格式:vue init <templateName> <ProjectName>
例子:vue init webpack vue02

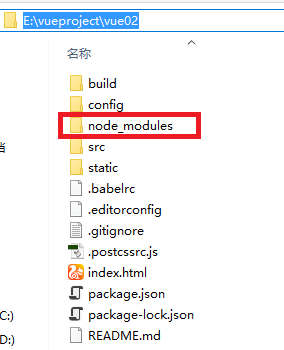
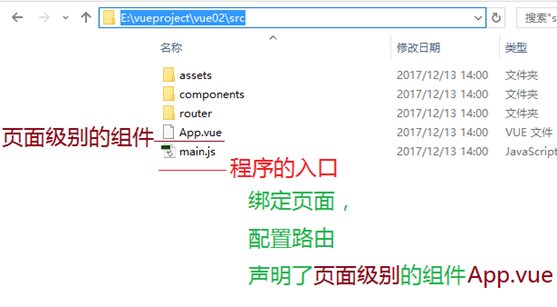
运行上面的命令后,脚手架帮忙按照webpack模板生成出以上目录
接着运行npm install 安装依赖,
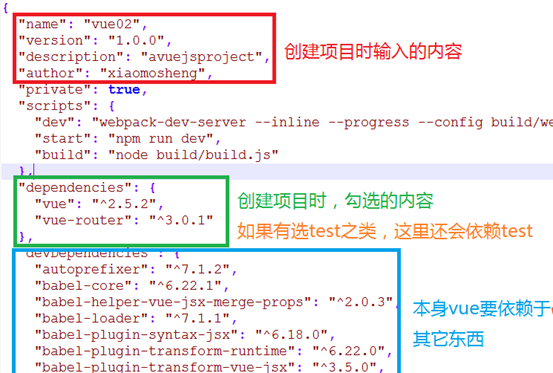
脚手架自动去读取package.json

自动从网上下载依赖的模块,并且生成一个
node_modules目录

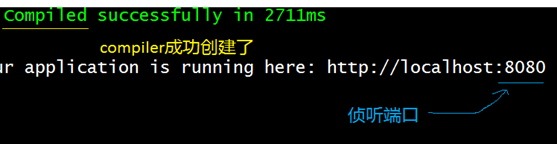
开始运行npm run dev,它会自动执行
[build/dev-server.js]
- webpack对源码进行编译打包,并且返回compiler对象
- 创建express服务器(类似于tomcat),提供静态文件的web服务,启动端口默认是8080

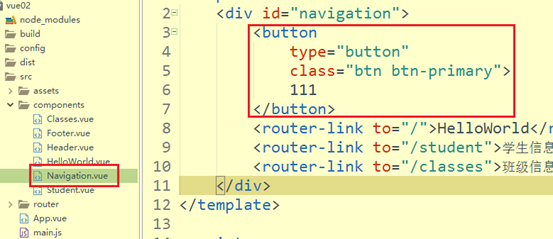
当我们写完程序,代码放到src目录下

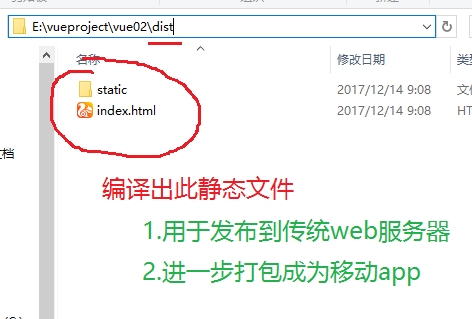
当断开express服务器,发现无法访问已经已经编译后的compiler对象,我们希望的是能够帮从新编译出一个静态文件。所以运行另外一条命令
npm run build 执行的build/build.js文件
- 自动删除目录
- 执行webpack构建编译文件,然后保存dist目录
- 输出相关的信息

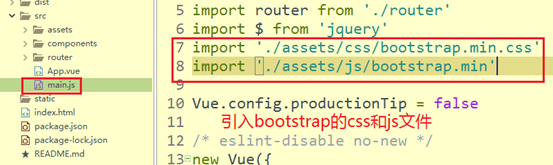
引入bootstrap
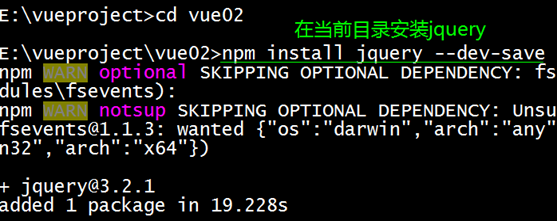
1、 先安装npm install jquery --save-dev


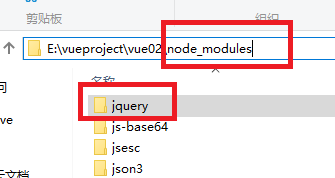
在modules目录下,自动生成了jquery目录

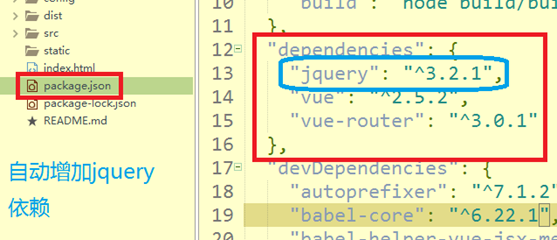
编辑package.json发现自动增加jquery的依赖(不需要人手操作)
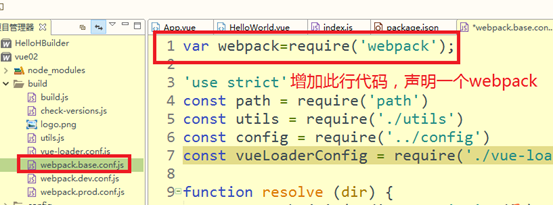
手动编辑webpack.base.conf.js

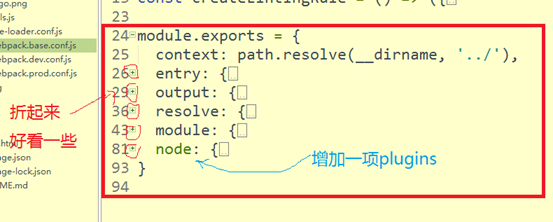
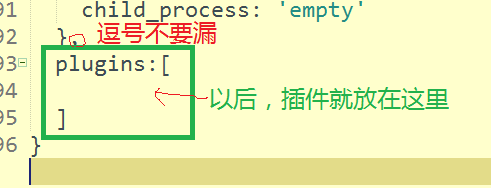
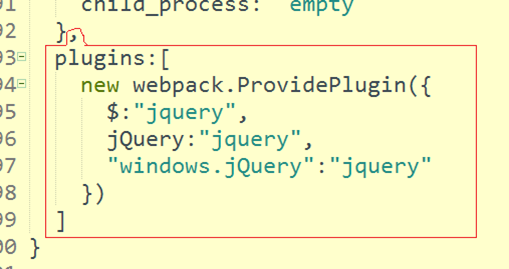
在module.exports里面加入:
plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
]



到此webpack已经搞定了jquery的引用,下面就是自己src的使用


在App.vue 编写测试jquery代码,是成功。

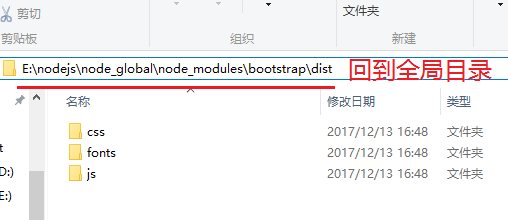
到全局目录,复制bootstrap的这3个文件,
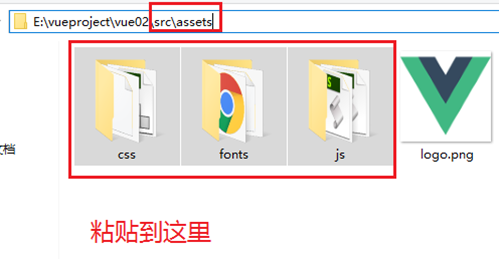
然后粘贴到srcassets 目录下


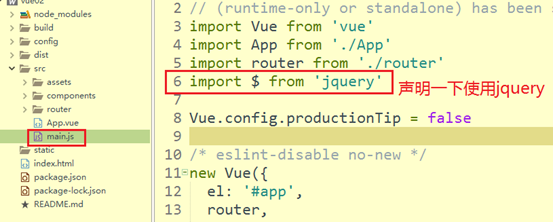
在main.js下,引用的文件,将是全局的
测试: