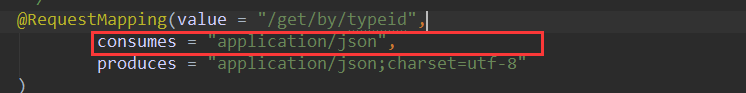
直接来个列子:

这里设置了,contenType="application/json"

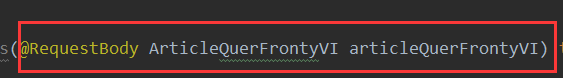
这里post 接收的参数对象。
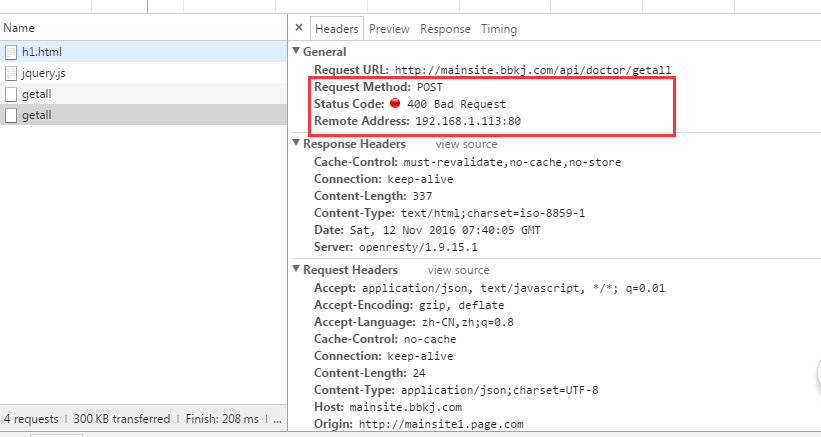
但是问题来了:
<html> <head> <title>POST</title> </head> <script src = "jquery.js"></script> <script> $(function(){ $.ajax({ type:'POST', url : 'url', "contentType": "application/json;charset=utf-8", dataType : 'json', data:{ "id": 0, "name": "", "page":1, "size":1 }, /// //jsonpCallback: 'callback', success : function(data){ console.log(data); }, error : function(data) { //do something... } }); }) function callback(data){ var jsonobj = eval('(' + data + ')'); alert(jsonobj.name); } </script> <body> </body> </html>

直接400了,后来发现是参数的格式不对。
修改完代码如下:
<html> <head> <title>POST</title> </head> <script src = "jquery.js"></script> <script> $(function(){ var params= { "id": 0, "name": "", "page":1, "size":1 }; $.ajax({ type:'POST', url : 'url', "contentType": "application/json;charset=utf-8", dataType : 'json', data:JSON.stringify(params), ///注意这里 //jsonpCallback: 'callback', success : function(data){ console.log(data); }, error : function(data) { //do something... } }); }) function callback(data){ var jsonobj = eval('(' + data + ')'); alert(jsonobj.name); } </script> <body> </body> </html>