一、background设置一个元素的背景样式
语法格式:background: color position size repeat origin clip attachment image;

1.background-color:设置元素的背景颜色(默认是透明)
.div{ height:200px; width:200px; margin:auto; background-color:#eadc32; background-color:blue; background-color:rgb(0,255,255); background-color:rgb(0,255,255,0.4); }
2.background-position:设置背景图像的起始位置(默认起始位置开始)


使用background-position与不使用的差别

代码如下:
.div1{ height:400px; width:400px; margin:auto; border:2px solid red; background-position:top; background-position:center top; background-position:0,100px; background-position:10%,10%; background-image:url("1.jpg"); background-repeat:no-repeat; }
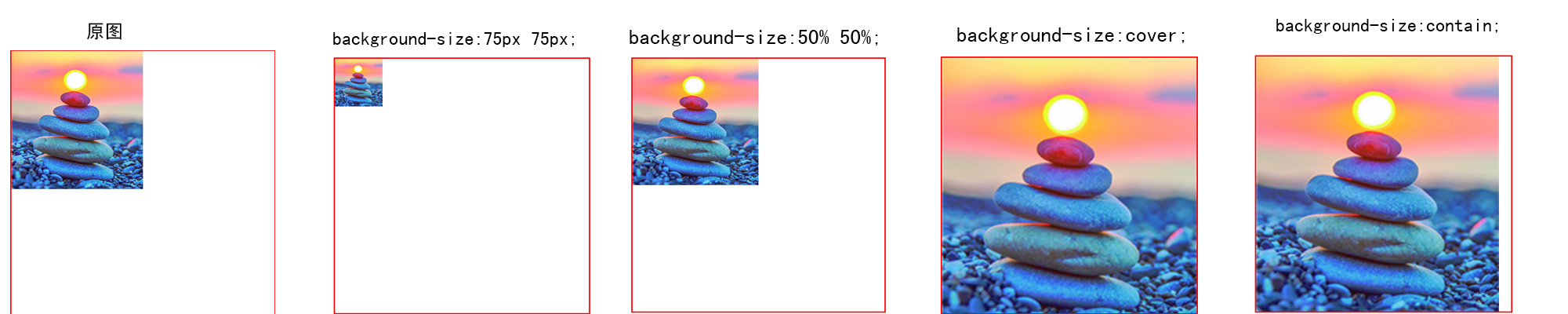
3.background-size:规定背景图像的尺寸(默认原尺寸)
语法:background-size: length|percentage|cover|contain;
直接上图,一目了然

代码如下:
.div1{ height:400px; width:400px; margin:auto; border:2px solid red; background-image:url("1.jpg"); background-size:75px 75px; background-size:50% 50%; background-size:75px; background-size:50%; background-size:cover; background-size:contain; background-repeat:no-repeat; }
4.background-repeate:设置是否及如何重复背景图像(默认repeat)

.div1{ height:400px; width:400px; margin:auto; border:2px solid red; background-image:url("1.jpg"); background-repeat:repeat; background-repeat:no-repeat; background-repeat:repeat-x; background-repeat:repeat-y; }
5.background-origin:背景的参考区域

代码如下:
.page1{ height:200px; width:400px; margin:auto; padding:30px; border:20px dotted red; background-image:url(background.jpg); background-repeat:no-repeat; background-origin:border-box; background-origin:padding-box; background-origin:content-box; }
6.background-clip:背景的可视区域
background-clip与background-origin的区别与用法见地址:http://www.cnblogs.com/Horsonce/p/7483590.html
7.background-attachment:设置背景图像是否固定或者随着页面的其余部分滚动。(默认是scroll)
body{ width:100%; height:2000px; background-image:url(1.jpg); background-repeat:no-repeat; background-attachment:fixed; background-attachment:scroll; background-attachment:inherit; }
二、多背景设置
.div{ width: 180px; height: 180px; border: 20px dashed #000; background-image: url("img.jpg1"), url("img.jpg2"), url("img.jpg3"), url("img.jpg4"); background-position: left top, left center, left bottom, center top; background-size: 100%; background-repeat: no-repeat; }