前几天有一个热心的小伙伴找到我说,我看到一个很好看的效果,可不可以讲讲?
这种要求我向来是不会拒绝的,于是就有了今天的案例。同样,大家以后如果有什么想要了解的效果的话,也可以在下方留言给我,说不定我的下一个视频讲解就是你想要的案例哦...
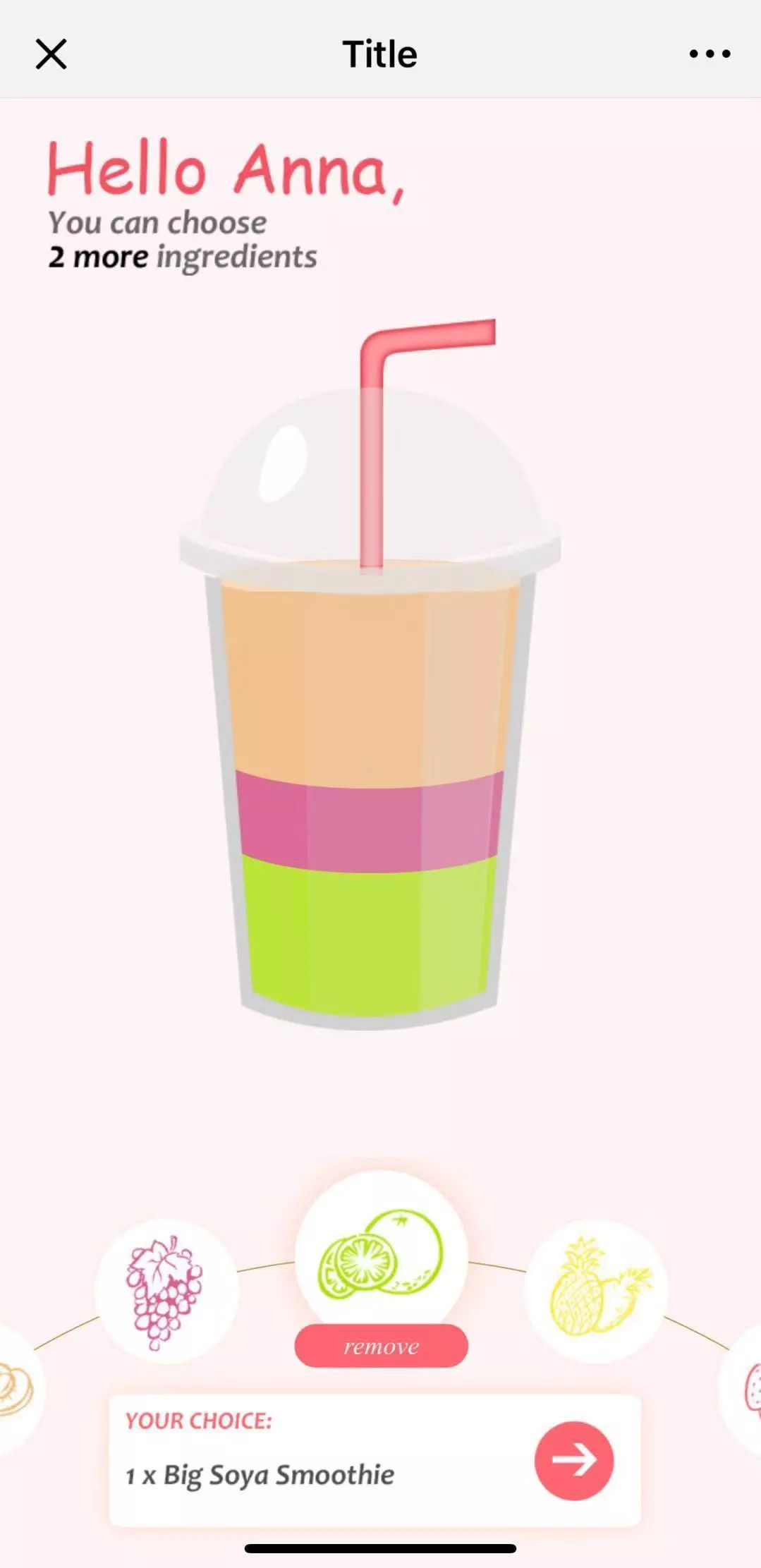
先上图看看卡哇伊的设计:

当然光看静图没什么意思,想要看最终效果的话,扫描下方二维码就看到啦:

可能对于刚刚接触前端不久的小伙伴来说,效果稍微复杂了一点点,没关系我会把这个效果分成了两篇文章来去讲解,今天要讲的是下面的圆形菜单的效果的具体实现方法;
正式开讲前,让我们先把它拆开来看看,这样有便于我们更好的理清思路

如上图所示,拆开了之后就可以发现下面的菜单其实就是一个圆上面定位放了几个图标,这些图标分别有它自身的父级,父级通过旋转一定的角度就能得到一个扇形的效果了。
最后点击图标的时候去旋转下面的圆形元素就可以得到效果了。当然这部分要涉及到一点点js的基础,所以如果对js基础还不够了解的同学的话呢建议先去看看妙味的JS基础视频哦。
JS动画涉及到的知识点有 :
获取元素 querySelector、querySelectorAll
for循环 for(var i=0;i<item.length;i++){...}
添加点击事件 item.onclick = function(){...}
修改元素的class item.classList.add(...)
修改元素的样式 item.style = '...'
静态布局方面的涉及到的知识点有:
transform:这里主要用到rotate旋转函数,不管是按钮的布局还是圆形菜单的切换都用到了旋转
transition :动画的过程全都交给这个家伙准没错
border-radius :想要实现圆环或是圆都离不开圆角
可以看到这个效果用到的知识点其实并不多,当然了,如果你还是对这个效果的制作没有思路,没关系,可以观看下方的详解版的视频学习哦
PS:想要看思路分析版视频的同学,点击这里:
Tom前端特效-果汁混合效果-上(思路分析版)
https://v.qq.com/x/page/l0786x6roz2.html
https://v.qq.com/x/page/h0786v5zc33.html
Tom前端特效-果汁混合效果-上(详解版-1)
https://v.qq.com/x/page/u0786w4xt90.html
Tom前端特效-果汁混合效果-上(详解版-2)
今天的效果你学会了吗≖‿≖,如果你有好玩有趣的前端特效,但却不知道其具体实现原理是什么,欢迎在下方留言给我,没准我下次讲的特效案例就是你想知道的哦
往期文章推荐:
订阅号ID:Miaovclass
关注妙味订阅号:“妙味前端”,为您带来优质前端技术干货;