Typora+PicGo-Core(command line)+SMMS、github、gitee实现Typora图片上传到图床
1 安装插件
2 配置config.json
2.1 设置SMMS
2.2 设置gitee
2.3 设置github
最近写博文,原来用的SMMS作为图床突然间抽风,出现下面错误
2020-05-27 19:27:18 [PicGo INFO] Before transform 2020-05-27 19:27:18 [PicGo INFO] Transforming... 2020-05-27 19:27:18 [PicGo INFO] Before upload 2020-05-27 19:27:18 [PicGo INFO] Uploading... 2020-05-27 19:27:19 [PicGo WARN] failed 2020-05-27 19:27:19 [PicGo ERROR] StatusCodeError: 503
因此改用gitee作为图床。
原因:由于PicGo-Core(command line)没有包含gitee插件,因此只安装gitee插件
1 安装插件
C:UsersggkAppDataRoamingTyporapicgowin64 .picgo.exe install smms-user .picgo.exe install gitee-uploader .picgo.exe install github-plus
2 配置config.json
第一步:
C:UsersggkAppDataRoamingTyporapicgowin64
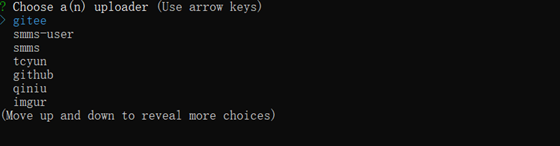
picgo set uploader

中间一定要申请自己的API
第二步:
C:UsersggkAppDataRoamingTyporapicgowin64
picgo use uploader
2.1 设置SMMS
{
"picBed": {
"current": "smms-user",
"uploader": "smms-user",
"smms-user": {
"Authorization": ""
},
"transformer": "path"
},
"picgoPlugins": {
"picgo-plugin-smms-user": true
}
}
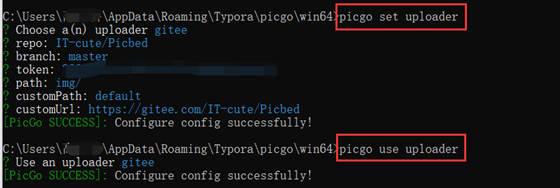
2.2 设置gitee
{
"picBed": {
"current": "gitee",
"gitee": {
"repo": "IT-cute/Picbed",
"branch": "master",
"token": " ",
"path": "img/",
"customPath": "default",
"customUrl": "https://gitee.com/IT-cute/Picbed/raw/master/"
},
"uploader": "gitee",
"transformer": "path"
},
"picgoPlugins": {
"picgo-plugin-gitee-uploader": true,
"picgo-plugin-smms-user": true
},
"picgo-plugin-gitee-uploader": {
"lastSync": "2020-05-28 12:21:13"
}
}

指定存储路径:一般写/img,会在设定的仓库中创建img文件夹,也可以取另外的名字。

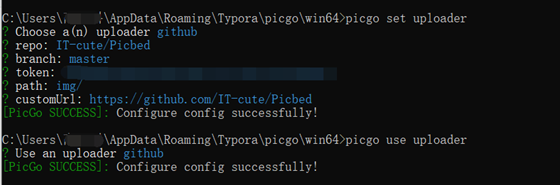
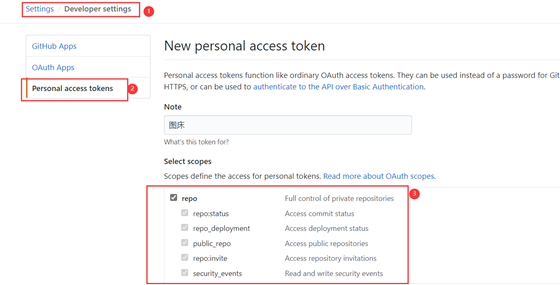
2.3 设置github
{
"picBed": {
"current": "github",
"github": {
"repo": "IT-cute/Picbed",
"branch": "master",
"token": "",
"path": "img/",
"customUrl": "https://github.com/IT-cute/Picbed"
},
"uploader": "github",
"transformer": "path"
},
"picgoPlugins": {
"picgo-plugin-gitee-uploader": true,
"picgo-plugin-smms-user": true
}
}

- 仓库名的格式是GitHub用户名仓库名,
- 分支名就用默认的主分支master。
- token上一步在github里生成的token。
- 指定存储路径指的是在GitHub仓库里面的路径,我写了img/,所以我的仓库下面会生成一个img目录,所有图片都会上传到这个img目录下。指定存储路径不是必填项,可以不写。