第二次结队作业——实现前端可收缩树
一、开启传送门
1.博客地址:
李享:https://www.cnblogs.com/lx2509/
作业地址:https://edu.cnblogs.com/campus/fzu/2019FZUSEZ/homework/8736
2.GitHub地址
https://github.com/lx509/031702509-031702535
二、具体分工
李享:代码编写,测试,UI设计
沈溢煌:备用方案,新版本更新,博客撰写
三、PSP表格
||||||||||||||
|:--|:--|:--|:--|
| PSP2.1| Personal Software Process Stages |预估耗时(分钟)|实际耗时(分钟)|
| Planning |计划|60|30|
| Estimate |估计这个任务需要多少时间|60|60|
| Development |开发|2160|2880|
|Analysis |需求分析 (包括学习新技术)|600|720|
| Design Spec |生成设计文档|60|40|
| Design Review |设计复审|30|30|
| Coding Standard |代码规范 (为目前的开发制定合适的规范)|10|10|
| Design |具体设计|60|60|
| Coding |具体编码|720|900|
| Code Review |代码复审|60|30|
| Test |测试(自我测试,修改代码,提交修改)|120|180|
| Reporting |报告|60|60|
| Test Repor |测试报告|20|20|
| Size Measurement |计算工作量|10|10|
| Postmortem & Process Improvement Plan |事后总结, 并提出过程改进计划|10|10|
| |合计|1850|2100|
四、解题思路描述与设计实现说明
解题思路
生成树用到了jQuery~
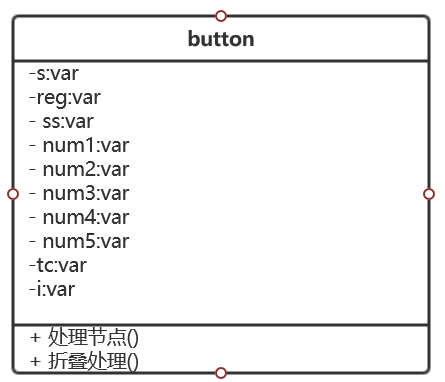
- 代码组织与内部实现设计(类图)
由于我们代码基本都是由匿名函数构成,无法写成具体的方法名,所以大概是这样。
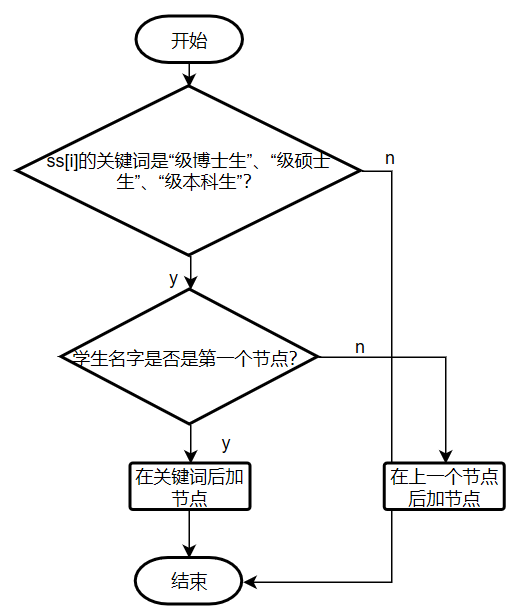
- 算法的关键与关键实现部分流程图
1.算法的关键部分
对输入数据进行拆分处理,根据连接逻辑,现将导师结点输出,其余学生结点进行判断再分别与导师结点进行连接。
·
2.流程图
总流程图:
处理导师结点流程图:
处理其他结点流程图:
·
3.关键代码及解释
将文本框输入转化为数组——利用split()方法和正则表达式分割,存入ss[]数组
var s =document.getElementById("text1").value;
var reg = new RegExp("导师:","g");
s.replace(reg,"导师:/");
var reg = new RegExp("级博士生:","g");
s.replace(reg,"级博士生:/");
var reg = new RegExp("级硕士生:","g");
s.replace(reg,"级硕士生:/");
var reg = new RegExp("级本科生:","g");
s.replace(reg,"级本科生:/");
var reg = new RegExp(" ","g");
s.replace(reg,"");
var length=s.length;
if (s[length-1].match(/
|
/g))
alert("文本末不能有空行!");
var reg = /
(
)*( )*(
)*
/g;
s = s.replace(reg,"
");
var ss = s.split(/、|
|
|:| | +/g);
处理导师节点——如果ss[i]=="导师",利用html的列表,往列表不断添加节点,分为第一次添加导师节点和不是第一次添加导师节点的情况
if(i==0){
if(ss[i]=="导师"){
$("#Tree").html('<li id="id4'+num4+'"><span id="id5'+num5+'" class="badge badge-success"> 导师</span></li>');
num4++;
i++;
$('#id5'+num5).after('<ul><li id="tc'+tc+'"><span id="teacher"> '+ss[i]+'</span></li></u1>');
num5++;
}
else{
break;
}
console.log(ss[i]);
}
else{
if(ss[i]=="导师"){
$('#id4'+(num4-1)).after('<li id="id4'+num4+'"><span id="id5'+num5+'" class="badge badge-success"> 导师</span></li>');
num4++;
i++;
$('#id5'+num5).after('<ul><li id="tc'+tc+'"><span id="teacher"> '+ss[i]+'</span></li></u1>');
num5++;
}
else{
break;
}
console.log(ss[i]);
}
处理其他关键词节点(如果ss[i]关键词为“级博士生”、“级硕士生”、“级本科生”,利用html的列表,往列表不断添加节点)
if(ss[i].match(/(([0-9]+)级博士生)|(([0-9]+)级硕士生)|(([0-9]+)级本科生)/)){
$('#tc'+tc).after('<li><span id="id'+num1+'" class="badge badge-success"> </span></li>');
$('#id'+num1).html(ss[i]);
console.log(ss[i]);
i++;
var j=1;
for(;i<ss.length;i++){
console.log(ss[i]);
if(ss[i].match(/(([0-9]+)级博士生)|(([0-9]+)级硕士生)|(([0-9]+)级本科生)|导师/)){
i--;
break;
}
if(j==1){
$('#id'+num1).after('<ul><li id="id3'+num3+'"><span id="id2'+num2+'"> </span></li></u1>');
j++;
}
else{
$('#id3'+(num3-1)).after('<li id="id3'+num3+'"><span id="id2'+num2+'"> </span></li>');
}
$('#id2'+num2).html(ss[i]);
num2=num2+1;
num3=num3+1;
console.log(ss[i]);
}
num1=num1+1;
}
else{
break;
}
折叠处理
$('.tree li:has(ul)').addClass('parent_li').find(' > span').attr('title', 'Collapse this branch');
$('.tree li.parent_li > span').on('click', function (e) {
var children = $(this).parent('li.parent_li').find(' > ul > li');
if (children.is(":visible")) {
children.hide('fast');
$(this).attr('title', 'Expand this branch').find(' > i').addClass('icon-plus-sign').removeClass('icon-minus-sign');
}
else {
children.show('fast');
$(this).attr('title', 'Collapse this branch').find(' > i').addClass('icon-minus-sign').removeClass('icon-plus-sign');
}
e.stopPropagation();
});
});
五、附加特点设计与展示
1.设计的创意独到之处,这个设计的意义
可支持多组数据同时输入,多棵树并存;
每次输入的数据所生成的树可以覆盖上一次输入生成的树,无需在后续测试和使用时多次刷新;
界面美化;
2.实现思路
将输入的所有数据,按照导师,xx级博士生,xx级硕士生,xx级本科生进行拆分,然后先找出导师结点,接着识别该导师后续学生结点并生成。
下载字体资源,背景PS等,并调用css/bootstrap.min.css和css/style.css进行CSS页面美化。
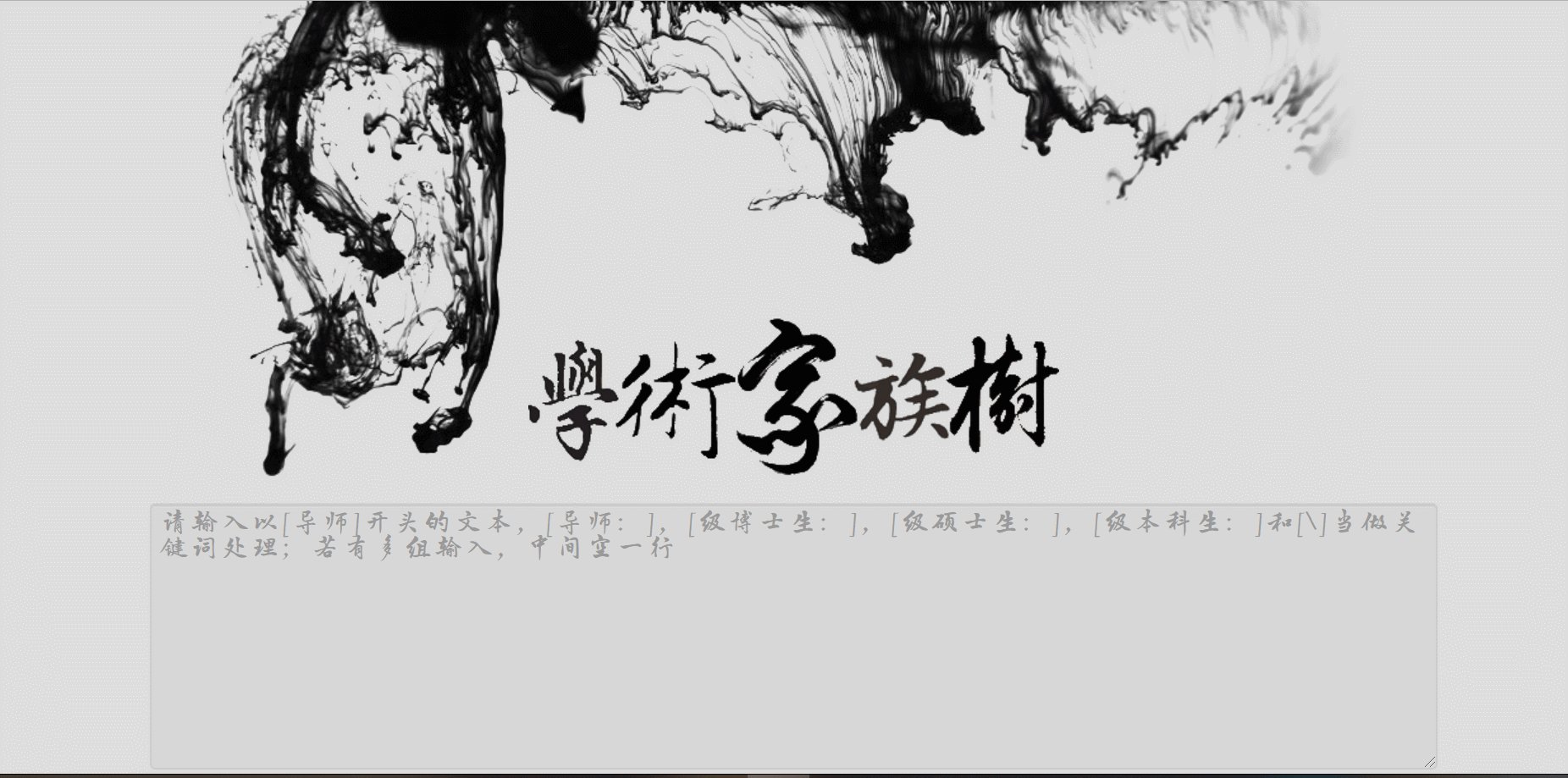
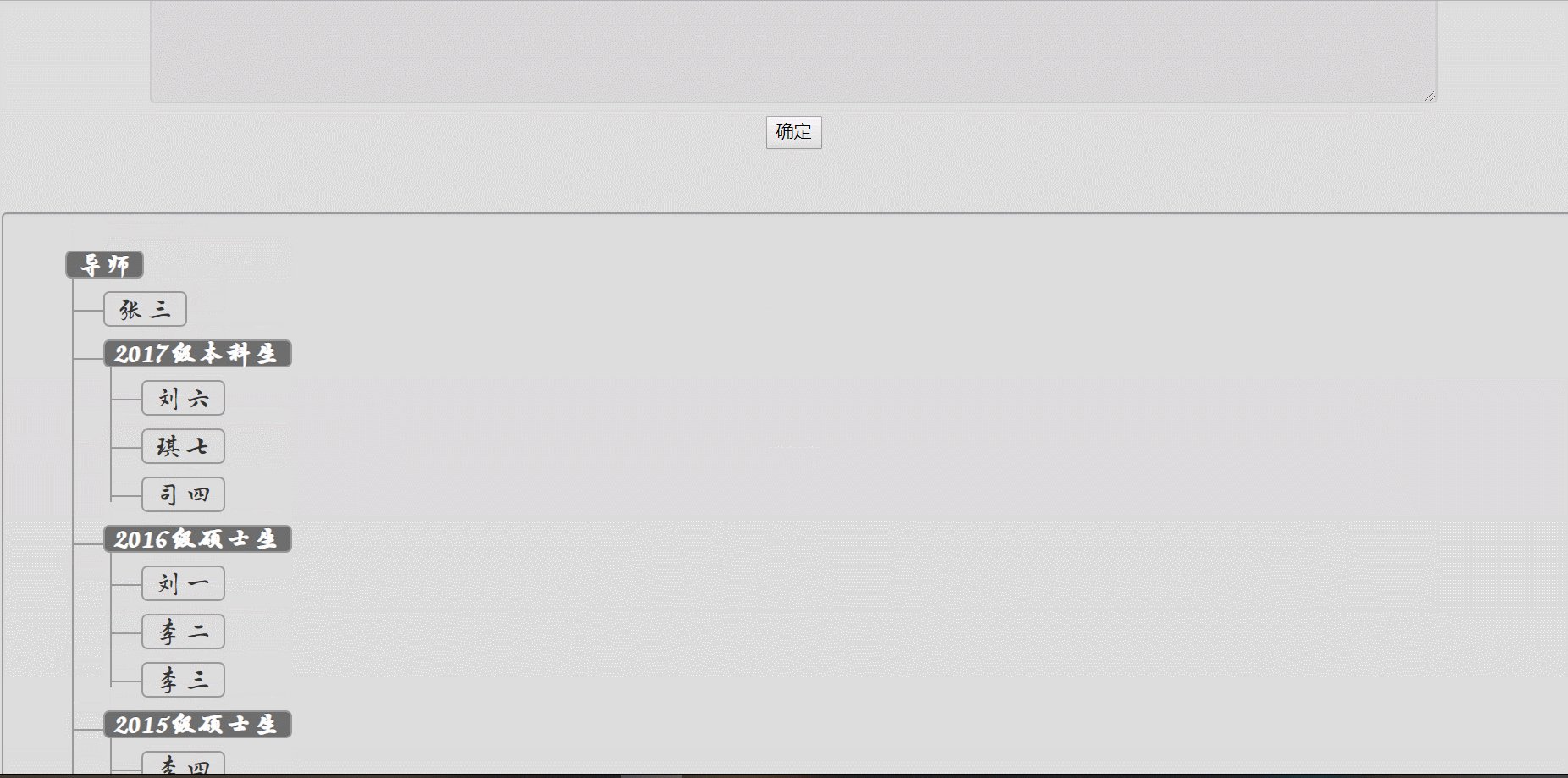
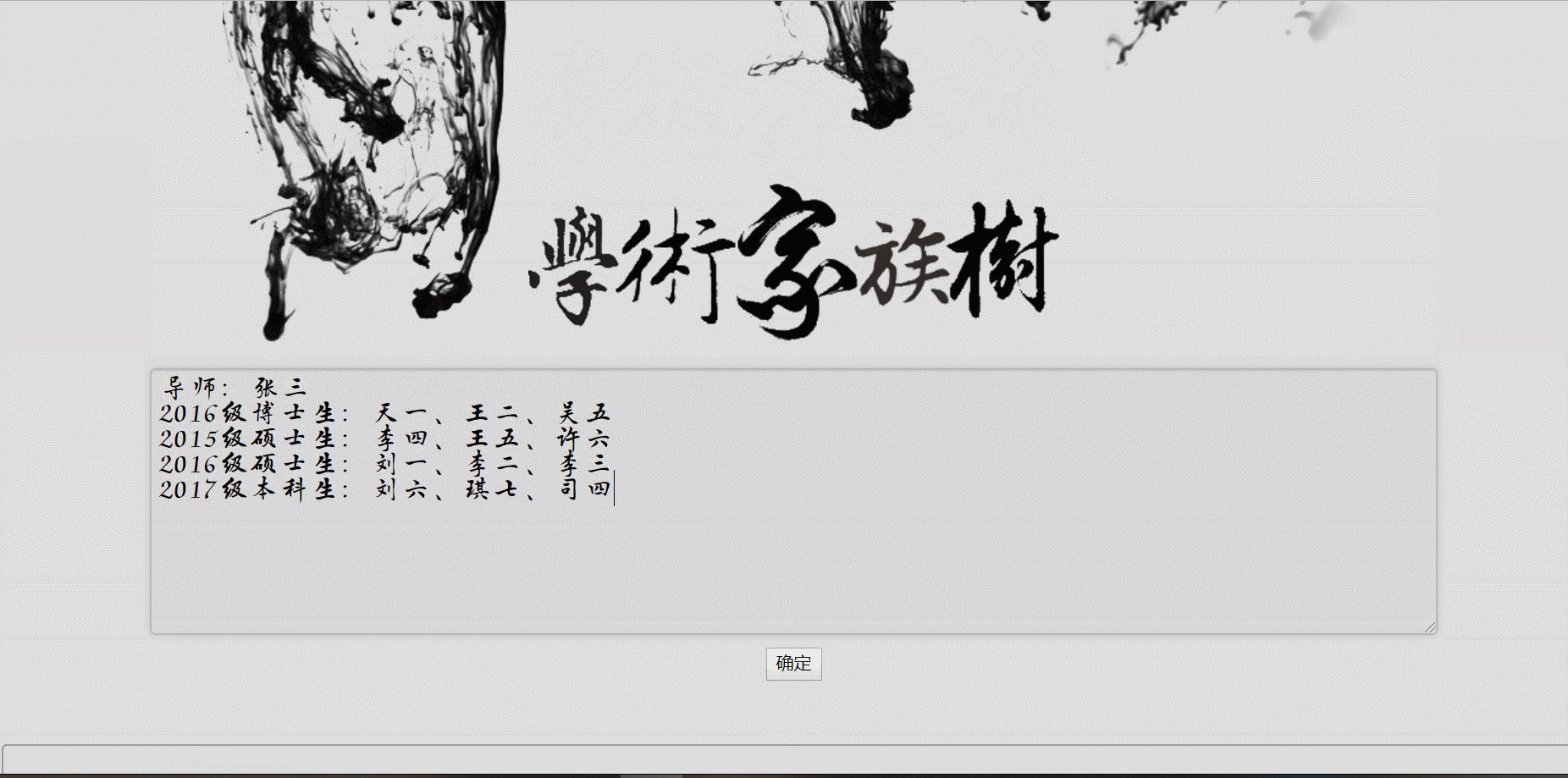
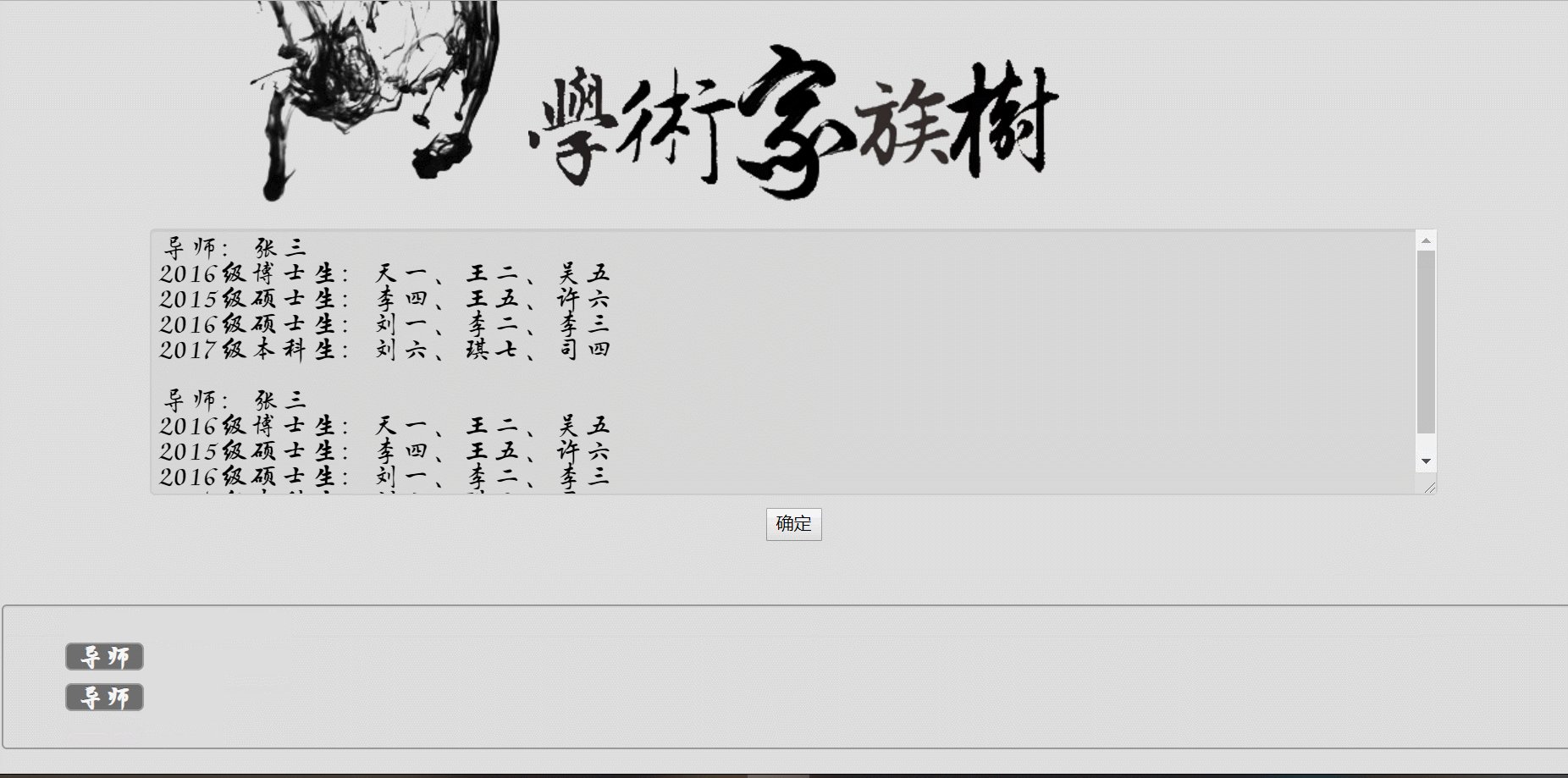
3.成果展示

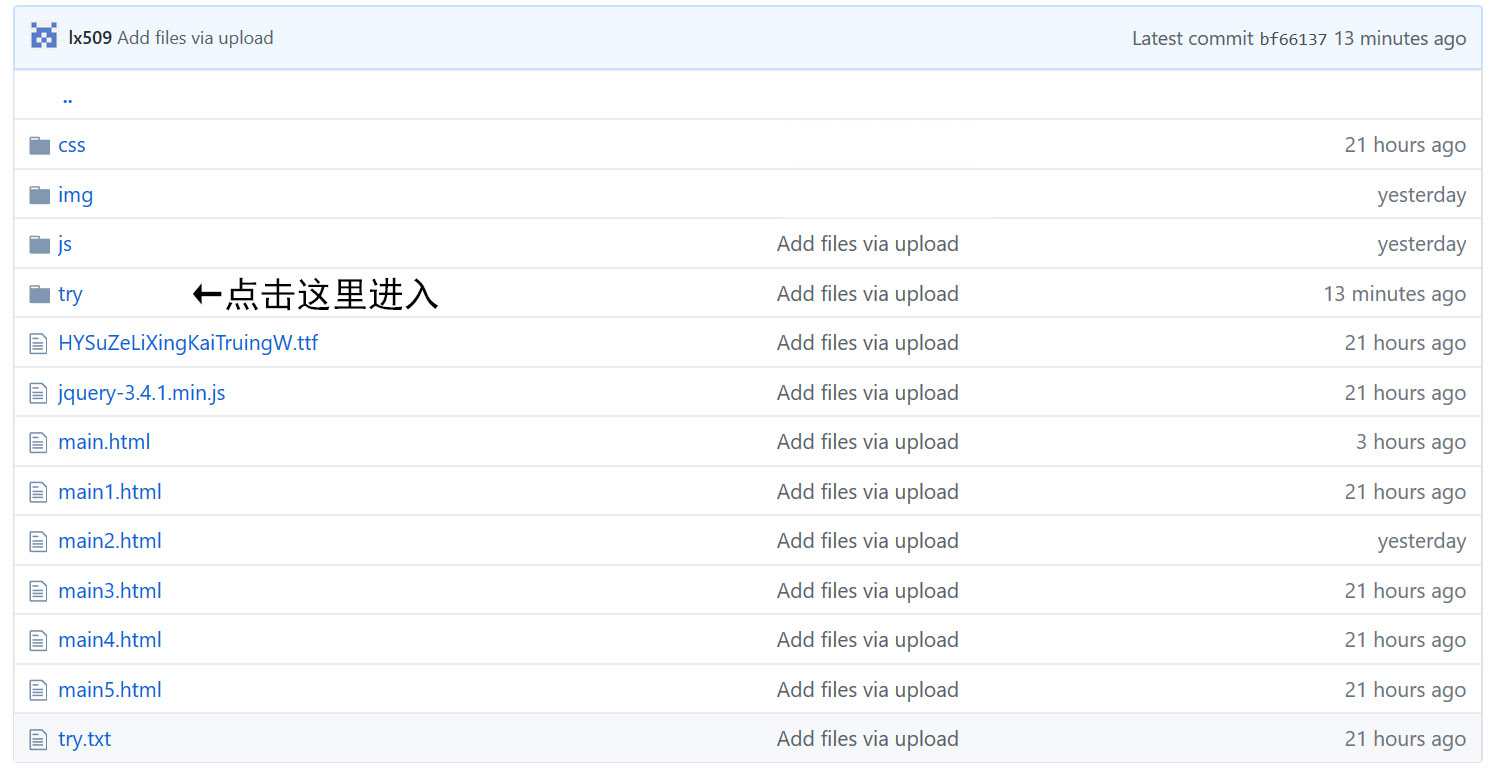
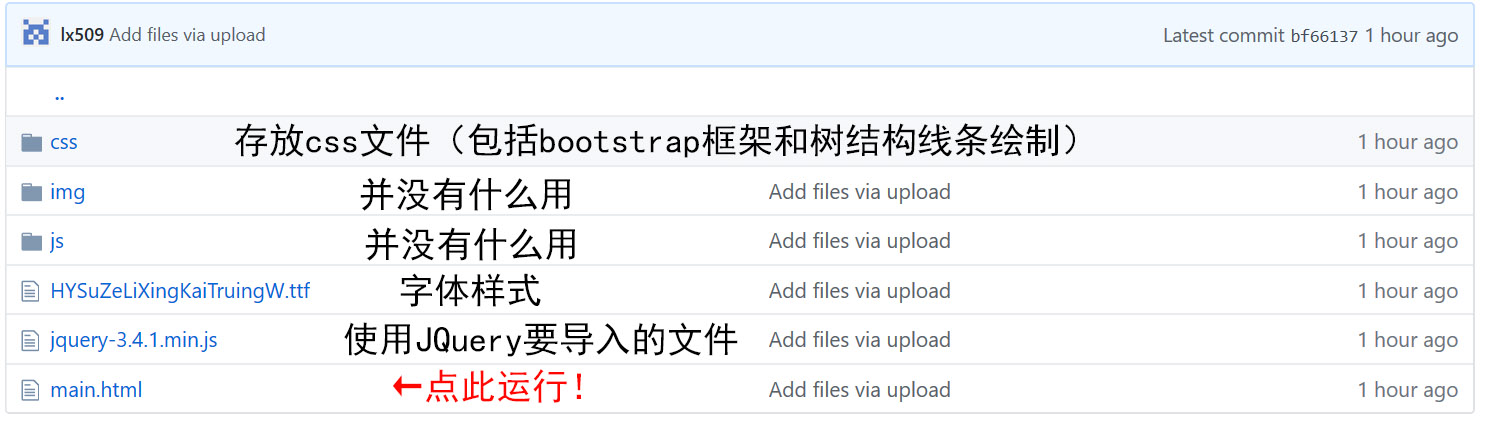
六、目录说明和使用说明


七、单元测试
- 1.测试工具:Mocha
学习网站:http://www.ruanyifeng.com/blog/2015/12/a-mocha-tutorial-of-examples.html
简易教程:
1、在要测试的文件目录下进入git
2、在安装Node的前提下运行命令:
cd mocha-demos
npm install
3、安装全面环境:
npm install --global mocha
4、安装断言库chai:
npm install chai
5、运行测试文件:
mocha test.js
测试文件编写方法见学习网址
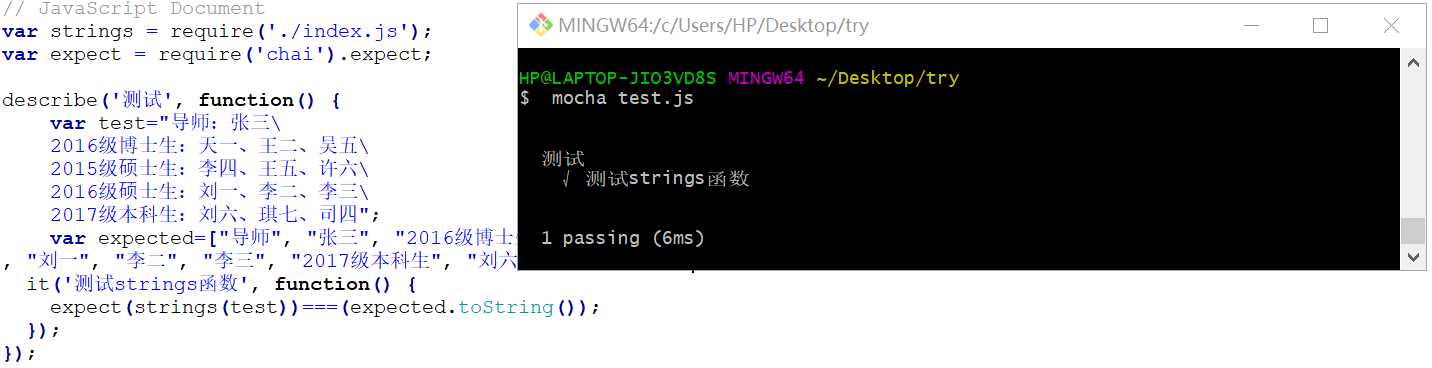
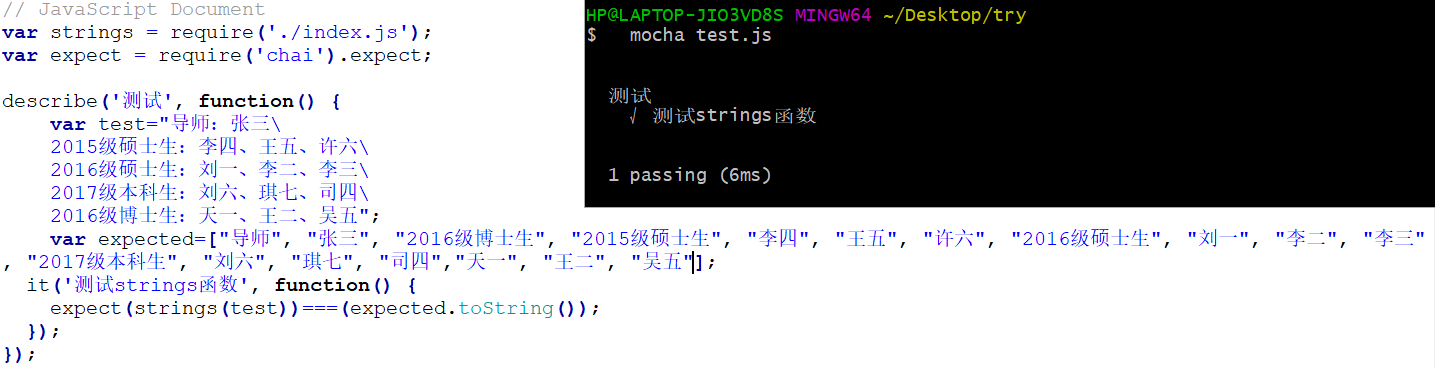
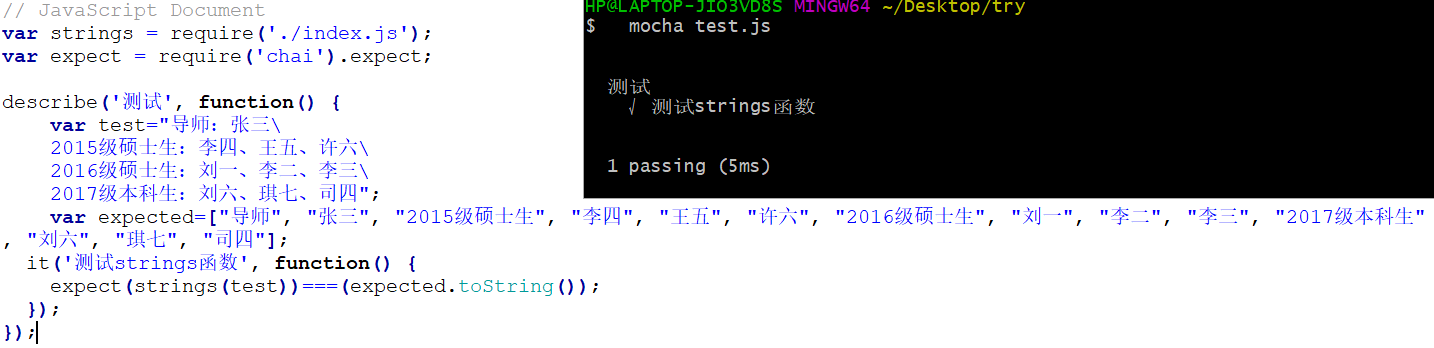
- 部分测试代码及测试结果
(1)单组输入
(2)单组输入,关键词顺序调换
(3)单组输入,缺少某个导师以外的关键字
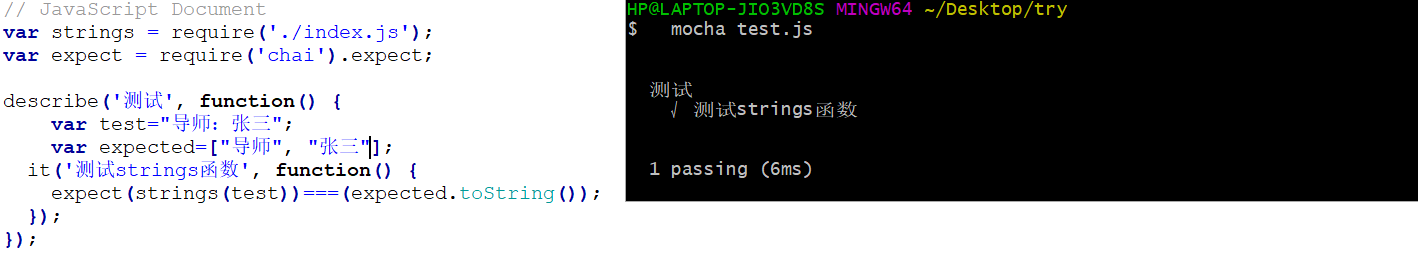
(4)单组输入,只有导师结点
(5)两组输入
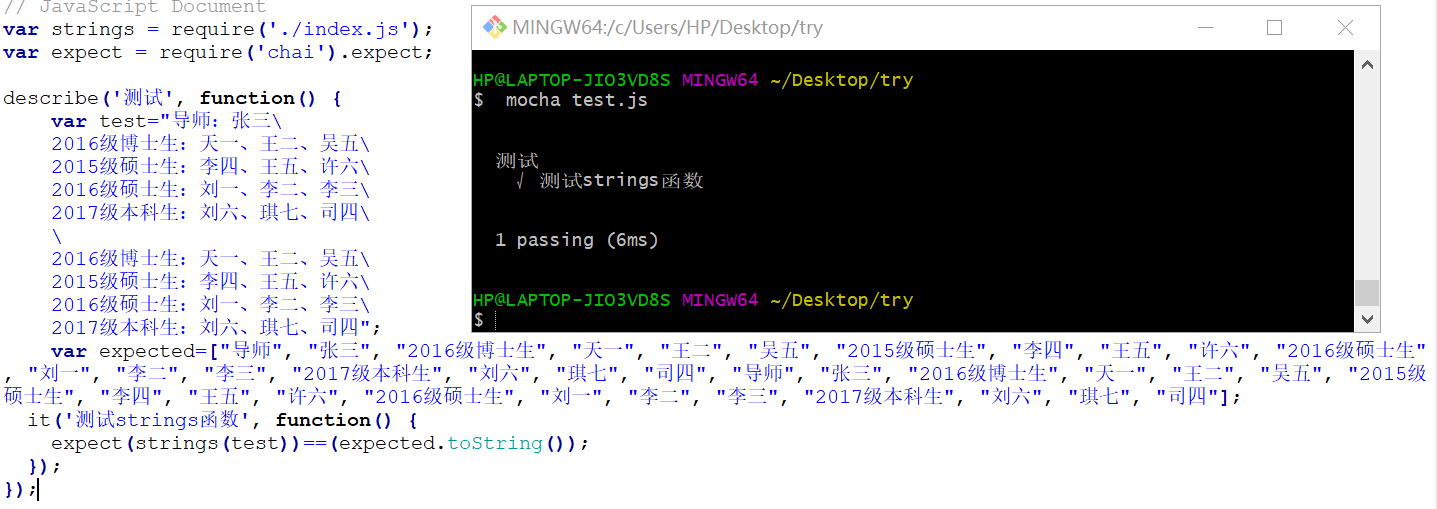
(6)三组输入,每组输入各不相同
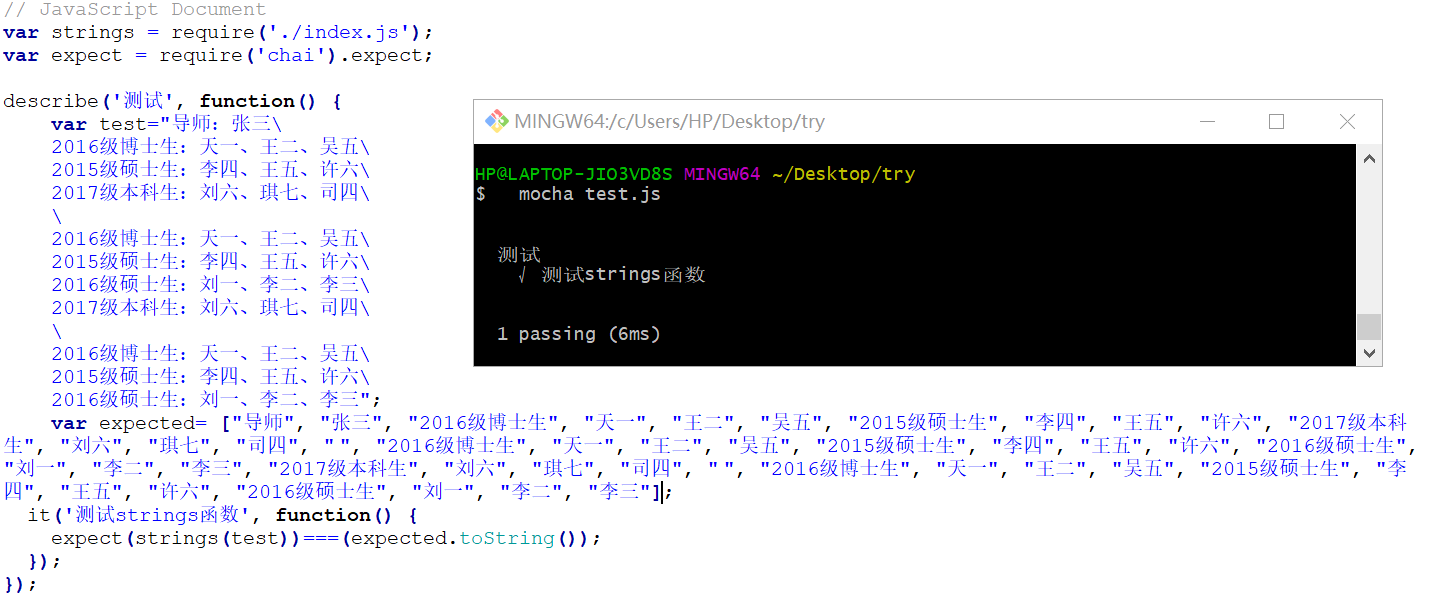
(7)三组输入,每组输入行数各不相同
(8)输入未以导师开头
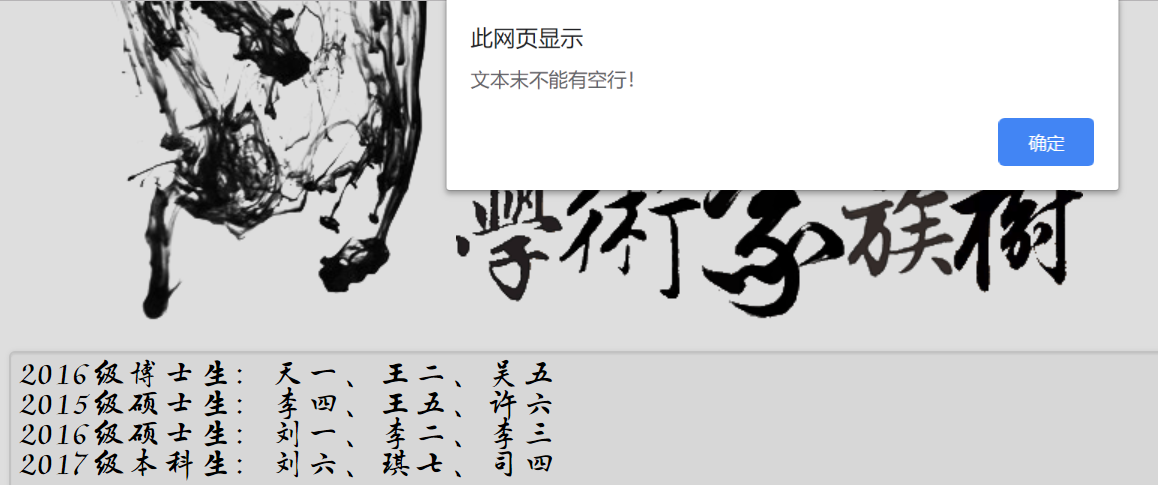
(9)输入文本末有空行
- 构造测试数据的思路
- 考虑到单组输入和多组输入,所以构造了相关测试数据;
- 考虑到导师的学生不同,可能包含多个类别的学生,也可能只有单一类别的学生,所以构造了相关测试数据;
- 考虑到使用者在输入数据时不一定按照顺序输入数据,所以构造了相关数据;
- 考虑到使用者在输入数据时可能会在输入完最后一组数据会自然地后按下回车键,所以做了相关提醒;
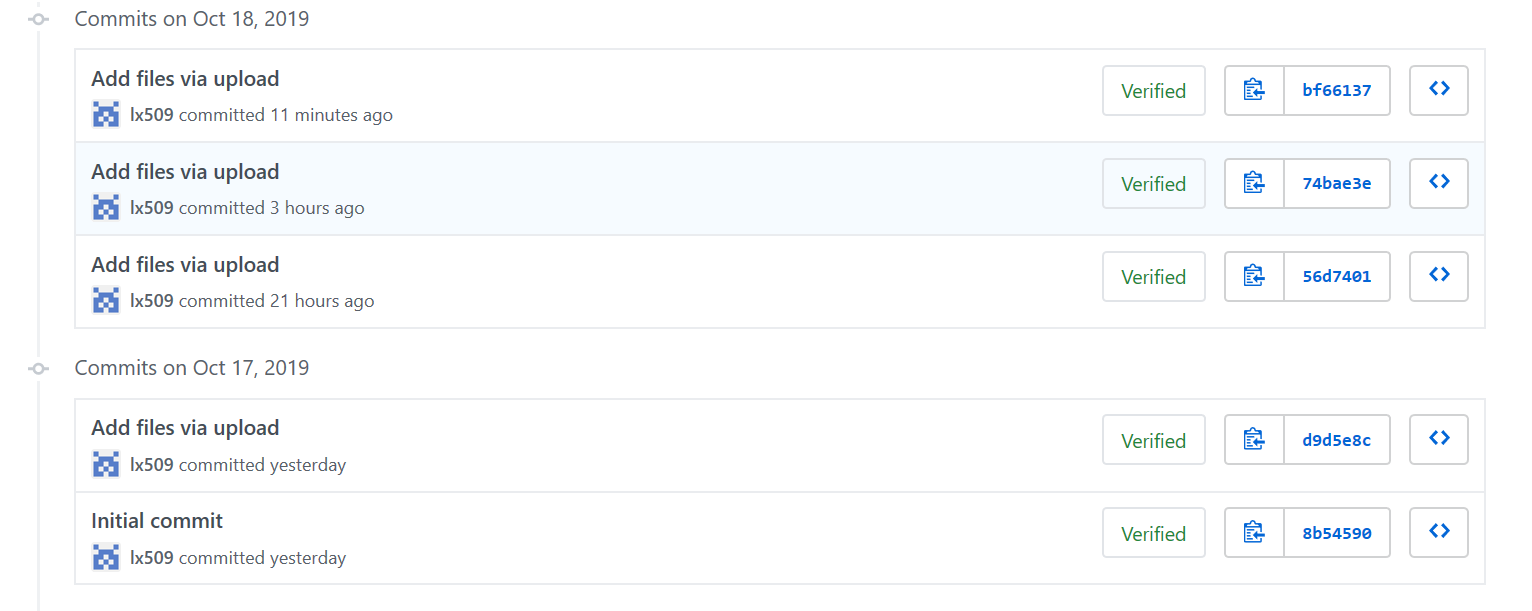
八、Github的代码签入记录


九、遇到的代码模块异常或结对困难及解决方法
问题描述:
1、无法处理文本框数据使之成为树节点
做过哪些尝试:1、查阅资料 2、努力思考
是否解决:是
有何收获:一开始毫无头绪,想把数据转为json文件也转不出来,只好选择放弃。最后利用split()方法和正则表达式强行打完。
2、运行多棵树时候第二棵树的结点会成为第一棵树的一部分
做过哪些尝试:1、利用样例跟着代码分析一遍 2、利用控制台debug
是否解决:是
有何收获:控制台真的很好用,debug神器!
3、如何形成关联树
做过哪些尝试:1、查阅资料2、努力思考
是否解决:否
有何收获:时间不够想不出来救命啊!
十、评价你的队友
沈溢煌:
·值得学习的地方
真的是个超可靠的搭档,学习能力强,有耐心,感觉有点拖她后腿了,一定要多多向她学习。
·需要改进的地方
光芒四射,暂未发现!
李享:
·值得学习的地方
因为一开始和队友都毫无头绪,就选择分头行动,一起熬夜,差一点点就做出两种版本的树啦哈哈,感谢队友的任劳任怨!
·需要改进的地方
有空一起学学vue?