前一章简要介绍自适应布局,和Interface Builder中支持的功能。这一章向您介绍更高级的自适应布局概念,包括以下几点:
- tableview单元格的自动调整
- 安装views
- 重定义viewcontrollers子视图的集合特性
- 在asset catalogs中指定大小的image
- 导航栏自动隐藏
- 自定义导航栏的外观 使用外观代理和特性集合
1、tableview单元格的自动调整
在ios7之前,你可以使用UITableView的rowHeight属性或者heightForRowAtIndexPath代理函数去指定单元格的高度;更糟的是,你经常需要复杂的计算去动态确定每个单元格的高度
iOS7 引进预估的行高概念通过UITableView的estimatedRowHeight 属性,和estimatedHeightForRowAtIndexPath:代理方法。他允许当单元格即将要插入view中时行高的代理方法会及时的调用。虽然这是主要的改进,它仍旧被用于计算行高在代理中而不是单元格中,直到整个单元格有责任确定自己的布局,当然它还应该确定自己的高度?
这正是在ios8中所发生的, 通过确保自动布局的约束在单元格的属性中使用并确定单元格的高度,你可以让UIKIT处理剩余的部分
你可以使用这个技术去创建自定义单元格来表示主view控制器的每个城市
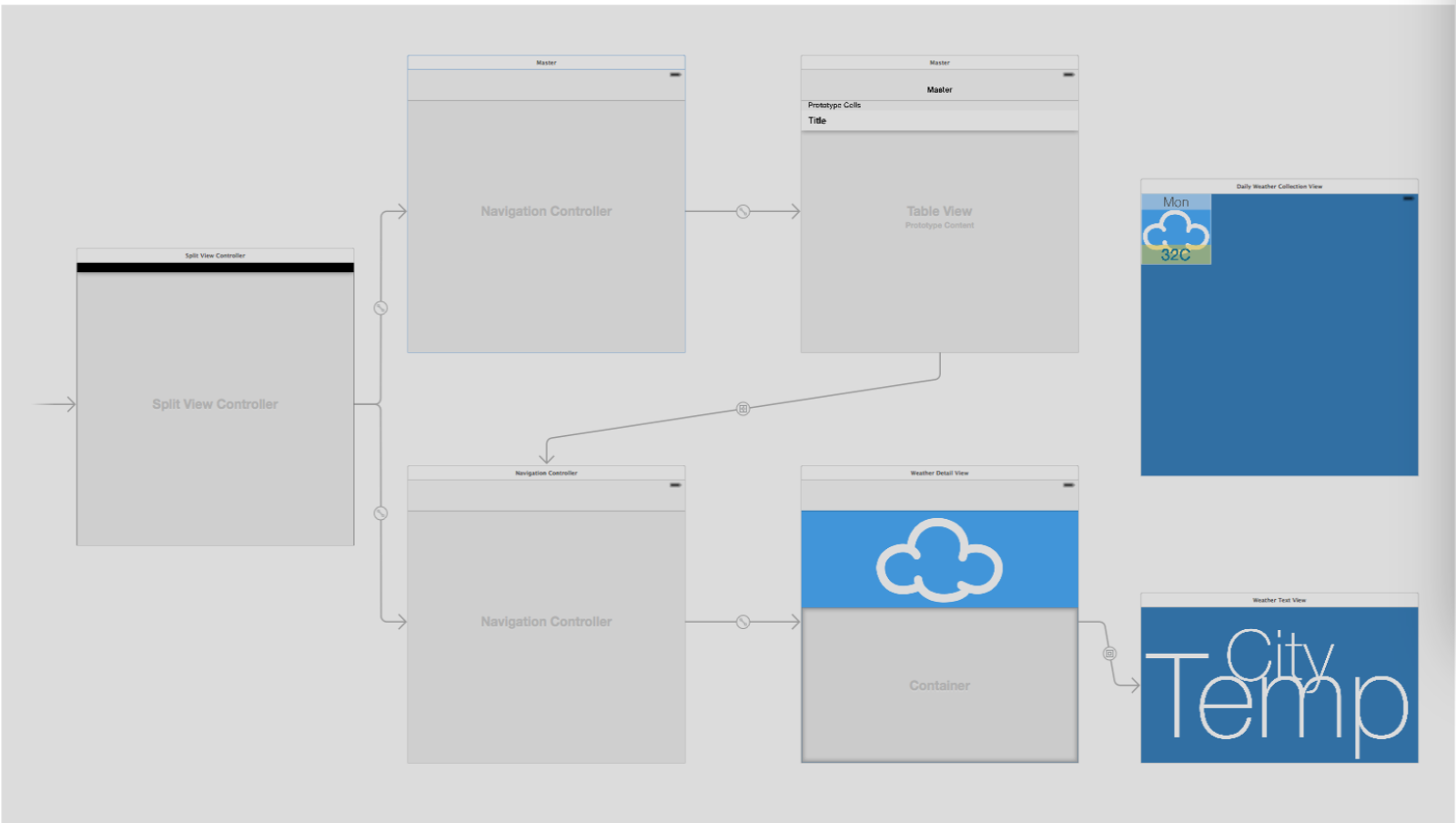
打开WorldWeather项目,然后打开Main.storyboard. 你可以看到在ios8中由一个熟悉的view控制器组成一个主要细节的项目,以及与他一起的另外两个视图控制器,如下所示:

创建自定义单元格
创建一个自定义单元包含一个城市的名字,和有一个图片的城市为背景。
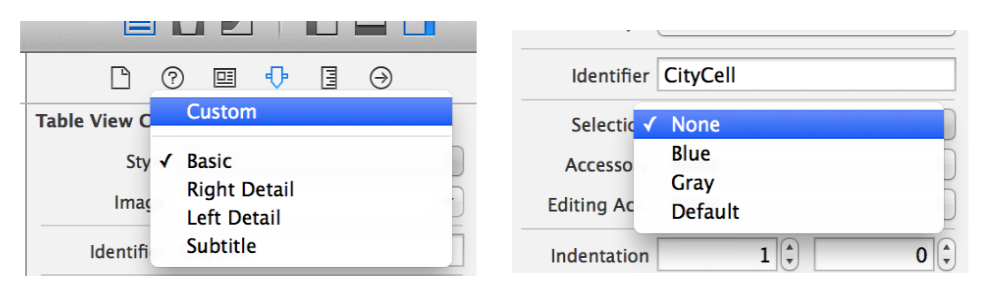
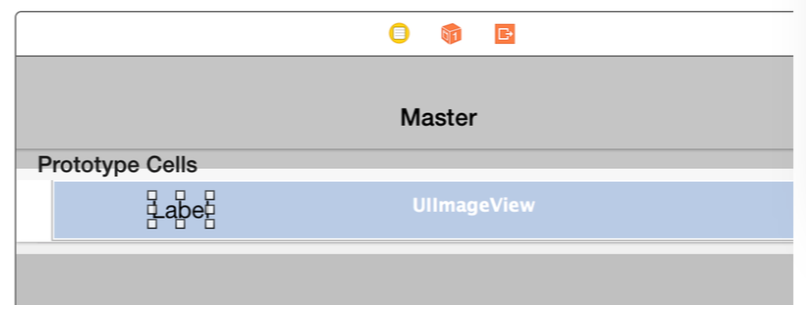
在故事版中,选择主视图控制并添加一个TableView,在tableview中选中一个单元格原型,在Attributes Inspector中修改单元格的Style为自定义,单元格的选中样式设为None,如下所示:
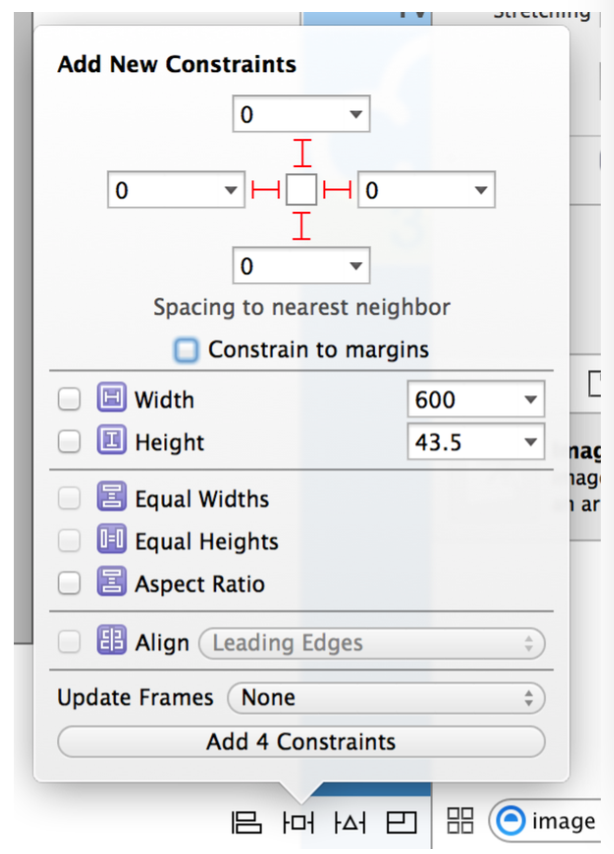
从对象库中拖一个ImageView到单元格中。选中ImageView,点击storyboard底部工具栏的pin按钮,在弹出框中选中top, left, bottom 和 right的约束为0,并确定Constrain to margins box没有被选中。如下所示:

这个约束将会显示橙色的线,因为他现在还不满足条件;你很快将会固定它。在拖一个Lable到单元格中,像这样:

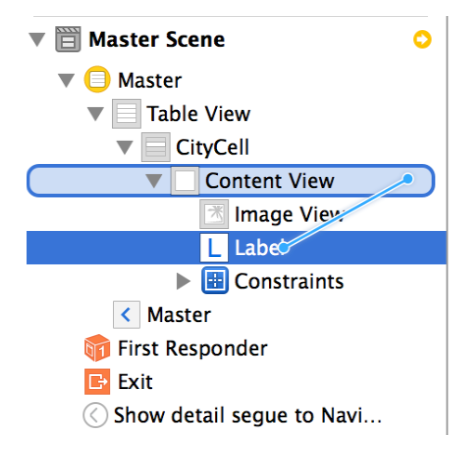
在文档大纲中,选中Lable并ctrl + 拖动到Content View,如下所示:

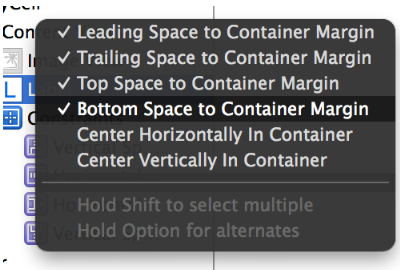
当显示一个弹出菜单的时候,按住shift并点击:
-
Leading Space to Container Margin
-
Trailing Space to Container Margin
-
Top Space to Container Margin
-
Bottom Space to Container Margin
像这样选中他们: