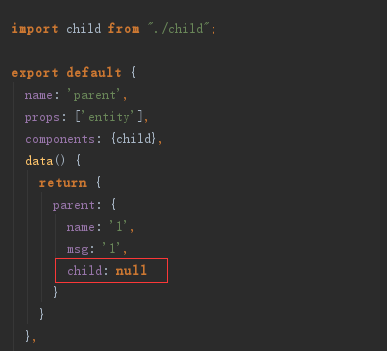
数据结构:
个人理解:父子组件内部的数据结构维护在内部即可,父组件不需要知道子组件内部的结构是什么样子的,所以在父组件中定义子组件时定义为null即可,方便处理


流程分析:
新建时,需要在提交表单时获取到子组件的child数据,一般情况下,在提交时,利用this.parent.child=this.$refs.child.child,将child的数据赋值到parent中,提交时数据才产生关联关系,提交前调用this.parent.child.name会报错,因为父组件中定义的child=null。
修改时,需要从父组件把child对象传递给子组件,在获取parent的信息后,调用this.$refs.child.setData(this.parent.child)将数据传递到子组件中
问题:什么时候调用?(第一次尝试,新建时在提交表单时去拿child的数据,修改时在mouted钩子函数中向子组件传递child)
踩坑:

修改时,将组件的赋值都写在mouted钩子函数中,此时父组件中普通属性可以正常显示,子组件中的child没有值
原因:


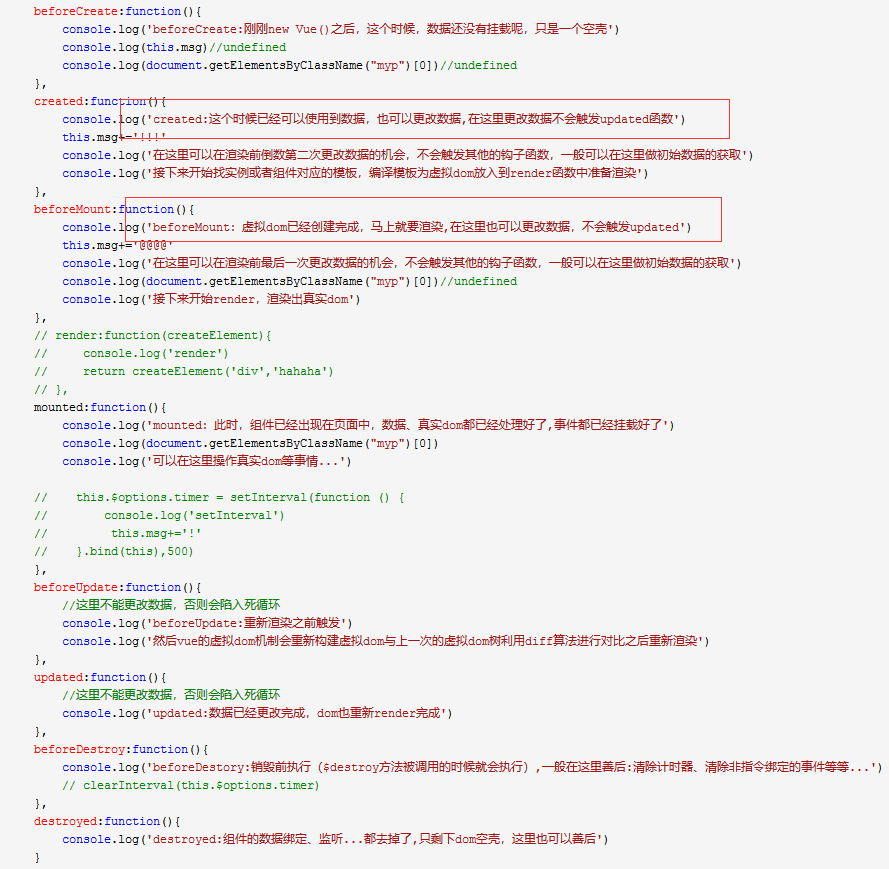
上图可以看到父子组件的加载过程,子组件的mounted函数先于父组件执行,所以在子组件赋值时,父组件中的child还未进行赋值操作,导致子组件中的数据一直是空的
改进:
参考vue的生命周期,在生命周期中注入赋值操作
个人理解:mouted函数是将vue实例挂载到某个挂载点,挂载之后再进行渲染,所以如果在mounted函数中去initData(),将后端返回的数据赋值给this.parent,相当于执行了两遍渲染,因为在mounted函数中调用this.parent=data,会触发updated,所以赋值操作应该放在mounted函数之前执行。

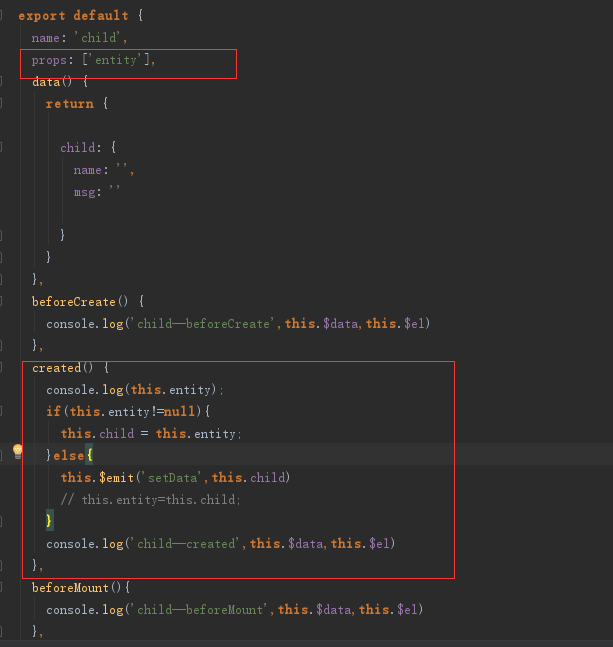
参考使用created函数来初始化数据:
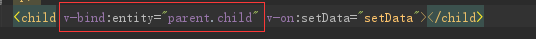
子组件声明一个entity属性

流程:
新建时:
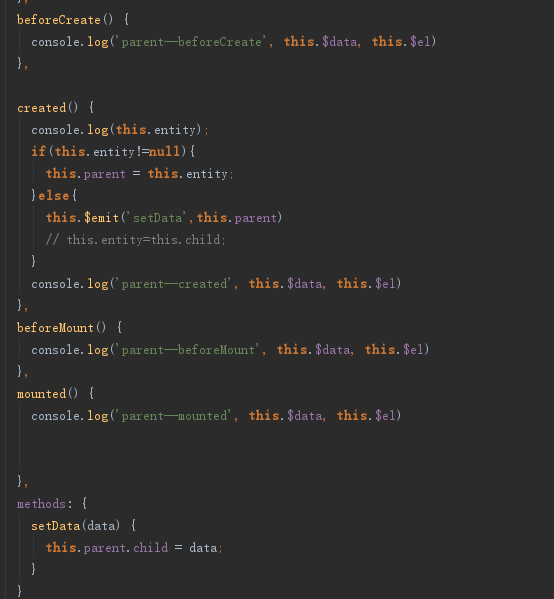
created函数初始化父组件的child为null,通过v-bind:entity传给子组件的entity是null,此时不能直接将entity赋值给子组件的child,因为父组件中并未对child的数据结构进行定义 ,子组件中相关属性的使用会报错,我们需要将子组件的初始child赋值给父组件,子组件调用this.$emit('setData',this.child),父组件中通过监听setData事件,设置this.parent.child=data;
修改时:
跟新建时一样,只是在父组件的child不为null时,将child对象传递给子组件,此时的child是从后端传过来的,结构跟子组件中定义的结构是一致的,所以可以直接使用
这样就可以直接将父子组件的数据进行关联,不必再提交时在主动去获取子组件的data,提交时直接提交父组件的this.parent就可以了,省去了上面的this.parent.child=this.$refs.child.child的 步骤。
参考链接:
https://www.cnblogs.com/happ0/p/8075562.html