业务系统中,很多报表都是沿用之前 EXCEL 的报表样式,原来以 sheet 格式显示的表,客户在 web 端展现的时候也希望也有同样的格式,润乾在实现这种效果和 EXCEL 一样简单灵活,轻松将数据报表以多个 TAB 页的形式展现在页面中,达到了一同展现,同时进行查询、打印、导出 EXCEL 结果文件等操作。

在润乾报表中如何实现这样多个 tab 页形式的报表呢?下面我们一起来看下具体操作。
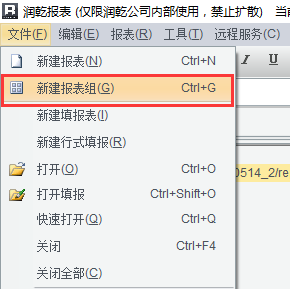
如上面截图的效果,首先分别定义订单.rpx 和订单明细.rpx 两张报表,然后在文件菜单中有新建报表组的选项。

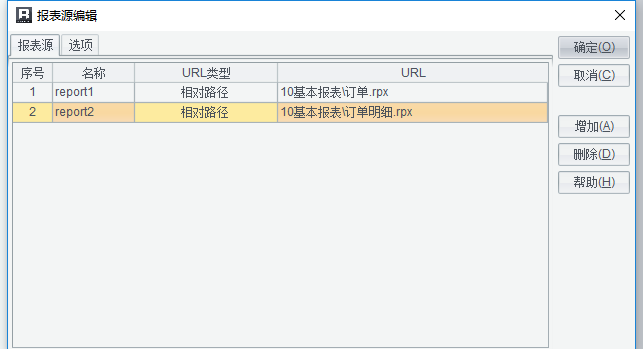
点击该选项后,我们就可以在弹出的对话框中增加订单.rpx 和订单明细.rpx 两张报表。

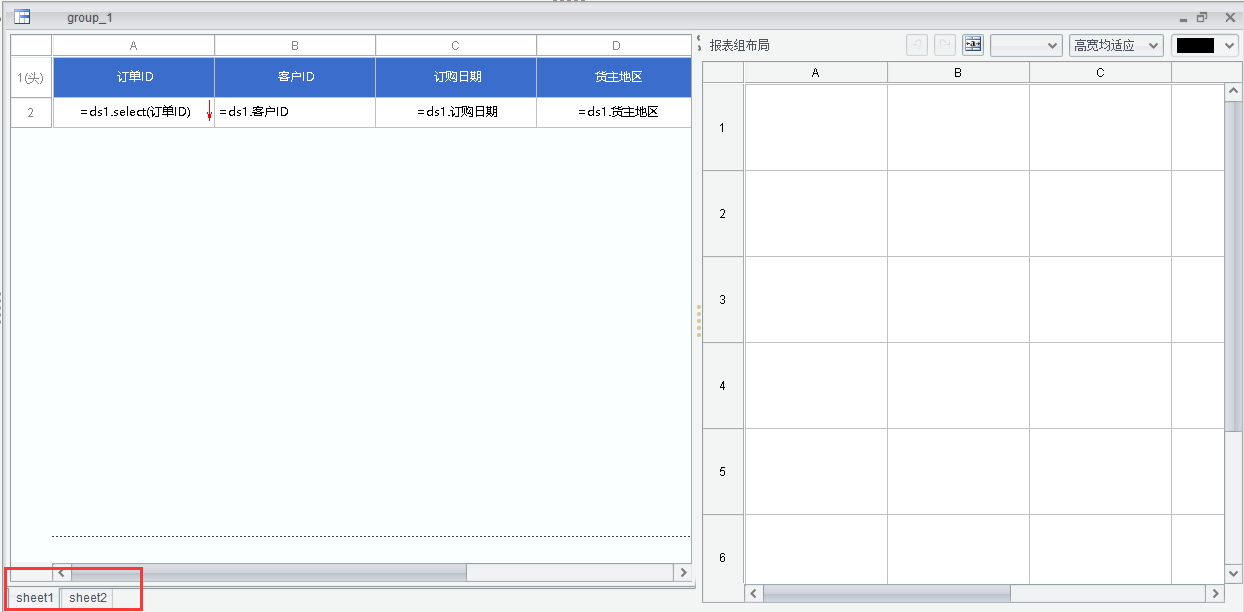
url 类型可以是相对路径也可以是绝对路径。点击确定后,我们在润乾的报表设计器下就能卡到两个 sheet 标签,默认的名称是 sheet1,sheet2……

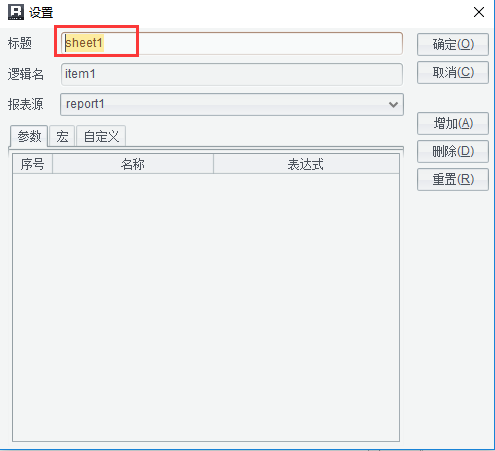
右键这个 sheet 名称,可以进行修改这个标题的名称。

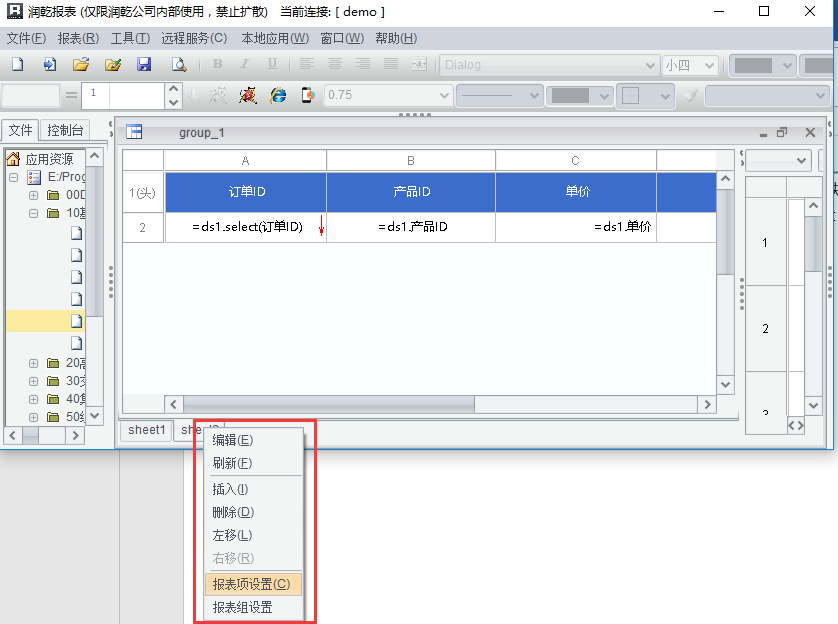
可以通过左右拖拽调整显示的顺序,右键这些 sheet 名称通过弹出的快捷菜单中的左移、右移选项也可以调整位置,还可以删除当前的 sheet, 或者在当前的 sheet 前再插入个报表。

哦哦,忘记说了其实添加完报表后,保存了报表组,就可以在页面上看到截图一的效果了哦!是不是比大神编码写的还要快很多?快点到润乾官网下载个报表,亲自感受下它的便捷吧!
温馨提示:在报表教程的第 14 章有更加全面的报表组功能介绍。
作者:shiguang
链接:http://c.raqsoft.com.cn/article/1533395853863?r=IBelieve
来源:乾学院
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。