两栏布局是写页面时经常用到的,要想实现两栏布局,就需要明白BFC规则,Block formatting context,直译为“块级格式化上下文”,可以简单的理解它为一个独立的区域,把区域内部元素与外部元素区分开,两者互不干扰。
它的规则:
1.内部元素会在垂直方向一个接一个放置。
2.属于同一个BFC的两个元素上下margin会重叠。
3.独立的BFC的区域不会与浮动元素重叠。
4.BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。
5.计算BFC的高度时,浮动元素也参与计算
BFC规则无处不在,根元素html就是一个大的BFC区域,日常练习中遇到的margin上下重叠的bug就是这个原因,另外元素有以下属性之一也可以触发BFC:
1.float属性不为none
2.position为absolute或fixed
3.display为inline-block, table-cell, table-caption, flex, inline-flex
4.overflow不为visible
一、两栏布局。
这里记录的方法是通过浮动实现两栏布局,当我们分别给左右两个元素设置左右浮动的时候,两者脱离了文档流,父元素box就会因为没有高度而高度塌陷。这时候就可以把box设置成一个BFC区域,让它内部的浮动元素参与到高度的计算中。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{margin: 0;padding: 0;}
.box{
400px;
overflow: hidden;
border: 3px solid #f00;
}
.nav{
100px;
min-height: 300px;
float: left;
background: #0f0;
}
.main{
300px;
min-height: 300px;
float: right;
background: #00f;
}
</style>
</head>
<body>
<div class="box">
<div class="nav">
nav导航栏
</div>
<div class="main">
main内容栏
</div>
</div>
</body>
</html>
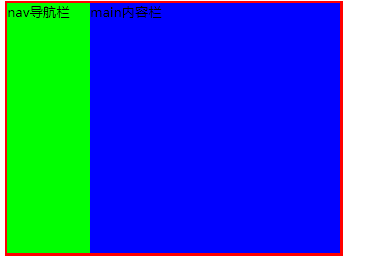
效果图:
二、实现自适应两栏布局。
这里高度单位用的%,使其高度也自适应,而属性值为%时,都是相对父元素的大小来设置,所以须给父元素增加高度属性值。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{margin:0;padding:0; }
html,body{height:100%;}
.left{
200px;
height:100%;
background:#f00;
float:left;
}
.right{
height:100%;
background:#0f0;
overflow:hidden;
}
</style>
</head>
<body>
<div class="left">浮动元素</div>
<div class="right">自适应</div>
</body>
</html>
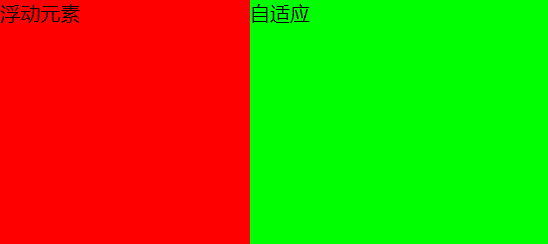
效果图:
三、双飞翼布局。
再深一层,如果在给右侧加一个浮动区域,就可以实现常见的双飞翼布局。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{margin:0;padding:0;}
html,body{
height: 100%;
}
div{
height: 100%;
}
.left{
200px;
background: #f00;
float:left;
}
.right{
200px;
background: #0f0;
float:right;
}
.center{
background:#f0f;
overflow:hidden;
}
</style>
</head>
<body>
<div class="left">浮动元素</div>
<div class="right">浮动元素</div>
<div class="center">自适应</div>
</body>
</html>
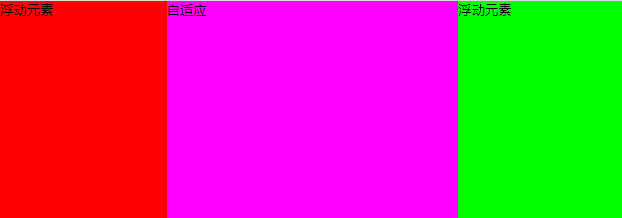
效果图:
这时候,中间紫色部分就会随着窗口的放大缩小而变化。
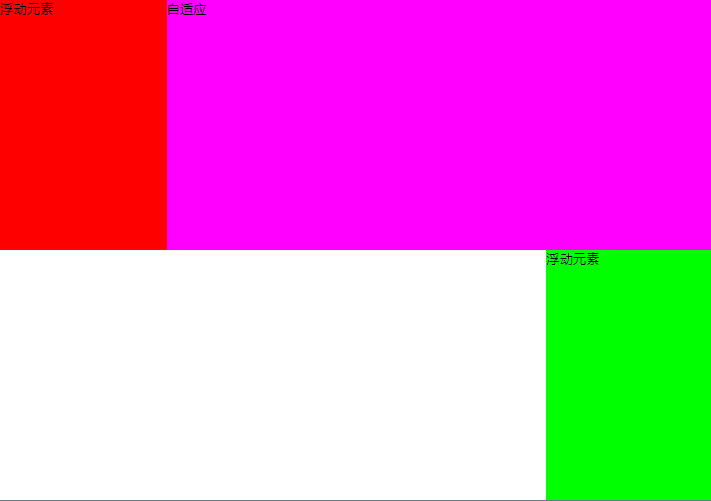
注意:不要把元素center放到left与right之间,那会是另一种效果:
如果元素center在right之前的话,BFC区域不会与浮动重叠,因为它只会受到左边left元素的影响,不会受到right浮动元素的影响,会把右边全部填满,所以会把right元素挤下去,让center放在两者之后,它才会受到两边的影响,左右都脱离文档流,center自然就把位置补上去了。
逆战学习总结。