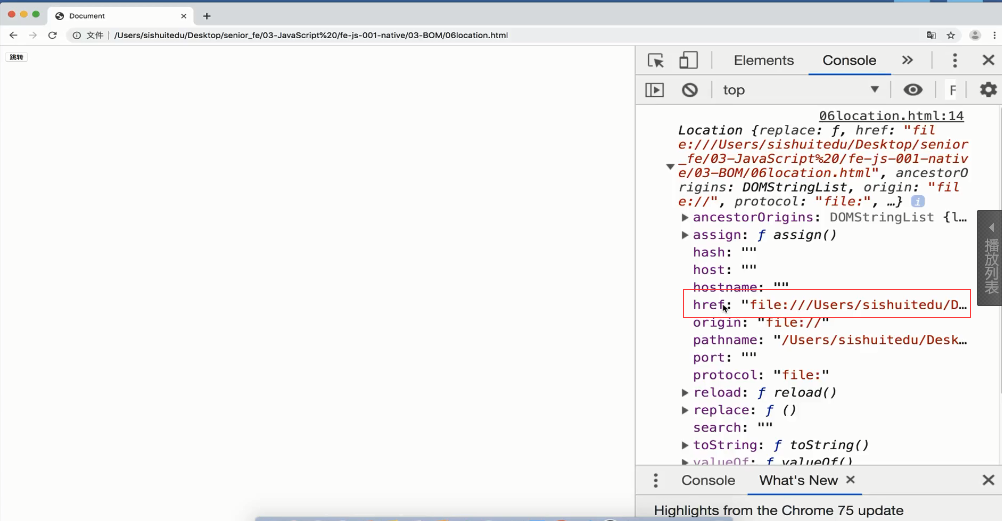
06location.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div><span id="num">5</span>秒后跳转到百度</div> <input type="button" id="btn" value="跳转" /> <script> var btn = document.querySelector("#btn"); btn.onclick = function() { //console.log(window.location); //location.href = "https://www.qq.com"; //location.assign("http://www.baidu.com"); //location.replace("http://www.baidu.com"); 替换地址栏的地址 不会记录历史 //location.reload(false);//从缓存中访问网页,不从服务器中 } /* setTimeout(function() { location.assign("http://www.baidu.com"); },3000); */ var num = document.querySelector("#num"); var i = 5; var timeId = setInterval(()=>{ --i; if(i === 0) { location.assign("http://www.baidu.com"); return clearInterval(timeId); } num.innerHTML = i; },1000); </script> </body> </html>

hiistory/1.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <button onclick="location.href='2.html'">跳转</button> <button onclick="history.go(1)">前进</button> <button onclick="history.forward()">前进</button> </body> </html>
hiistory/2.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <button onclick="history.go(-1)">后退</button> <button onclick="history.back()">后退</button> </body> </html>
open/index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <button id="btn">操作子窗口</button> <script> // 主页面 打开后弹出子页面 var oSub = open("sub.html","_blank","width=300,height=300,left=200,top=300"); var btn = window.document.getElementById("btn"); btn.onclick = function() { var sub_p = oSub.document.querySelector("p"); console.log(sub_p); oSub.focus(); sub_p.style.background = "red"; } window.onunload = function() { if (!oSub.closed) { oSub.close(); } } </script> </body> </html>
open/sub.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <p>好好学习 天天向上</p> <button id="t">操作父窗口</button> <script> var t = document.querySelector("#t"); t.onclick = function() { window.opener.document.getElementById("btn").style.color = "yellow"; } </script> </body> </html>



综合运用:animate
01animate.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> * { padding: 0; margin: 0 } .box { width: 100px; height: 100px; background-color: pink; position: relative; } .box2 { background-color: blue; } </style> </head> <body> <button id="btn">运动到400</button> <button id="btn2">运动到800</button> <div class="box"></div> <div class="box box2"></div> <script> var btn = document.querySelector("#btn"); var btn2 = document.querySelector("#btn2"); var box = document.querySelector(".box"); btn.onclick = function () { /* 让box运动到400px //box.style.left = "400px"; //console.log(box.offsetLeft); var step = 9; // 步长 var target = 400;//目标 var timeId = setInterval(() => { if (box.offsetLeft >= target) { box.style.left = target + "px"; return clearInterval(timeId); } box.style.left = box.offsetLeft + step + "px"; }, 30); */ animate(box,400); } btn2.onclick = function () { /* var step = 9; // 步长 var target = 800;//目标 var timeId = setInterval(() => { if (box.offsetLeft >= target) { box.style.left = target + "px"; return clearInterval(timeId); } box.style.left = box.offsetLeft + step + "px"; }, 30); */ animate(box,800); } var timeId = null; function animate(ele, target) { if(timeId) { clearInterval(timeId); timeId = null; } var step = 9; // 步长 timeId = setInterval(() => { if (ele.offsetLeft >= target) { ele.style.left = target + "px"; return clearInterval(timeId); } ele.style.left = ele.offsetLeft + step + "px"; }, 30); } </script> </body> </html>
02animate.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> * { padding: 0; margin: 0 } .box { width: 100px; height: 100px; background-color: pink; position: relative; left: 1000px; } .box2 { background-color: blue; } </style> </head> <body> <button id="btn">运动到400</button> <button id="btn2">运动到800</button> <div class="box"></div> <div class="box box2" id="box2"></div> <script src="sport.js"></script> <script> var btn = document.querySelector("#btn"); var btn2 = document.querySelector("#btn2"); var box = document.querySelector(".box"); var box2 = document.querySelector("#box2"); btn.onclick = function () { //animate(box,400); //animate(box2,400); move(box,400,"left"); move(box2,400,"left"); } btn2.onclick = function () { animate(box,800); animate(box2,800); } var timeId = null; function animate(ele, target) { if(ele.timeId) { clearInterval(ele.timeId); ele.timeId = null; } var step = 9; // 步长 ele.timeId = setInterval(() => { /* if (ele.offsetLeft >= target) { ele.style.left = target + "px"; return clearInterval(ele.timeId); } */ // 假如物体元一开始在终点右侧 应该往左移动 if(ele.offsetLeft > target) { step = -Math.abs(step); } if(Math.abs(ele.offsetLeft - target) < Math.abs(step)) { ele.style.left = target + "px"; return clearInterval(ele.timeId); } ele.style.left = ele.offsetLeft + step + "px"; }, 30); } </script> </body> </html>