搭建环境
1、安装 Node.js: https://nodejs.org/en/
windows下点击链接,下载安装即可;Linux下更加简单,在终端下输入sudo apt-get install nodejs即可。
2、安装 Git: https://github.com/waylau/git-for-win
windows下点击上述链接安装即可;Linux在终端输入sudo apt-get install git即可。
详细教程可参考廖雪峰老师的Git教程: https://github.com/waylau/git-for-win。
有人也写了个Git的简易入门教程,链接:Git入门使用指南。
本篇教程中不涉及太多Git的操作,因此无须观看Git相关教程也可轻松完成搭建。
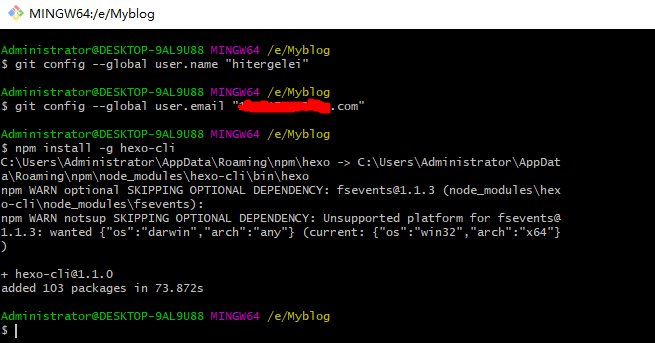
3、安装完成后,在开始菜单里找到“Git”->“Git Bash”,按下图设置,名称和邮箱是Github上的。

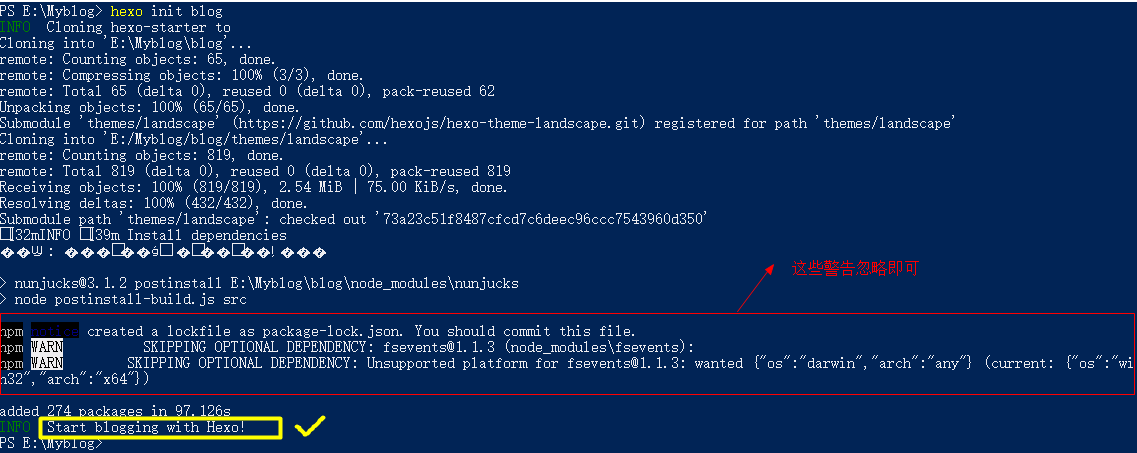
注意,发现出现警告
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.1.3 (node_modulesfsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.1.3: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})

原因:这些语句不用管它,因为 fsevent是mac osx系统的,在win或者Linux下使用了 所以会有警告,忽略即可。
4、安装Hexo。所有必备的应用程序安装完成后,即可使用 npm安装Hexo。
$ npm install -g hexo-cli

至此,本地环境已经搭建完成。接着我们配置一下GitHub,主要操作为创建博客仓库。
配置Github
首先注册、登录 https://github.com/ ,其中自己的Username很重要(之后的创建仓库以及博客github.io域名会用到)。
然后右上角选择 Create a new repository: https://github.com/new
其中仓库名称Repository name一项填写格式为:yourname.github.io (yourname与你的注册用户名一致,比如我的就是hitergelei.github.io,这个就是我是博客的域名了)
仓库创建完成后,开始生成添加秘钥。
在终端(Windows:cmd/Linux:Terminal)下输入:
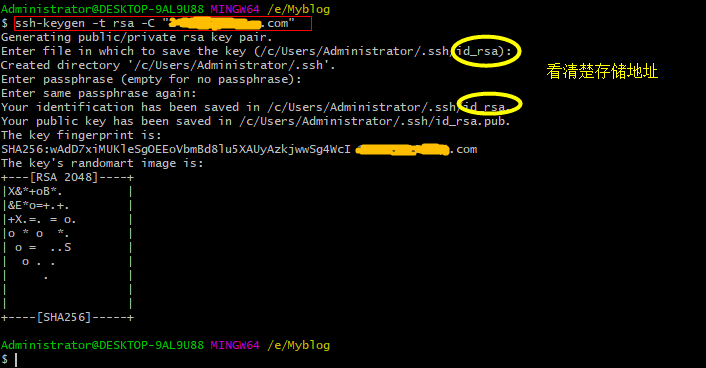
ssh-keygen -t rsa -C "Github的注册邮箱地址"

一路Enter过来就好,待秘钥生成完毕,会得到两个文件id_rsa和id_rsa.pub,用任意文本编辑器打开id_rsa.pub,Ctrl + a复制里面的所有内容,

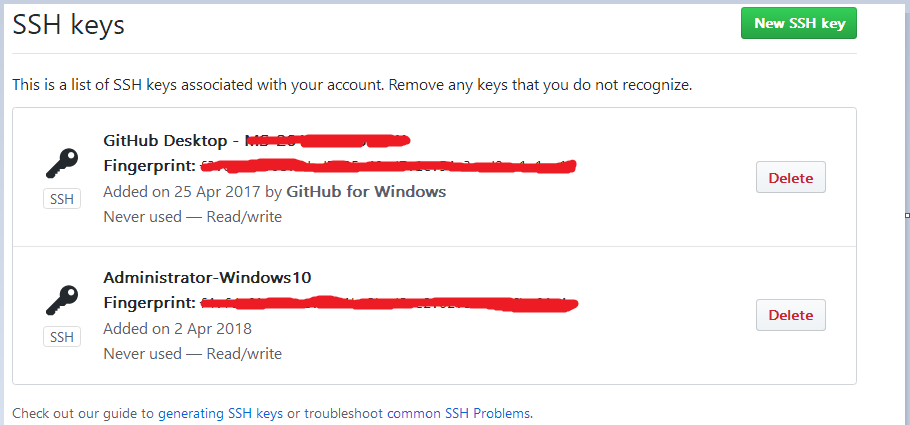
然后进入
https://github.com/settings/ssh

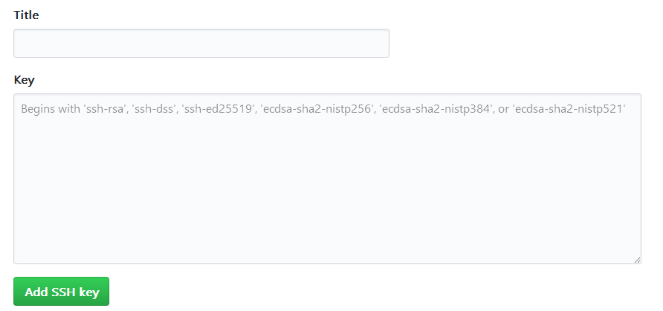
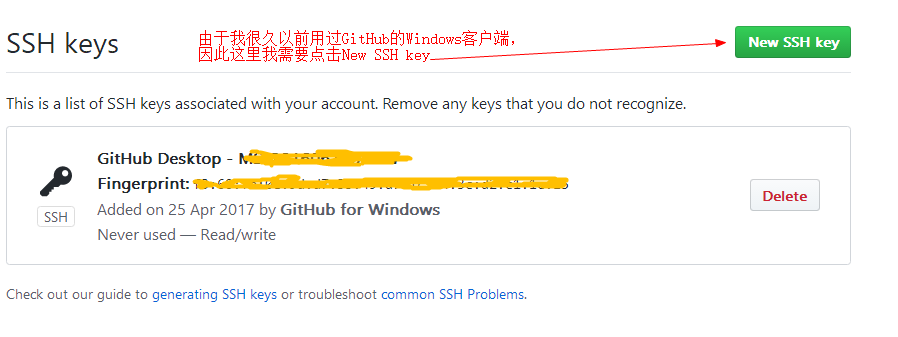
点击New SSH key
将复制的内容粘贴到Key的输入框,Title的内容可以随意(比如Administrator-Windows10),点击Add SSH key按钮即可。

本地环境安装了,远程的GitHub仓库也有了,此时我们可以专心在本地搭建博客啦。
初始化博客
在电脑e盘(自己随意)目录下新建文件夹Myblog(从我运行Git的终端其实可以看出我早已经建好了一个,不过没关系),进入Myblog,按住Shift键点击鼠标右键,点击“在此处打开命令窗口(我的是powershell窗口)”:

输入:
hexo init blog
根据下载速度,需要一定时间完成。

成功提示:
INFO Start blogging with Hexo!
因为你初始化hexo之后source—>_posts目录下自带一篇hello world文章,

所以直接执行如下命令:
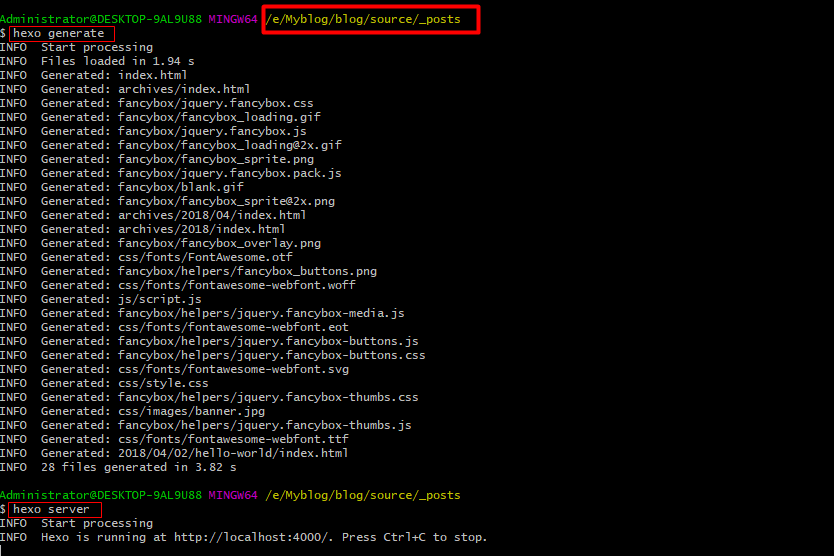
$ hexo generate
# 启动本地服务器
$ hexo server
# 在浏览器输入 http://localhost:4000/就可以看见网页和模板了
INFO Start processing
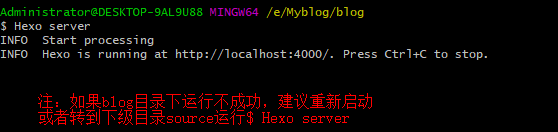
INFO Hexo is running at http://localhost:4000/. Press Ctrl+C to stop.

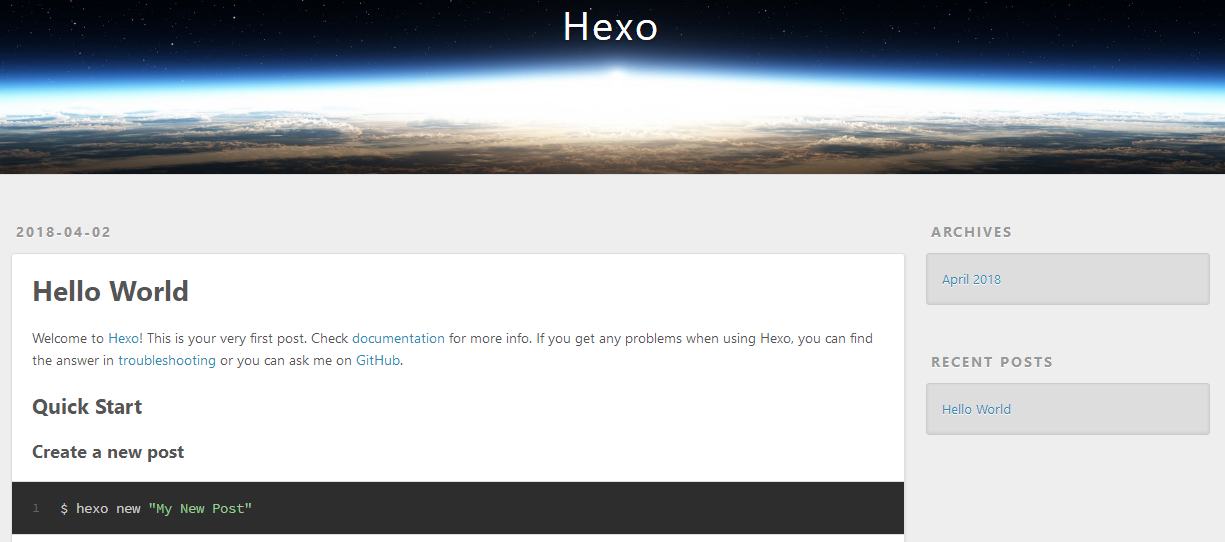
在浏览器中输入localhost:4000,便可以看到网站初步的模样。

不要激动,我们还要把网页发布到Github上去。
通过上面的初始化博客的步骤后,我们在本地已经具有博客的雏形了。此时,只需要再稍加配置就可以部署至远程的GitHub了呢。
配置博客
在Myblog—>blog目录下,用sublime/notepad++等文本编辑器打开_config.yml文件,修改参数信息。
特别提醒,在每个参数的:后都需要有一个空格
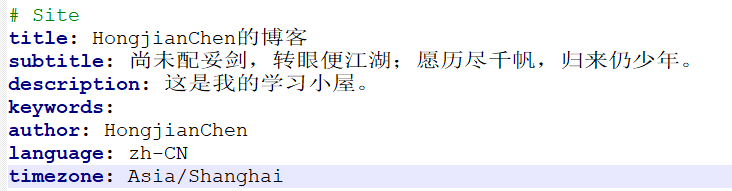
修改网站相关信息:

language和timezone都是有输入规范的,详细可参考 语言规范和时区规范。
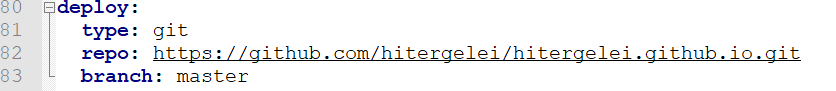
配置部署
代码中的hitergelei,修改成自己的。

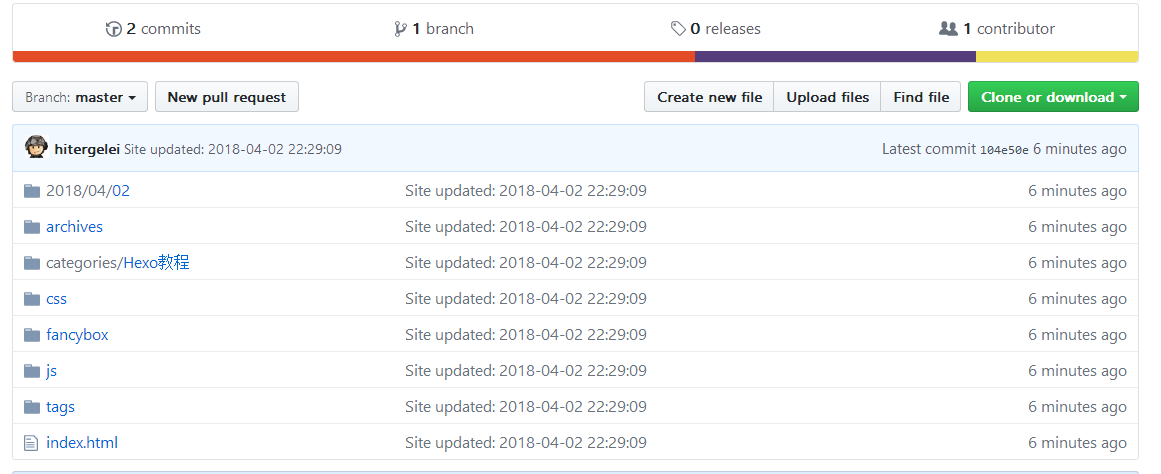
其中repo项是之前Github上创建好的仓库的地址,可以通过如下图所示的方式得到:

branch是项目的分支,我们默认用主分支master。
此外,可将_config.yml中的repo修改为如下标准格式:
repo: https://用户名:密码@github.com/用户名/用户名.github.io.git
这样做的好处就是每次hexo deploy提交时不需要输入账号密码。
配置统一资源定位符
如果有个人域名的话可以设置,否则跳过即可。如果是github.io的网址,也是可以填上的。
url: https://hitergelei.github.io
对于root(根目录)、permalink(永久链接)、permalink_defaults(默认永久链接)等其他信息保持默认。
上述配置博客中的配置部署部分,将本地博客与远程的仓库地址紧紧联系在了一起。当然,之前配置GitHub时的SSH也是同样的作用,二者缺一不可。让我们再回顾一下发表文章的流程吧。
发表文章
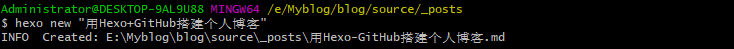
1.新建一篇博文,在CMD(或者Git Bash)中输入:
$ hexo new "用Hexo+GitHub搭建个人博客"
INFO Created: E:Mybloglogsource\_posts用Hexo-GitHub搭建个人博客.md

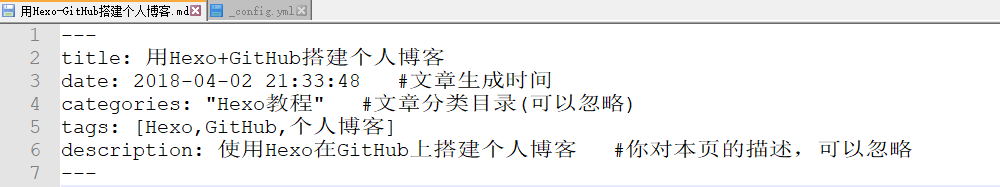
2.根据上述提示路径找到该文章,打开,使用Markdown语法编辑文章。
在文章的一开始处,可以按如下格式添加文章标题,日期,分类、标签以及描述等:
---
title: 用Hexo+GitHub搭建个人博客 #文章标题
date: 2018-04-02 21:19 #文章生成时间
categories: "Hexo教程" #文章分类目录 可以省略
tags: [标签1,标签2,标签3] #文章标签根据自己情况可加可不加
description: 使用Hexo在GitHub上搭建个人博客 #你对本页的描述 可以省略
---

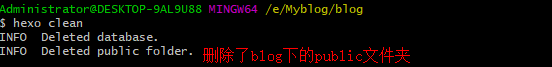
3.接着在blog目录下,输入如下的一系列(三个)命令:
$ hexo clean
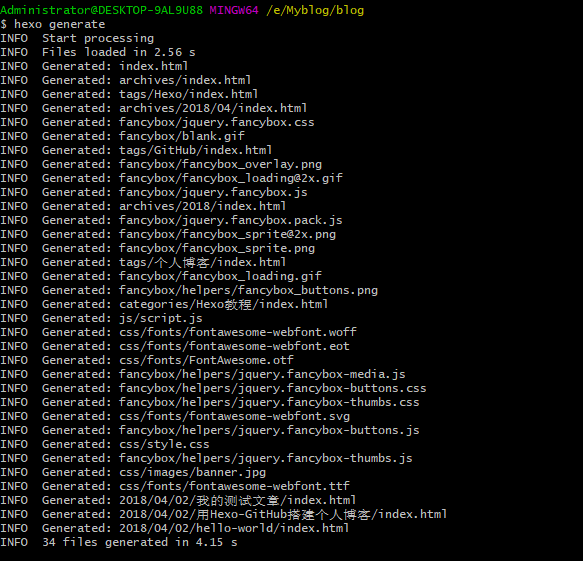
$ hexo generate
$ hexo server
对应如下图:



打开http://localhost:4000/,可以在本地预览网站的初步样子。

最后一步,发布到远程,执行hexo deploy:
$ hexo deploy
ERROR Deployer not found: git

发现自己出错了,解决方案:
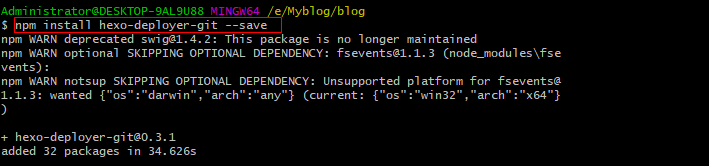
npm install hexo-deployer-git --save

好了,接下来我重新运行下$ hexo deploy命令:

正常情况下,会跳出Github登录,直接登录;如果没有问题,在浏览器输入自己的博客地址:如: hitergelei.github.io
然后刷新一下自己的github.io页面,就可以看到已经有内容了。(有可能稍有延迟)
然后刷新一下自己的github.io页面,就可以看到已经有内容了。(有可能稍有延迟)
其中的hexo deploy是新命令哦,它与hexo server的区别在于:hexo server可以在本地实时预览,hexo deploy是将本地的改动同步到GitHub远程仓库。
最后再来简单地总结一下吧。
总结
发布文章的步骤:
1、hexo new 创建文章(当然也可以通过其他方式手动创建Markdown文件)
2、Markdown语法编辑文章
3、部署(所有打开CMD都是在blog目录下)
hexo clean #清除缓存 网页正常情况下可以忽略此条命令
hexo generate #生成
hexo server #启动服务预览,非必要,可本地浏览网页
hexo deploy #部署发布
其中的部分命令可以简写:
hexo n “新建的XX博客文章” == hexo new “新建的XX博客文章” #新建文章
hexo g == hexo generate # 生成
hexo s == hexo server # 启动服务预览
hexo d == hexo deploy # 部署
[注]:本文主要参照了[https://zhuanlan.zhihu.com/p/33565651]
到此为止,相信你已经对博客的整体流程有了一定的把握,想要对博客进一步优化吗?