css
文字阴影(css3)
text-shadow: 水平位置 垂直位置 模糊距离 阴影颜色
层叠性
1 含义 多种css样式叠加,浏览器处理冲突的一种能力
2 原则 一般情况下,若出现样式冲突,会按照CSS书写的顺序 以最后的为准,样式不冲突,不会层叠
继承性
一般文本颜色和字号,font-开头的属性,text-开头的属性、line-开头的,color可以被继承
02text-decoration属性.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> a { text-decoration: none; } p { /*line-through中划线 overline上划线 uderline下划线*/ text-decoration: overline; } </style> </head> <body> <a href="#">百度</a> <p>11111</p> </body> </html>
03css层叠性.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> div { color: red; } div { color: yellowgreen; font-size: 12px; } /* div { color: yellowgreen; font-size: 12px; color: red; } */ </style> </head> <body> <div>王者农药</div> </body> </html>

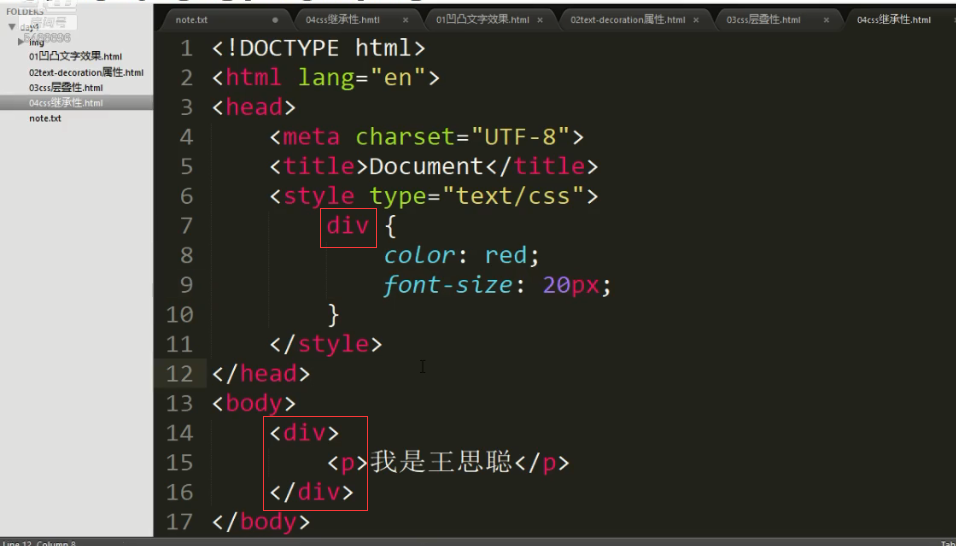
04css继承性.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> body { font-size: 14px; color: red; font-size: 20px; font-weight: 700; } </style> </head> <body> <div> <p>我是王思聪</p> </div> </body> </html>