',
isActive: true,
isLine: true,
classaArray: 'active',
classaArray2: 'line'
}),
methods: {
getClass: function () {
this.isActive = !this.isActive
},
getClasses: function () {
return { active: this.isActive, line: this.isLine }
},
getClassArray: function () {
return [this.classaArray, this.classaArray2]
}
}
})
</script>
</body>
</html>
as
