-
后端主要是提供 API, 用于存储用户信息以及验证. 数据库部署在 MLab 上, 利用 Mongoose 进行操作.
-
当新用户注册时, 数据库会自动为新 user数据 设置一个 id, 我将这个 id 作为 cookie 返回给浏览器. 每当用户执行刷新界面, 关闭页面重新进入等操作时, 前端会自动向后端发起验证请求, 如果后端利用传来的 cookie , 能够在数据库中找到对应的用户信息, 则视为验证成功, 实现重新自动登录.
-
如果是用户主动 logout, 则删除对应的 cookie, 不会再实现自动登录 (登录成功时, 也会设置对应的 cookie)
-
后端部署在 heroku上, 前端运行在 localhost:3000上
采坑:
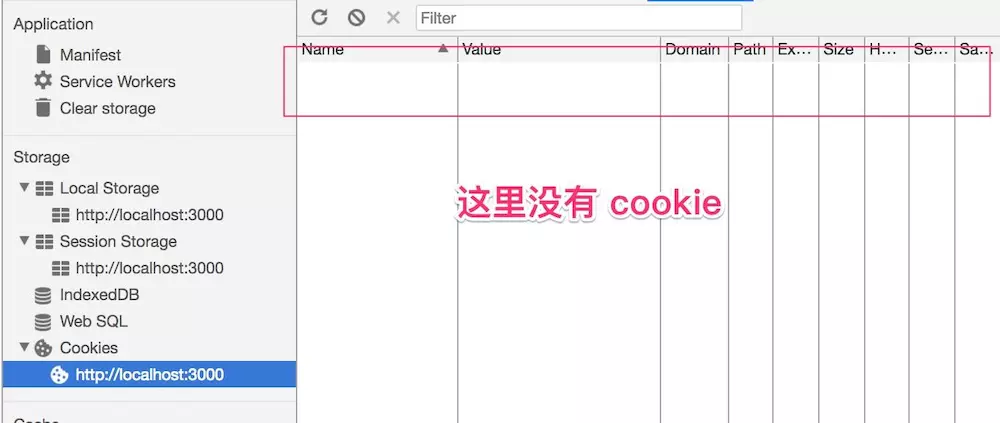
当用户主动退出, 刷新页面后, 用户又自动登录上, 说明 cookie 并没有删除. 查看浏览器中的 cookie, 发现在application -> localhost:3000 下并没有 cookie. 但在每次发起的请求头中, 是能看到 cookie 信息的


原因:
我曾经一直以为只要服务器设置了 cookie, 浏览器就是能够看到的. 但实际上 cookie 是与域名有关. 假设浏览器访问过A, B, C 当个域名, 每个服务器传回一个 cookie, 则在浏览器中记录了三个域名下的 cookie 信息. 但是在 application 下只能看到当前域名下的 cookie, 比如当前正访问 A 站, 则只能看到 A 站的 cookie, 访问 B 站时, 则显示的是 B 站的 cookie. 总之一句话, 肉眼看不到 cookie, 并不代表 cookie 没有存储在浏览器中.
在这个项目中, 由于后端是运行在 heroku 域名下, 所以发回的 cookie 对应的是 heroku 域名, 而不是 localhost:3000, localhost:3000 本身也并没有设置 cookie 响应头. 这也就是为什么当我访问 localhost:3000时, 浏览器中看不到相应的cookie, 而实际上 userid 这个 cookie 是存在, 只有在我访问 heroku 域名时, 才肉眼可见.
解决办法:
根据上述原因, 那么我就需要再用户主动 logout 时, 删除 heroku 域名下 userid 这个 cookie 才可以.
首次尝试的方法, 就是用 document.cookie 获取浏览器中存储的所有cookie, 找到 key=userid 并删除. 然后该方法并不奏效, 这又是为什么呢?
因为我当前访问的是 localhost:3000, document.cookie 实际获取的是当前域名下对应的所有cookie, 因为 localhost:3000并没有设置 cookie 响应头, 所以 document.cookie 返回的是空值. 想想也很自然, 如过任何一个前端网站, 都可以通过 document.cookie 获取到其他域名的 cookie, 那世界岂不乱套了!
所以唯一的解决办法就是, 当用户 logout 时, 向 herohu 域名发起 logout 请求, 后端收到请求后, 设置响应头
res.cookie("userid", "", { expires: new Date(0)});
意在告诉浏览器, 请把' 我( heroku域名)' 发给'你(浏览器)'的 userid 这个 cookie 的有效期设置为过去的某个时间. 当浏览器接收到响应头后, userid 这个 cookie 就失效了, 刷新页面后就不会再自动登录了.