记录怎么使用text-align与vertical-align属性设置元素在容器中垂直居中对齐。
text-align与vertical-align虽然都是设置元素内部对齐方式的,但两者的用法还是有略微不同的。
在讨论这两者的用法之前,我们首先需要了解元素的分类。

块元素:独占一行、可设宽高、标准盒模型、一般当容器使用。
内联元素:多个元素是排在一行的,当它遇到边缘或换行符时才会换行,它的宽高我们是定义不了的,它随内容变化。
内联块元素:既有块元素特点,又有内联元素特点。
text-align是设置元素中文字的水平对齐方式。
它的作用对象是文本,控制文本,对块状元素等不起效果,只能让块元素里的内容(例如p标签内的文字:让文字在p标签内居中)相对块元素居中
vertical-align是设置元素的垂直对齐方式。
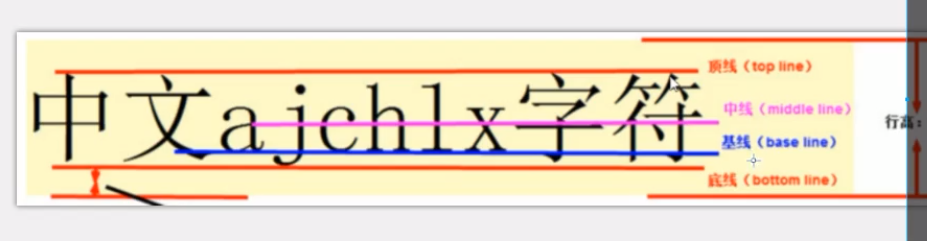
它的作用对象是元素;它只能作用于内联或内联块元素。该属性相对基线去进行对齐的,介绍一下基线,上图:

也就是说基线是在元素中间靠下的位置的,而使用vertical-align属性的时候,因为它定义内联元素本身的基线与它所在行的基线做相应对齐的,所以在设置元素相对父元素垂直居中对齐的时候,如果在父元素中只有它一个元素,是没办法在父元素中进行垂直居中对齐的。这时就需要一个标尺(既同级元素),让它相对于标尺对齐来达到居中效果。
如何设置一个元素在父元素中水平垂直居中:
1.给它的父元素写text-align属性;
2.要居中的元素将其类型转为inline-block;
3.要居中的元素加vertical-align属性;
4.添加一个“标尺”,既同级元素(span等),要居中的元素与其互相垂直居中
注意在编辑时标尺与需要居中的元素之间不能有空格回车;
标尺须加:
display:inline-block;
width:0;(目的是隐藏标尺)
height:100%(与父元素等高,中线位置既是居中位置);
vertical-align:middle;
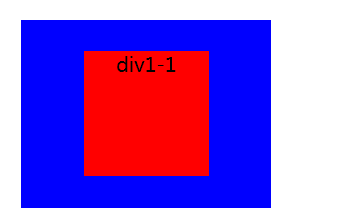
例如:让div1-1在div1水平垂直对齐,加上背景颜色以便区分。
<div class="div1">div1 <div class="div1-1">div2</div><span></span> </div>
CSS部分:
*{ margin: 0; padding: 0; } .div1{ width: 200px; height: 150px; background: blue; margin: 20px 20px; text-align: center; } .div1-1{ width: 100px; height: 100px; background: red; display: inline-block; vertical-align: middle; } .div1 span{ display: inline-block; width: 0px; height: 100%; background: #0681D0; vertical-align: middle; }
效果图: