原文链接:https://segmentfault.com/q/1010000007955542?_ea=1503986
我自己做了一下测试。


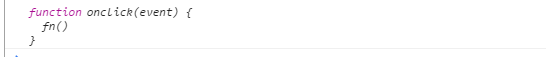
这个是在html里面直接绑定onclick事件,我打印了onclick,结果让我有些吃惊。
这是一个onclick函数,fn()则是在函数内部,所以当触发了onclick事件的时候,onclick函数就执行,这时候因为fn在onclick函数内部已经执行了,所以会打印出来123.
如果改成onclick="fn"呢?这时候打印出来的就是function onclick(){ fn },所以即使点击了按钮,触发了onclick事件,fn依然不会执行。


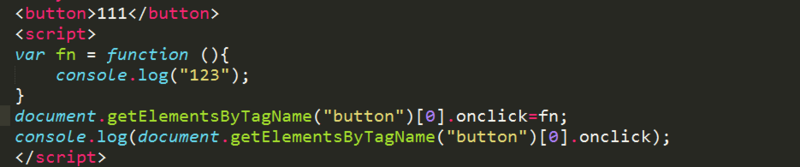
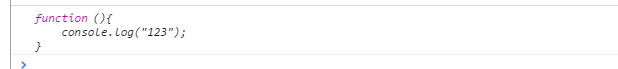
上图是用DOM0级绑定点击事件的方法,我打印了一下onclick,结果发现onclick就是fn函数。
所以这个时候fn后面就不用加括号,当你触发onclick事件的时候,直接就会执行,所以这时候,要是在fn后面加个括号,不触发onclick事件也会直接执行fn。