09表单.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <form> 用户名:<input type="text" value="请输入用户名"/><br /> 密码:<input type="password" /><br /> 性别: <!--单选框 达到互斥的话 设置相同的name属性值--> <input type="radio" name="sex"/>女 <input type="radio" name="sex"/>男 <input type="radio" name="sex"/>未知 <input type="radio" name="sex"/>人妖 <br/> 爱好: <input type="checkbox" />编程 <input type="checkbox" />money <input type="checkbox" />美女帅哥 <input type="checkbox" />乐于助人<br/> 个人简介<textarea name="" id="" cols="30" rows="10"></textarea> <br /> <select name="" id=""> <option value="">请选择你所在的城市</option> <option value="">南京</option> <option value="" selected="selected">上海</option> <option value="">杭州</option> </select> 搜索: <input type="button" value="搜索"/> <input type="submit" value="注册"/> <input type="reset" value="重置" /> 头像<input type="file" /> <!--图像按钮--> <input type="image" src="img/1.gif" /> </form> </body> </html>
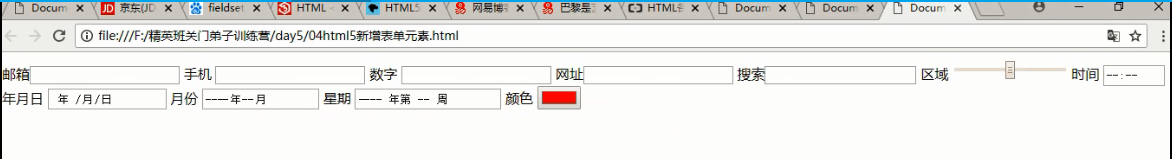
04html5新增表单元素.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <form action=""> 邮箱<input type="email" /> 手机 <input type="tel" /> 数字 <input type="number" /> 网址<input type="url" /> 搜索<input type="search" /> 区域 <input type="range" /> 时间 <input type="time" /> 年月日 <input type="date" /> 月份 <input type="month" /> 星期 <input type="week" /> 颜色 <input type="color" /> <input type="submit" /> </form> </body> </html>
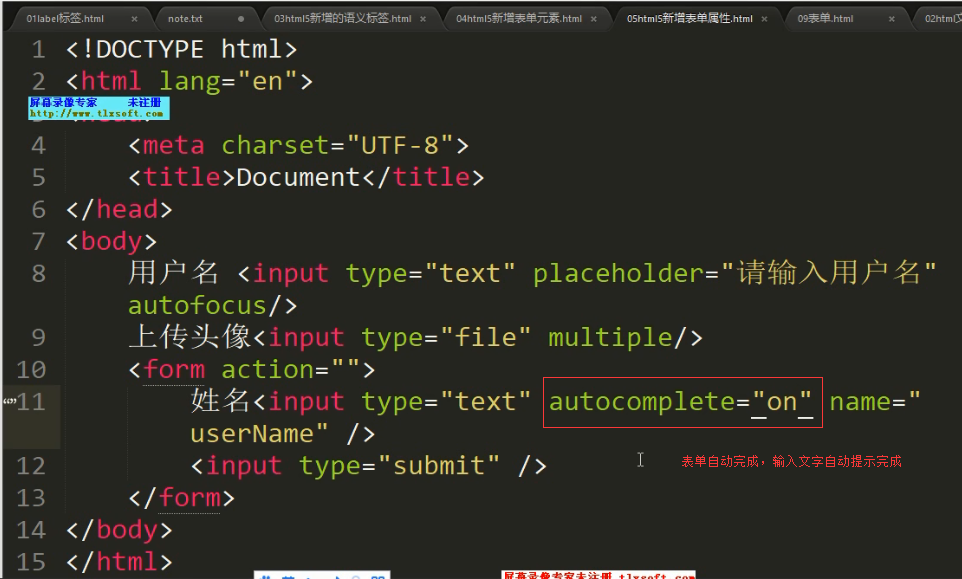
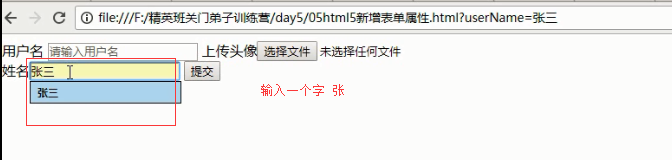
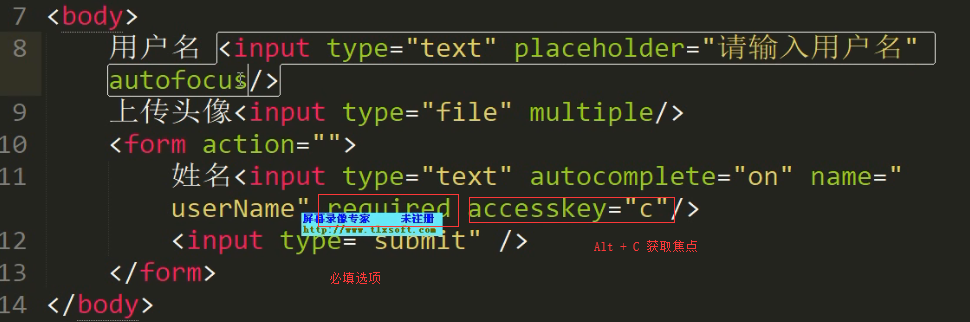
05html5新增表单属性.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <!--placeholder用户输入文字提示,autofocus页面加载自动获取焦点--> 用户名 <input type="text" placeholder="请输入用户名" autofocus/> 上传头像<input type="file" multiple/> <form action=""> 姓名<input type="text" autocomplete="on" name="userName" required accesskey="c"/> <input type="submit" /> </form> </body> </html>