四、 JavaScript
1. JavaScript 的引入方式
1.1 内部引入脚本块 <script>.......</script>
1.1.1 通常把脚本块置于 <body></body> 的底部,改善网页显示速度
1.2 外部资源引入 <script src="myScript.js" type="text/javascript"></script>
2. JavaScript 的输出
2.1 window.alert(""); 警告框输出
2.2 document.getElementById("demo").innerHTML = ""; HTML 的元素输出
2.3 console.log(""); 浏览器的控制台输出
2.4 document.write(""); HTML 输出
2.5 window.confirm(""); 确认框输出
2.6 window.prompt("请输入你的姓名:", "defaultText"); 提示框输出
3. Number 数值
var a = 1; var b = 3.14; var c = 123e5; var d = 123e-5; // Infinity (或 -Infinity)是 JavaScript 在计算数时超出最大可能数范围时返回的值。typeOf Infinity 返回 number,除以 0 也会生成 Infinity var inf = Infinity; // 在数学运算中使用了 NaN 表示非数字值("Not-a-Number"),则结果也将是 NaN,typeof NaN 返回 number var na = NaN; a.toString(16); // 返回对应的 十六进制数 a.toString(8); // 返回对应的 八进制数 a.toString(2); // 返回对应的 二进制数 // 返回 JavaScript 中可能的最大数字 var max = Number.MAX_VALUE; // 返回 JavaScript 中可能的最小数字 var min = Number.MIN_VALUE; // 一切皆对象,数值也可以是Object类型 var z = new Number(100);
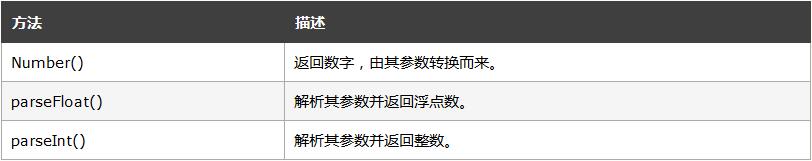
3.1 常用的数值方法

3.2 常用的 Math 方法

4. Array 数组
// 数组的创建 var a = new Array(); var b = new Array(2); var c = new Array("张三", "李四", "王五"); // 建议使用 [] var d = []; var e = ["张三", "李四", "王五"]; // 数组的返回类型是 object 类型 typeof a;
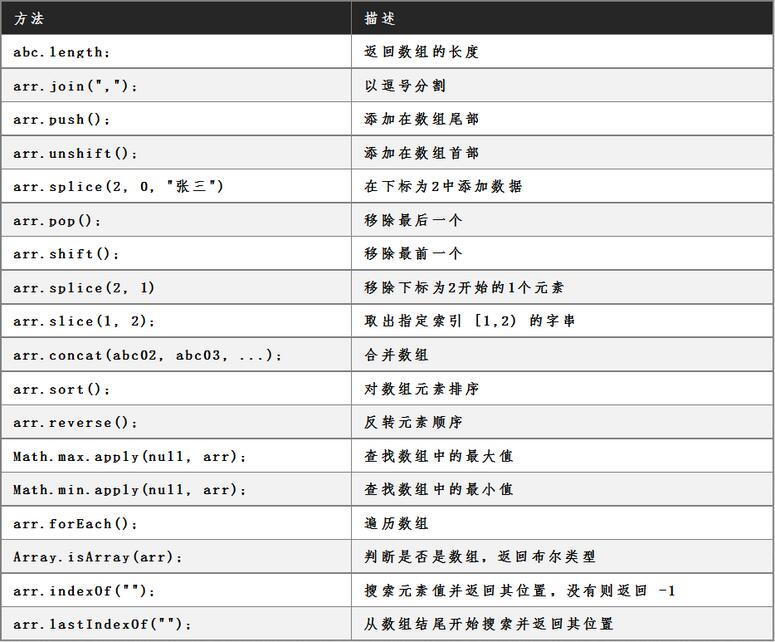
4.1 常用的数组方法

5. String 字符串
// typeof x 将返回 string var x = "Bill"; // typeof y 将返回 object var y = new String("Bill");
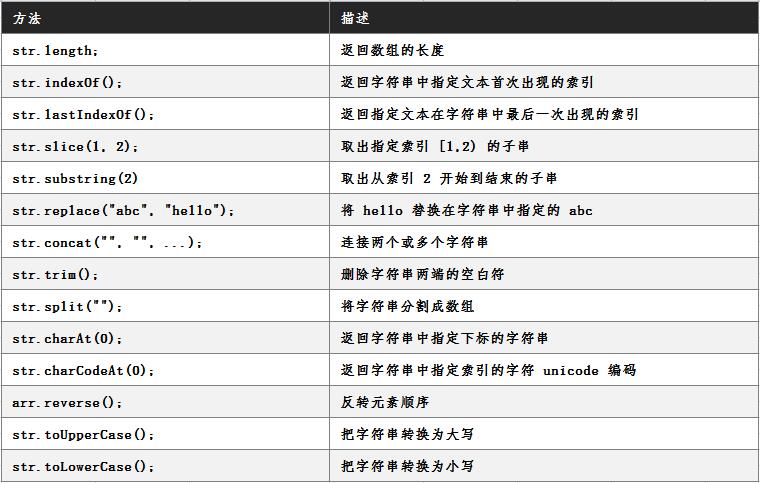
5.1 常用的字符串方法

6. Date 日期
// 创建日期 typeof date 将返回 object new Date(); new Date(year, month, day, hours, minutes, seconds, milliseconds); new Date(milliseconds); new Date(date string); new Date("yyyy-MM-dd hh:mm:ss");
6.1 常用的日期获取方法

7. JavaScript 的函数(方法)定义
// 声明式 function methodName() { } // 赋值式,也叫匿名函数(方法),一般用在回调函数时 var f = function(arg1, arg2, ...) { }; // 函数构造器,说明函数也是 object 对象 var f1 = new Function("a", "b", "return a*b"); // 自调用函数, (function () { var x = "Hello!!"; // 我会调用我自己 })();
7.1 JavaScript 函数 Call 和 Apply
/* call() 和 apply() 方法非常相似,都能调用不同对象的属性方法 call() 和 apply() 都可接受参数,唯一不同的是 call() 方法“分别接受”参数 apply() 方法接受“数组形式”的参数。*/ var person = { fullName: function(city, country) { return this.firstName + " " + this.lastName + "," + city + "," + country; } } var person1 = { firstName:"Bill", lastName: "Gates" } person.fullName.call(person1, "Seattle", "USA"); person.fullName.apply(person1, ["Seattle", "USA"]);
8. JavaScript 的对象定义
var Person = { firstName: "张三", lastName: "" age: 20, friends: [ {name: "李四"}, {name: "王五"} ], // 创建对象方法 methodName: function(){ alert("hello"); }, // JavaScript访问器 Setter set setName(name){ this.lastName = name; }, // JavaScript访问器 getter get getFirstName(){ return this.firstName; } };
8.1 访问 JavaScript 对象的属性
// 访问属性 objectName.property; // 或者 objectName["property"];
8.2 删除 JavaScript 对象的属性
// delete 关键词不会删除被继承的属性,但是如果删除了某个原型属性,则将影响到所有从原型继承的对象 delete objectName.property;
8.3 JavaScript 对象构造器
// 构造方法名必须和对象名一致
function Person(first, last, age, friends){ this.firstName = firstName; this.lastName = last; this.age = age; this.friends = friends; }
8.4 JavaScript 的 prototype 属性允许为对象构造器添加新属性
Person.prototype = {
this.school: "",
init: function(){},
destroy: function(){},
... };
9. 异常处理方式
try { 供测试的代码块 } catch(err) { 处理错误的代码块
throw 语句允许你创建自定义错误 } finally { 无论 try / catch 结果如何都执行的代码块 }
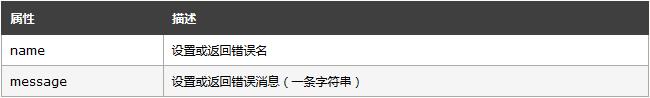
9.1 Error 对象属性

9.2 Error 对象属性 name 的返回值

10. 正则表达式
// 语法 /pattern/modifiers;
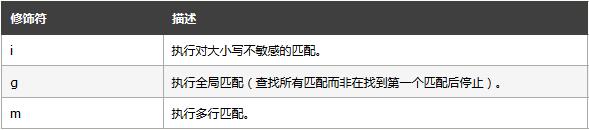
10.1 正则表达式修饰符 modifiers

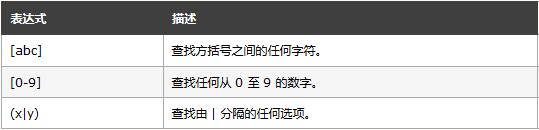
10.2 正则表达式模式 pattern
10.2.1 括号用于查找一定范围的字符串:

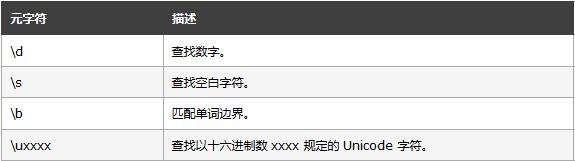
10.2.2 元字符(Metacharacter)是拥有特殊含义的字符:

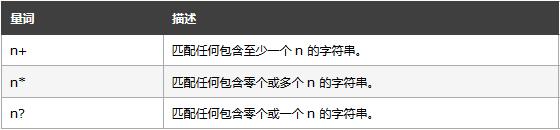
10.2.3 Quantifiers 定义量词:

10.3 正则表达式常用的方法
// search() 字符串方法 var str = "hello, world!"; var n = str.search(/world/i); // 返回字符串索引值 6 // replace() 字符串方法 var str = "hello, world!"; var res = str.replace(/hello/i, "hi"); // 返回 hi, world! // test() 是一个正则表达式方法,通过指定的模式搜索字符串,根据结果返回 true 或 false /e/.test("The best things in life are free!");// 返回 true // exec() 是一个正则表达式方法,通过指定的模式搜索字符串,返回已找到的文本,否则返回 null /e/.exec("The best things in life are free!");// 返回 e
11. HTML DOM 文档对象模型(Document Object Model)
11.1 HTML DOM 是关于如何获取、更改、添加或删除 HTML 元素的标准。通过这个对象模型,JavaScript 获得创建动态 HTML 的所有能力
11.2 获取 HTML 元素
// 通过元素 id 来获取元素 document.getElementById(id); // 通过标签名来获取元素,返回 HTMLCollection 对象,length 属性定义了 HTMLCollection 中元素的数量 document.getElementsByTagName(name); // 通过类名来获取元素 document.getElementsByClassName(name); // 通过 CSS 选择器获取元素 document.querySelector(); // 返回 NodeList 对象,length 属性定义节点列表中的节点数 document.querySelectorAll("p.p01");//返回 class="p01" 的所有 <p> 元素列表 // 获取子元素 element.childNodes(); // 获取父元素 element.parentNode(); // 通过 HTML 对象选择器查找 HTML 对象 document.forms["form_id"]; ...
11.3 改变 HTML 元素
// 改变元素的 inner HTML element.innerHTML = content; // 改变 HTML 元素的属性值 element.attribute = value; element.setAttribute(attribute, value);
element.getAttribute(attribute); element.classList.add("");// 从类名表中添加类名 element.classList.remove("");// 从类名表中删除类名 // 改变 HTML 元素的 CSS 样式 element.style.property = style;
11.4 添加和删除 HTML 元素
// 创建 HTML 元素 document.createElement(element); // 删除 HTML 元素 document.removeChild(element); // 添加 HTML 元素 element.appendChild(element);// 追加新元素作为父的最后一个子 element.insertBefore(element01, element02);// 在element的子节点02前添加元素01 // 替换 HTML 元素 document.replaceChild(element); // 写入 HTML 输出流 document.write(text);
11.5 添加事件处理程序
// 添加事件处理程序,也叫 DOM0级事件处理,存在事件覆盖 element.onclick = function(){code}; element.ondblclick = function(){code}; element.onmouseover = function(){code}; element.onmouseenter = function(){code}; element.onmouseout = function(){code}; element.onfocus = function(){code}; element.onblur = function(){code}; element.onkeyup = function(){code};// 按下并弹起按键时触发 element.onkeydown = function(){code};// 按下按键时触发,系统已经接受用户的输入信息 element.onkeypress = function(){code};// 按下按键时触发,系统未接受用户的输入信息 element.getElementById(id).onchange = function(){code}; /* onload 和 onunload 事件 当用户进入后及离开页面时,会触发 onload 和 onunload 事件 onload 事件可用于检测访问者的浏览器类型和浏览器版本,然后基于该信息加载网页的恰当版本 onload 和 onunload 事件可用于处理 cookie。 */
<body onload="checkCookies()"></body>
11.6 添加事件监听程序
/* 事件冒泡,最内侧元素的事件会首先被处理,然后是更外侧的:由内向外 事件捕获,最外侧元素的事件会首先被处理,然后是更内侧的:由外到内 */ // 添加事件监听程序,也叫 DOM2级事件处理,事件不覆盖 element.addEventListener("click", function(){code}, true/false); //默认值是 false,将使用冒泡传播; true 则事件使用捕获传播 element.addEventListener("transitionend", function(){code}, true/false); ... // 删除事件监听程序 element.removeEventListener("click"); // IE 8.0以下:attachEvent datachEvent
11.7 事件对象Event
event.type;// 获取事件类型 event.target;// 获取事件目标 event.currentTarget;// 获取当前事件目标 // 获取鼠标位置 event.clientX; event.clientY; event.pageX; event.pageY; event.stopPropagation(); // 阻止事件冒泡 event.preventDefault();// 阻止事件的默认行为
12. BOM 浏览器对象模型(Browser Object Model)
12.1 Window 对象
// 浏览器窗口尺寸,浏览器窗口不包括工具栏和滚动条 var w = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth; // IE 8 以下 var h = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight; // IE 8 以下 window.open(); // 打开新窗口 window.close(); // 关闭当前窗口 window.moveTo(); // 移动当前窗口 window.resizeTo(); //重新调整当前窗口
12.2 Window Screen
// window.screen 对象可不带 window 前缀书写 screen.width;// 返回访问者屏幕宽度 screen.height; screen.availWidth;// 返回访问者屏幕宽度,减去诸如窗口工具条之类的界面特征 screen.availHeight; screen.colorDepth;// 返回以位计的屏幕色彩深度 screen.pixelDepth;// 返回屏幕的像素深度
12.3 Window Location
// window.location 对象可不带 window 前缀书写 window.location.href;// 返回当前页面的 href (URL) window.location.hostname;// 返回 web 主机的域名 window.location.pathname;// 返回当前页面的路径或文件名 window.location.protocol;// 返回使用的 web 协议(http: 或 https:) window.location.assign("url");// 加载新文档
12.4 Window History
// window.history 对象可不带 window 前缀书写 history.back();// 等同于在浏览器点击后退按钮 history.forward();// 等同于在浏览器中点击前进按钮
12.5 Window Timing 事件
// window. 对象可不带 window 前缀书写 // 在等待指定的毫秒数后执行函数 var timeout = window.setTimeout(function, milliseconds); window.clearTimeout(timeout); // 等同于 setTimeout(),但持续重复执行该函数 var timer = setInterval(function, milliseconds); clearInterval(timer); // 请求帧动画,回调稳步执行 function render() { function(){code}; requestAnimationFrame(render);// 请求帧动画, 回调稳步执行 } render();
12.6 Document Cookie
// JavaScript 可以用 document.cookie 属性创建、读取、删除 cookie document.cookie = "username=Bill Gates; expires=Sun, 31 Dec 2018 12:00:00 UTC; path=/";
13. 参考资料 http://www.w3school.com.cn/js/index.asp
14. 入门案例 https://www.cnblogs.com/IT-LFP/p/10935124.html