今天研究了一下blazor,发现他默认启动就是类似于后台管理系统的界面,看到这个页面我就想给他写个登录,有登录就涉及到未登录重定向的问题,但是我没有找到blazor全局路由的设置,知道的老哥可以告诉我一下哈,在这里我是基于操作LocalStorage的方法,如果访问默认布局时若没有LocalStorage,就重定向到login页,其实也可以判断不存在LocalStorage就将布局渲染为登录页,也不知道那种正规,我采用的是重定向的方法
首先新建一个类叫LocalStorageHelper.cs 用来调用js操作LocalStorage
using Microsoft.JSInterop;
using System.Threading.Tasks;
namespace BlazorLoginTest
{
/// <summary>
/// 操作LocalStorage帮助类
/// </summary>
public class LocalStorageHelper
{
private readonly IJSRuntime _jsRuntime;
public LocalStorageHelper(IJSRuntime jsRuntime)
{
_jsRuntime = jsRuntime;
}
/// <summary>
/// 设置LocalStorage
/// </summary>
/// <param name="key"></param>
/// <param name="value"></param>
/// <returns></returns>
public async Task SetLocalStorage(string key, string value)
{
await _jsRuntime.InvokeVoidAsync("LocalStorageSet", key, value);
}
/// <summary>
/// 获取LocalStorage
/// </summary>
/// <param name="key"></param>
/// <returns></returns>
public async Task<string> GetLocalStorage(string key)
{
return await _jsRuntime.InvokeAsync<string>("LocalStorageGet", key);
}
}
}
然后在wwwroot文件夹下面新建js文件夹 新建文件LocalStorageHelper.js
function LocalStorageSet(key, value) {
localStorage.setItem(key, value);
};
function LocalStorageGet(key) {
return localStorage.getItem(key);
};
index.html里面引用一下这个js
<script src="js/LocalStorageHelper.js"></script>
到Pages文件夹里面新建一个razor组件 Login.razor
@page "/login"
@layout LoginLayout
@inject IJSRuntime JSRuntime
@inject NavigationManager navigationManager
<form class="form-horizontal">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">请输入邮箱地址</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email" @bind-value="@Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">请输入密码</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password" @bind-value="@Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="button" class="btn btn-primary" @onclick="LoginMethod">Sign in</button>
</div>
</div>
</form>
@code{
private string Email { get; set; }
private string Password { get; set; }
private async Task LoginMethod()
{
if (Email == "admin@abc.com" && Password == "123456")
{
Console.WriteLine("登录成功");
LocalStorageHelper localStorageHelper = new LocalStorageHelper(JSRuntime);
await localStorageHelper.SetLocalStorage("email", Email);
navigationManager.NavigateTo("/", false);
}
}
}
因为登录页面如果使用默认布局就会也显示左侧导航,所以需要给他指定一个布局 在shared文件夹下面新建文件LoginLayout.razor
@inherits LayoutComponentBase
<div class="main">
<div class="top-row px-4">
<a href="http://blazor.net" target="_blank" class="ml-md-auto">About</a>
</div>
<div class="content px-4">
@Body
</div>
</div>
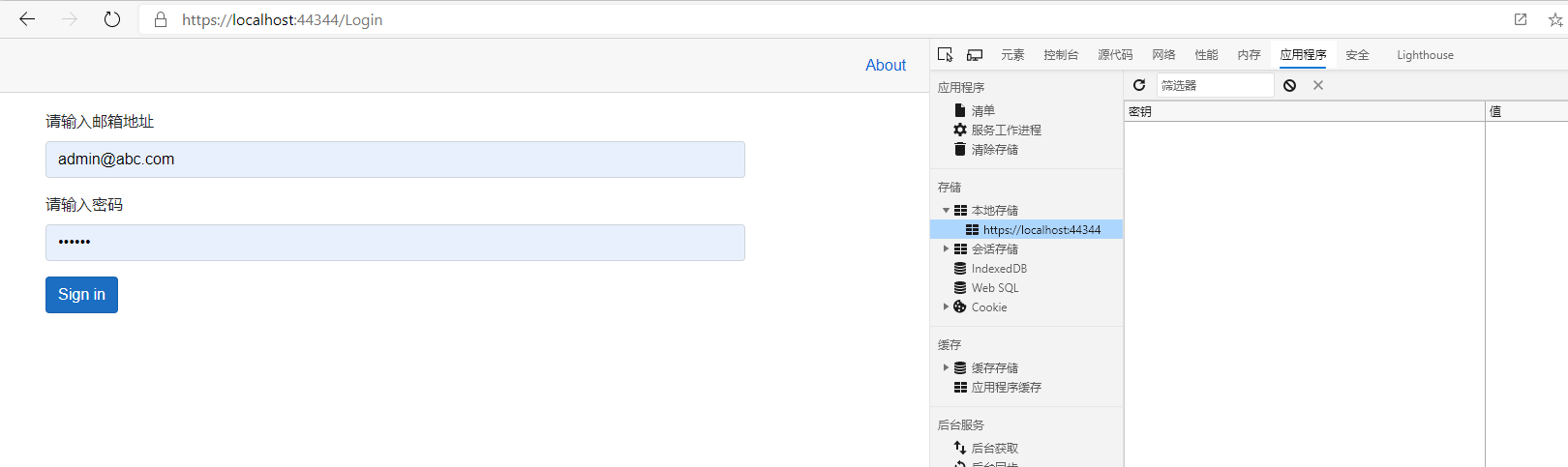
启动项目 手动输入网址https://localhost:44344/login

用户名 admin@abc.com
密码 123456
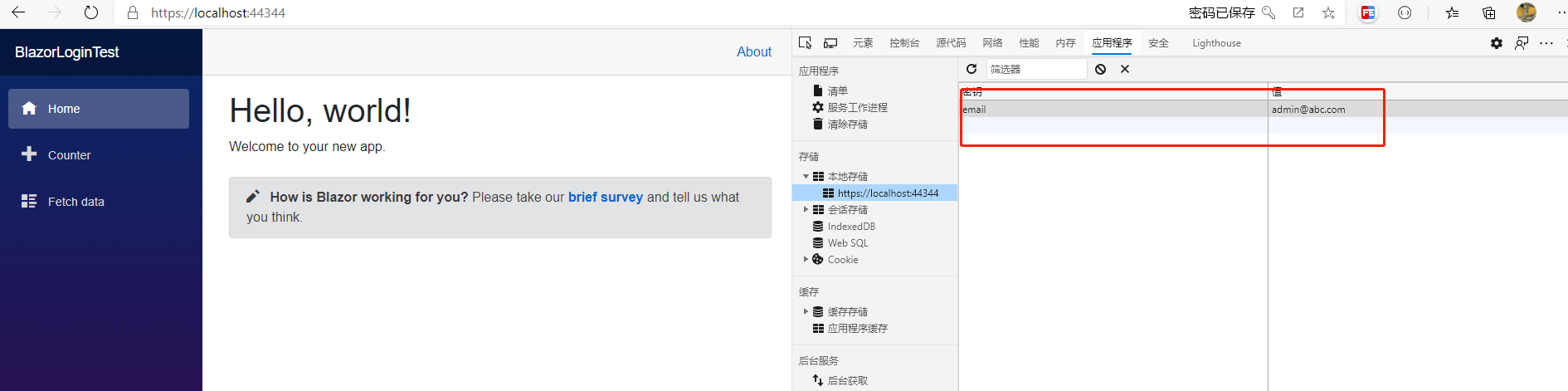
登录成功可以进入首页 发现LocalStorage已经成功写入数据了

最后去默认布局文件MainLayout.razor里面,重新组件初始化方法,判断LocalStorage里面是否存在email,不存在则重定向到登录页
@inherits LayoutComponentBase
@inject IJSRuntime JSRuntime
@inject NavigationManager navigationManager
<div class="sidebar">
<NavMenu />
</div>
<div class="main">
<div class="top-row px-4">
<a href="http://blazor.net" target="_blank" class="ml-md-auto">About</a>
</div>
<div class="content px-4">
@Body
</div>
</div>
@code{
protected override async Task OnInitializedAsync()
{
LocalStorageHelper localStorageHelper = new LocalStorageHelper(JSRuntime);
if (string.IsNullOrEmpty(await localStorageHelper.GetLocalStorage("email")))
{
navigationManager.NavigateTo("Login");
}
}
}
可以清空LocalStorage刷新试一下,发现已经重定向到登录页了

如果只想设置某些组件需要登录,可以再写一个组件用来判断,然后在需要登录的组件里引用那个组件就好了
只不过麻烦了一点,但是在默认布局里面写判断的话,如果用户不刷新就不会执行初始化里面的代码了