教师是一个令人尊敬的职业,但批改作业却是个很伤神的工作,这个过程充满了传说中的“哭笑不得”,不信你看,标准的汉字都能被他们写活: 
这些脑回路清奇的同学下学别走,老师有句话跟你谈一下……
无独有偶,在 IT 行业中,总有一些终端用户输入的内容让统计人员无从下手。技术人员在做统计汇总时,经常会遇到数据对不上的情况,经过一番沟通、讨论、排查后才发现有非法内容录入,这类问题在月初月底的财务报表中尤为常见。
那么,有没有一劳永逸的解决办法呢?(苦思冥想中…… ding~)有了,如果能在用户录入数据时进行有效性验证,从源头保证数据输入的准确性,那么这些问题就都不存在了!哈哈,为机智的自己点个赞。
So,具体应该怎么操作呢?
不用担心,不用着急,我们接下来要请出的润乾报表就提供了一整套的解决机制,来,看这里,我们从最简单的部分开始。
1.数据类型校验
最简单的校验方式莫过于数据类型校验,它是针对数据类型做匹配的一种校验方式,例如,当我们需要用户输入整数数据时,只需要把这个单元格的数据类型设置为整数型就可以了,这样,在数据录入的页面中,如果用户输入了不是日期格式的数据,就会弹出提示信息。

润乾报表提供了各种常见的数据类型供用户选择使用:日期、字符串、整数、数值····
配置方式如下图所示:在右侧单元格属性中设置数据类型

2.单元格校验
如果我们在要求用户输入整数的基础上,再加上对整数范围的要求,那么简单地数据类型校验就不能满足需求了,怎么办?
Don’t worry~ 润乾报表提供了“单元格校验”方式,这种方式通过遵从 javascript 语法规则的表达式来检查属性的合法性,可以在校验表达式中写一个 javascript 表达式,也可以调用一个函数。
配置方法:
设计器上方菜单栏中依次点击“填报”—-“单元格校验”
在弹出的对话框中配置表达式,如下图所示:

PS:单元格校验也支持正则表达式的配置
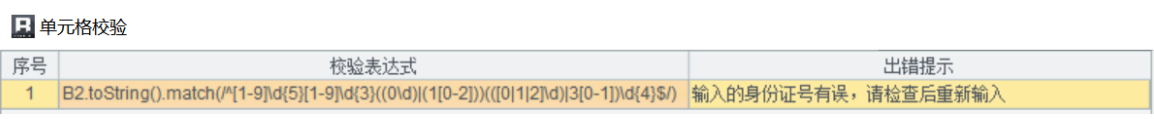
例如 18 位身份证号的校验,可以使用 match 函数进行如下图所示的配置:

3.JS 校验
如果校验处理过程比较复杂,不能单纯用表达式配置,怎么办?Take it easy~ 我们还有终极大招:JS 校验
我们可以在 jsp 中定义 js 函数处理复杂判断,报表中调用这个 js 函数进行数据有效性验证。
以日期比较为例,当入职日期小于出生日期时,弹出提示框给用户以提示,具体操作如下:
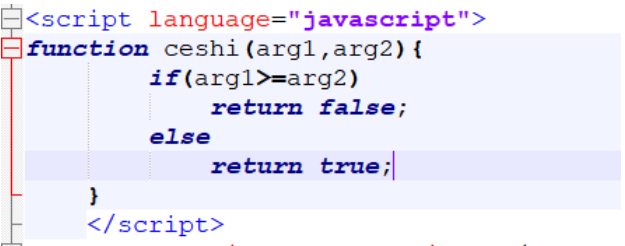
1)在 showInput.jsp(展现填报表的 jsp)中增加如下 js 代码:

2)设置单元格校验,引用此 js 函数:

至此,关于数据校验的基本招式已经传授完毕,你 get 了吗?更多填报相关专题内容尽在润乾官方论坛:http://c.raqsoft.com.cn