关于 DBD 失真问题的优化:
首先判断是否满足一屏显示:
一、如果满足一屏显示,默认展现 DBD 的 jsp 是宽高自适应的, 这种情况下为保证各组件不失真操作方式有如下 2 种:
1. 确定各组件占 DBD 区域的大小,然后报表纸张也指定为同样的大小,这样调整后 各组件再按照宽高自适应基本就不会失真了,但也有一些特殊的情况(如下图 1),按照如上设置后部分文字还有出现被压扁的现象,那么可以通过增加 dbd 列并同时调整其列宽达到局部文字调整的效果
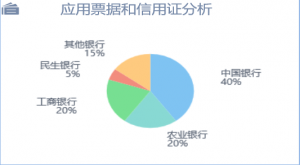
图 1:

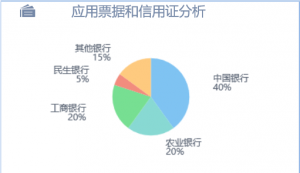
调整后图 2:

2. 按照使用主子报表的方式将所有组件放到一个表里实现
分析以上两种方式的弊端:
第 1 种方式中因各组件使用了自适应的方式呈现,顾所有与定位有关的设置都有可能出现因定位不准确出现提示信息错误或超链接跳转非指定部分等问题
单从解决如上问题的角度出发,可以设置组件为不适应或者取消提示信息 / 超链接设置,但是从 DBD 整体效果考虑设置不适应可能会出现组件失真或者该组件需要滚动显示。
第 2 种方式因主子报表的限制不能实现各组件间的联动。
二、如果不满足一屏显示,比如最终效果中包含 10 个组件在一屏的条件不能满足每个组件都能清晰呈现,那么首先需要我们手动修改 dbd 展现界面中的宽高为固定值,并在 jsp 的 script 中添加 document.getElementById(“board1_area”).style.overflow=“auto”; 以滚动条的形式查看全部控件,
接下来就是通过调整各组件的宽高(同步调整该组件对应报表的页面大小)和自适应的方式来达到我们想要的效果(注意如果调整过程发现页面宽高不足或超出 可再次调整页面宽高),比如某个组件中包含一个饼图无论我怎么调整组件的宽高,均有些扁 如下图

那么我们就可以调整一下他的自适应方式 将默认的宽高自适应,改为高度自适应使组件纵向拉伸 已达到正常的效果

此步调整主要通过观察呈现效果是被横向拉长了还是纵向压扁了,来确定怎么调整组件所在区域的宽高及扩展方式(特别注意:建议此步调整优先调整组件宽高)
作者:IBelieve
链接:http://c.raqsoft.com.cn/article/1534910288497?r=IBelieve
来源:乾学院
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。