
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单设计</title>
<style type="text/css">
html,body,h1,form,fieldset,legend,ol,li{
margin:0px;
padding:0px;
}
body{
background: #fff;
color:#111;
font-family: Georgia, 'Times New Roman', Times, serif;
padding:20px;
}
form#payment{
background: #9cbc2c;
border-radius: 5px;
padding: 20px;
400px;
margin:0 auto;
}
form#payment fieldset{
border:none;
margin-bottom: 10px;
}
form#payment fieldset:last-of-type{
margin-bottom: 0px;
}
form#payment legend{
color:#384313;
font-size: 16px;
font-weight: bold;
padding-bottom: 10px;
text-shadow: 0 1px 1px #c0d576;
}
form#payment>fieldset>legend:before{
counter-increment: fieldsets;
content:"Step "counter(fieldsets)":";
}
form#payment fieldset fieldset legend{
color:#111;
font-size:13px;
font-weight: normal;
padding-bottom: 0;
}
form#payment ol li{
background:#b9cf6a;
background: rgba(255,255,255,.3);
border-color:#e3ebc3;
border-color:rgba(255,255,255,.6);
border-style:solid;
border- 2px;
border-radius: 5px;
line-height: 30px;
list-style:none;
padding:5px 10px;
margin-bottom:2px;
}
form#payment ol ol li{
background: none;
border:none;
float:left;
}
form#payment label{
float:left;
font-size:13px;
110px;
}
form#payment fieldset fieldset label{
background: none no-repeat left 50%;
line-height: 20px;
padding:0 0 0 30px;
auto;
}
form#payment fieldset fieldset label:hover{
cursor:pointer;
}
form#payment input:not([type=radio]),form#payment textarea{
background: #fff;
border:#fc3 solid 1px;
border-radius: 3px;
font:italic 13px Georgia,"Times New Roman",Times,serif;
outline:none;
padding:5px;
200px;
}
form#payment input:not([type=submit]):focus,form#payment textarea:focus{
background:#eaeaea;
border:#f00 solid 1px;
}
form#payment input[type="radio"]{
float:left;
margin-right: 5px;
}
</style>
</head>
<body>
<form action="" id="payment">
<fieldset>
<legend>用户详细资料</legend>
<ol>
<li>
<label for="name">用户名称:</label>
<input type="text" id="name" name="name" placeholder="请输入姓名" required autofocus>
</li>
<li>
<label for="email">邮件地址:</label>
<input type="email" id="email" name="email" placeholder="example@126.com" required autofocus>
</li>
<li>
<label for="tel">联系电话:</label>
<input type="tel" id="tel" name="tel" placeholder="02354869872" required autofocus>
</li>
</ol>
</fieldset>
<fieldset>
<legend>家庭住址(收货地址):</legend>
<ol>
<li>
<label for="address">详细地址:</label>
<textarea name="address" id="address" rows="1" required></textarea>
</li>
<li>
<label for="postcode">邮政编码:</label>
<input type="text" id="postcode" name="postcode" required>
</li>
<li>
<label for="country">国 家:</label>
<input type="text" id="country" name="country" required>
</li>
</ol>
</fieldset>
<fieldset>
<legend>付费方式</legend>
<ol>
<li>
<fieldset>
<legend>信用卡类型</legend>
<ol>
<li>
<input type="radio" id="visa" name="cardtype">
<label for="visa">中国工商银行</label>
</li>
<li>
<input type="radio" id="amex" name="cardtype">
<label for="amex">中国人民银行</label>
</li>
<li>
<input type="radio" id="mastercard" name="cardtype">
<label for="mastercard">中国建设银行</label>
</li>
</ol>
</fieldset>
</li>
<li>
<label for="cardnumber">银行卡号:</label>
<input type="number" required id="cardnumber" name="cardnumber">
</li>
<li>
<label for="secure">验 证 码:</label>
<input type="number" required id="secure" name="secure" required>
</li>
<li>
<label for="namecard">持 卡 人:</label>
<input type="text" required id="namecard" name="namecard" placeholder="确定是否该卡用户!">
</li>
</ol>
</fieldset>
<fieldset>
<button type="submit">现在购买</button>
</fieldset>
</form>
</body>
</html>
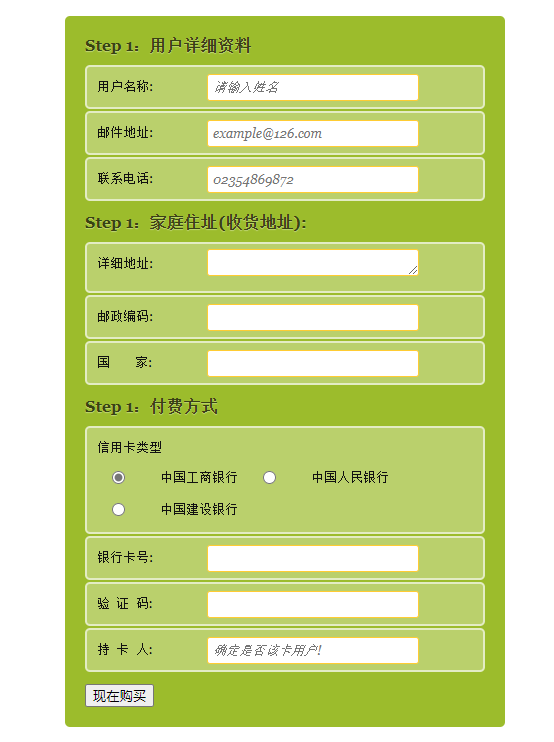
form#payment>fieldset>legend:before{
counter-increment: fieldsets; content:"Step "counter(fieldsets)":"; }Step后面的数字没有自动增加,不知道怎么回事。