都说数据是死的,其实它们也可以生龙活虎,到底咋回事呢?且听我慢慢道来。接触过 excel 的小伙伴们都知道,excel 中可以设置表达式,用以支持常见的加减乘除等运算,更复杂的还可以自己写 function,单元格中的数据会根据表达式自己计算出来结果,不要再用计算器了。这么方便的一个功能如果能在报表中实现,而且是在填报表中将自动计算后的数据填入数据库,那岂不是美事一桩? 问题又来了,具体应该怎么操作呢? 不用担心,不用着急,我们接下来要请出的润乾报表就提供了一整套的解决机制,来,看这里,我们从最简单的部分开始。 1. 简单自动计算 最简单的校验方式莫过于加减乘除了,润乾报表可以直接通过“列号 + 行号”的引用方式来获取对应单元格的数据。例如:下图是自动计算工资的自动计算表达式配置:=H3*1.2,表示应发工资是工资的 1.2 倍,用户只需要填写工资基数,就可以计算出来应发工资。

其中,表达式 =H3*1.2 中 H3 表示取第三行 H 列对应单元格的数据 如果 H3 单元格是扩展数据,润乾报表可以自动识别扩展数据进行计算,无需另外做配置。
2. 表达式自动运算 如果我们在简单计算的基础上,加上一些判断处理,比如不同的工资段发放的奖金不同,那么简单的自动计算就不能满足需求了,怎么办? Don’t worry~ 润乾报表还提供了“表达式自动计算”方式,这种自动计算表达式的规则遵从 javascript 的语法规则,可以在自动计算表达式中写一个 javascript 表达式,也可以调用一个函数。
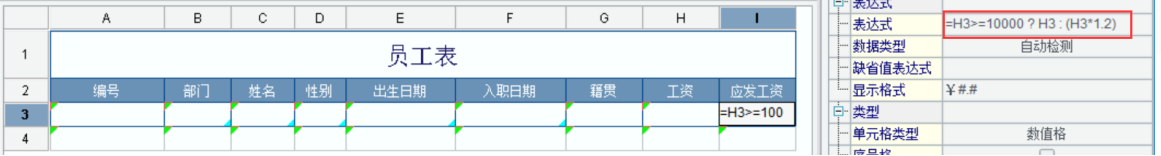
例如,我们需要对于工资基数在一万元以下的员工给予 1.2 倍的奖励,一万元以上的按照原基数发放工资,此时可以进行如下配置:

=H3>=10000 ? H3 : (H31.2) 的写法是三目运算,它的效果类似于 if,表示如果满足 H3>=10000 的条件,那么返回 H3 单元格的值,否则返回 H31.2 的计算结果
< 三目运算说明 >: 对于条件表达式 b ? x : y,先计算条件 b,然后进行判断。如果 b 的值是 true,计算 x 的值,运算结果是 x 的值;否则,计算 y 的值,运算结果是 y 的值。
3.JS 自动计算 如果自动计算处理过程比较复杂,不能单纯用表达式配置,怎么办?Take it easy~ 我们还有终极大招:JS 自动计算 我们可以在 jsp 中定义 js 函数处理复杂计算,报表中调用这个 js 函数进行数据自动计算。 以计算日期差为例:在入职日期的基础上计算员工的在职时长,具体操作如下: 1)在 showInput.jsp(展现填报表的 jsp)中增加如下 js 代码:

2)设置单元格自动计算表达式,引用此 js 函数:

关于自动计算的分享就先到这里了。