为什么要提升web性能?
Web性能黄金准则:只有10%~20%的最终用户响应时间花在了下载html文档上,其余的80%~90%时间花在了下载页面组件上。
web性能对于用户体验有及其重要的影响,根据著名的`2-5-8`原则:
- 当用户在2秒以内得到响应,会感觉系统的响应非常快
- 当用户在2-5秒之内得到响应,会感觉系统的响应速度还可以
- 当用户在5-8秒之内得到响应,会感觉系统的响应非常慢,但还可以接受
- 当用户在8秒之后都没有得到响应,会感觉系统糟透了,甚至系统已经挂掉;要么打开竞争对手的网站,要么重新发起第二次请求
凡事都需要研究,通过科学的研究我们就可以找到事物的发展规律。这里要感谢雅虎的工程师总结的14条前端优化法则,使得我们可以站在巨人的肩膀上。《高性能网站建设》这本书中的14条优化原则,总结起来主要是以下个方面的优化:
- 减少HTTP请求
- 页面内部优化
- 启用缓存
- 减少下载量
- 网络连接上的优化
本文主要讲如何减少HTTP请求
为什么减少HTTP请求可以提高Web性能?
要回答这个问题,我们就要了解当浏览器向服务器发送一个http请求知道获取数据都经历哪些过程:
开启一个链接(tcp/ip的三次握手过程) -》 发送请求 -》 等待(网络延迟跟服务器的处理时间)-》 下载数据
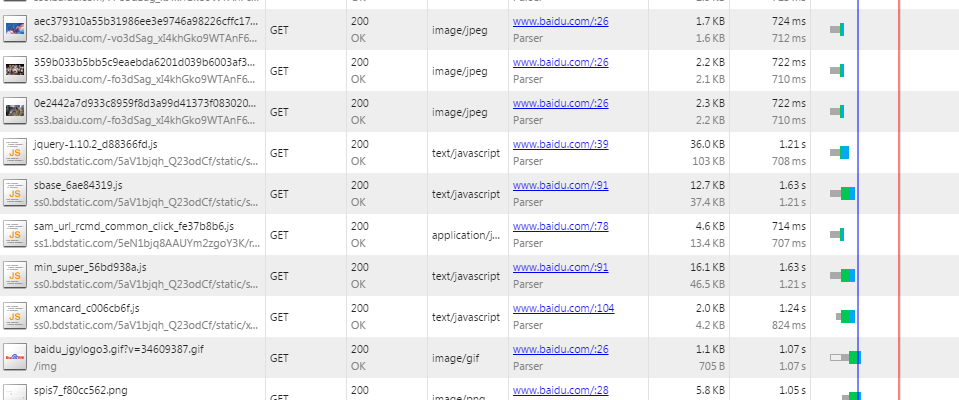
我们看一下百度首页中的http请求在各阶段耗费的时间,上面不同的颜色代表下图中的不同阶段

可以看到除了图片之外,其余大部分http请求的事件花在了建立连接与等待阶段。
http协议建立在TIC/IP协议之上,在TCP/IP协议中,TCP协议提供可靠的连接服务,采用三次握手建立一个连接。 简单来说三次握手就是一个身份确认的过程:
(第一次握手:主机A发送位码为syn=1,随机产生seq number=1234567的数据包到服务器,主机B由SYN=1知道,A要求建立联机;)
晴儿:你是潇哥哥吗,我是晴儿
(第二次握手:主机B收到请求后要确认联机信息,向A发送ack number=(主机A的seq+1),syn=1,ack=1,随机产生seq=7654321的包)
潇剑:这货是谁,一箫一剑走江湖,下一句是什么?
(第三次握手:主机A收到后检查ack number是否正确,即第一次发送的seq number+1,以及位码ack是否为1,若正确,主机A会再发送ack number=(主机B的seq+1),ack=1,主机B收到后确认seq值与ack=1则连接建立成功。)
晴儿:这首诗。。。你真的是潇哥哥,一萧一剑走江湖,千古情愁酒一回。。。
潇剑:晴儿,你真的是晴儿。。。。
(三次握手过程结束)
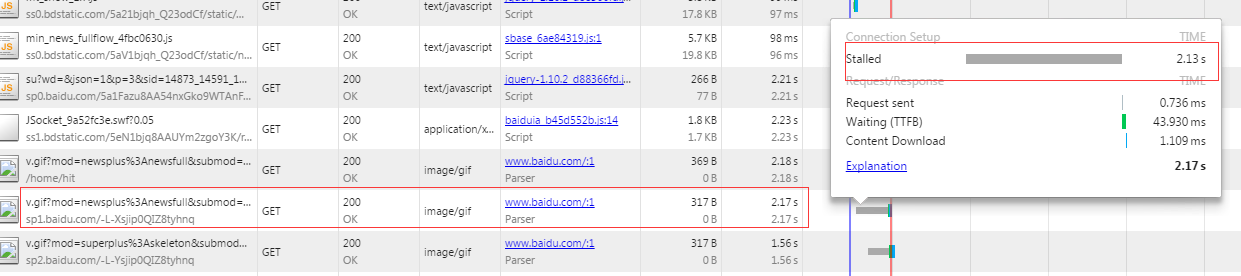
言归正传,这个过程也是需要消耗时间的,在百度首页找到一个极端的例子:
而等待的时间通常也大于内容下载的时间,这里同样找到一个极端例子:
由此我们可以得出结论:一个http请求绝大多数的时间消耗在了建立连接跟等待的时间,优化的方法是减少http请求。
如何提高web性能?
1、减少HTTP请求
一般来说要减少http请求通常从两个方面下手:减少图片的请求、减少脚本文件与样式表的请求
图片的减少通常有两种方式:css sprites、内联图片、IconFont。
CSS Sprites:将多张图片合并成一幅单独的图片,使用css的background-position属性,将html元素的背景图片放到sprites 图片中的期望位置上。使用这项技术的附加优点是他降低了下载量,合并后的图片比分离的图片和更小,因为它降低了图片自身的开销(颜色表、格式信息等等)。实际项目中css sprites是一项体力活,因为开发过程中需要对这张大图进行维护(添加、减少图片),张鑫旭同学的文章中有介绍如何管理sprites图片可以作为参考(这里)。如果需要在页面中为背景、链接、导航栏提供大量的图片,css sprites绝对是一种优秀的解决方案(干净的标签、较少的图片、较短的响应时间)。
内联图片:通过使用data:URL模式可以再页面中包含图片而无需任何额外的请求。缺点就是IE8以下的浏览器不支持这种方式,而IE8在数据大小上有限制,只能支持23kb以内的数据。对于较小的图片来说可以直接内联到web页面中,但对于大图片内联到页面里会导致页面变大,聪明的做法是使用css,将内联的图片作为背景使用,并放到外部样式表中,这意味着数据可以缓存在样式表内部。使用外部样式表虽然增加了一个http请求,但样式可以被浏览器缓存,得到额外的收获。另外一点需要注意:base64是有损压缩。

IconFont:图标字体,这是近年来新流行的一种以字体代替图片的技术。它可以适应任何分辨率而不会出现图片模糊问题,与图片相比它具有更小的容量,更高的灵活性(像字体一样可以设置图标大小、颜色、透明度、hover状态、反转等),IE8以上的浏览器都支持该技术。在使用IconFont之前,你首先要确定你选则的字体库是否是收费。详细内容可以参考这篇文章:图标字体化浅谈
减少脚本与样式表的请求主要原则就是合并。在实际开发中我们遵循模块化的原则将代码分散到许多小文件中,按照软件开发的原则这是完全正确的,但对于上线页面来说,每一个文件都会产生一个http请求,严重影响性能。和css sprites一样,将这些小文件合并到一个文件中,可以减少http请求的数量并缩短最终用户响应时间。在合并过程中我们还需要使用工具精简(移除不必要的字符以减小文件大小缩减下载时间)和混淆(除了移除不必要字符外,还会改写源代码,比如函数和变量名使用更短的标量名)Javascript代码。对于采用AMD或CMD进行模块化开发的同学,在合并过程中通常会将依赖的其他模块打包到一个文件中,而模板html通常以字符串的方式内联到Javascript文件中。目前最常用的前端构建工具就是glup,这里有一篇初步应用的文章:前端 | gulp 打包 require.js 模块依赖