介绍django应用如何借助宝塔面板下的插件pythonmanager和nginx完成部署,部署中使用的pythonmanager模式为uwsgi模式
特别提醒:原文链接 https://www.cnblogs.com/Heliner/p/12572792.html 网站:博客园,拒绝爬虫网站
预备工作
- 保证django应用能在本地部署运行且静态文件访问正常
- 保证对应的端口开启并且未被占用,文中可能会使用到8001,8002
- 宝塔面板,nginx以及pythonmanager已安装
一、上传项目
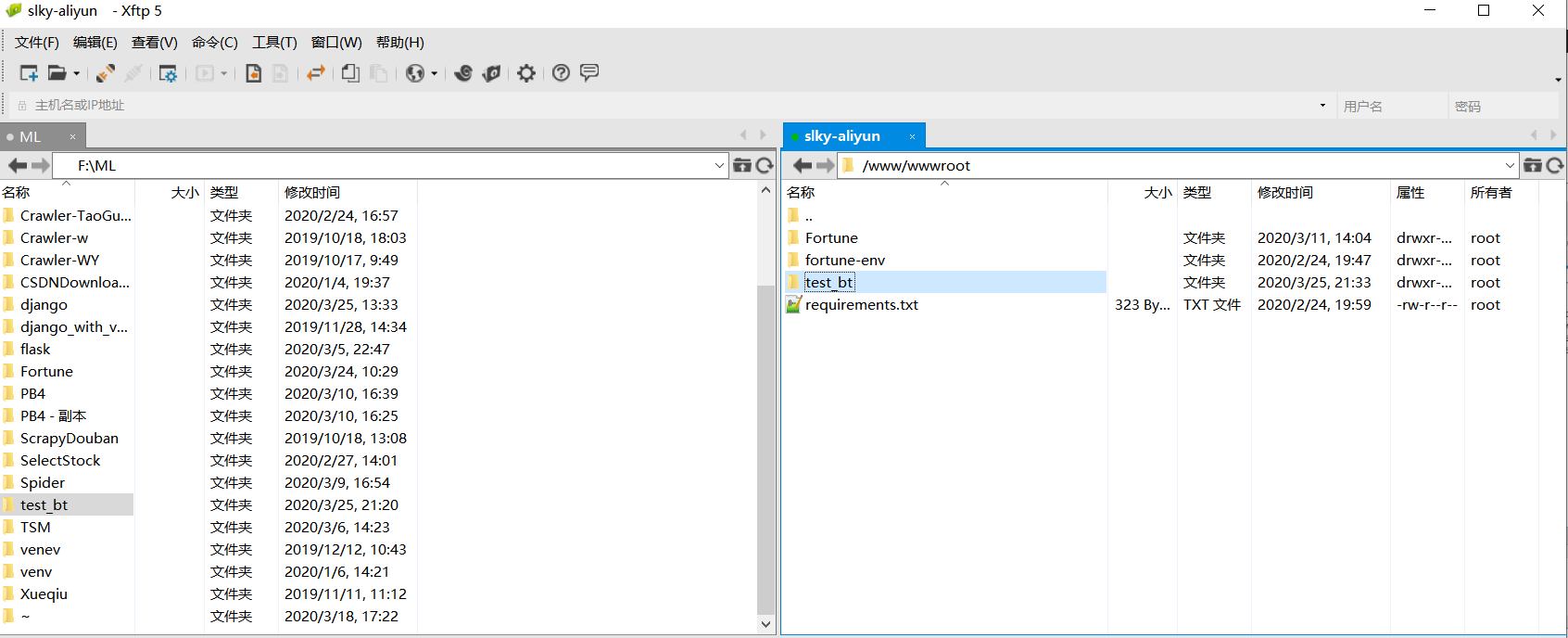
通过BT面板或者xshell等工具上传项目文件夹
这里使用xftp进行上传,上传对应的服务器路径为/www/wwwroot/{项目名}

二、pythonmanager下的部署
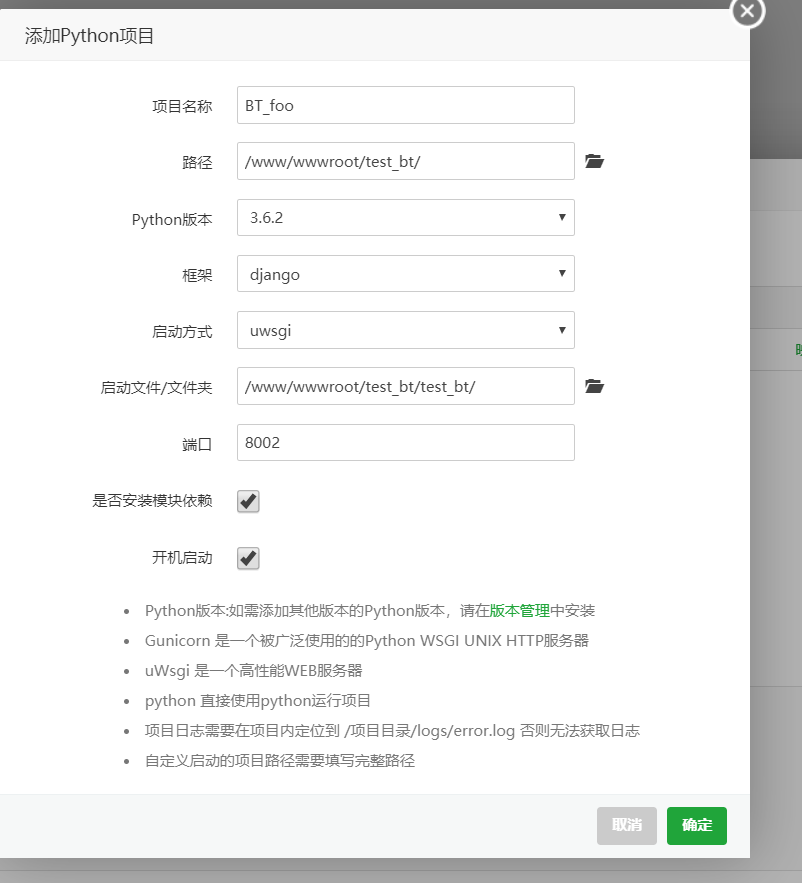
登陆宝塔面板,在首页点击python项目管理器图标,添加新的项目
路径为{基路径}/{项目名},python版本自己选择,启动文件夹为{基路径}/{项目名}/{项目的主项目},主项目下包含有wsgi.py文件,端口暂时为8002,后面添加nginx后会修改端口,如果没有requirement.txt文件的话不用勾选安装模块依赖

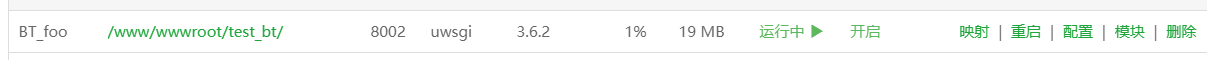
确认项目已启动
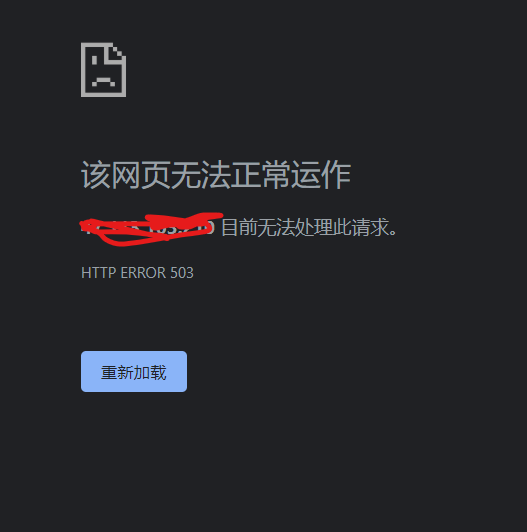
通过{ip}:8002进行访问,不出意外的话,会出现503错误,如果没有出现错误就直接下一步

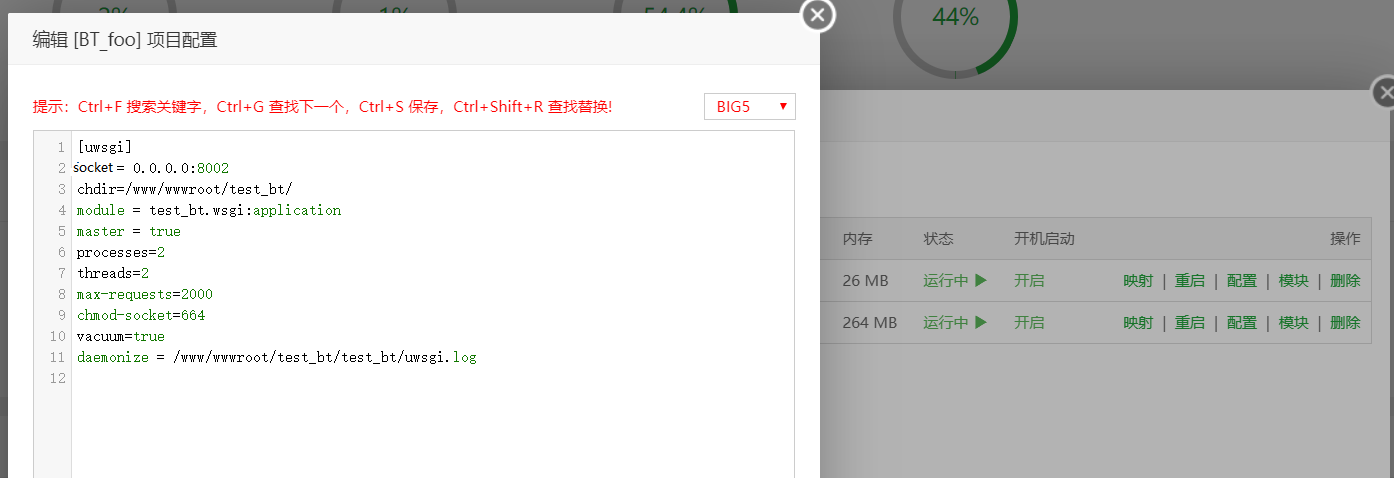
如果当前项目的状态为运行中,先暂停这个项目,在点击配置,修改配置文件。每一次修改配置文件都需要先关闭python管理器中的项目
[uwsgi]
socket = 0.0.0.0:8002
chdir=/www/wwwroot/test_bt/
module = test_bt.wsgi:application
master = true
processes=2
threads=2
max-requests=2000
chmod-socket=664
vacuum=true
daemonize = /www/wwwroot/test_bt/test_bt/uwsgi.log
# 用于查看项目启动日志
再次启动,如果依然有错误,使用 cat /www/wwwroot/test_bt/test_bt/uwsgi.log查看错误日志,若缺少依赖,在模块管理中安装

此时打开发现静态文件没有成功的加载,因为我们并没有在uwsgi中配置静态文件路径,我们会在下一步的nginx中进行配置。
三、Nginx配置静态文件
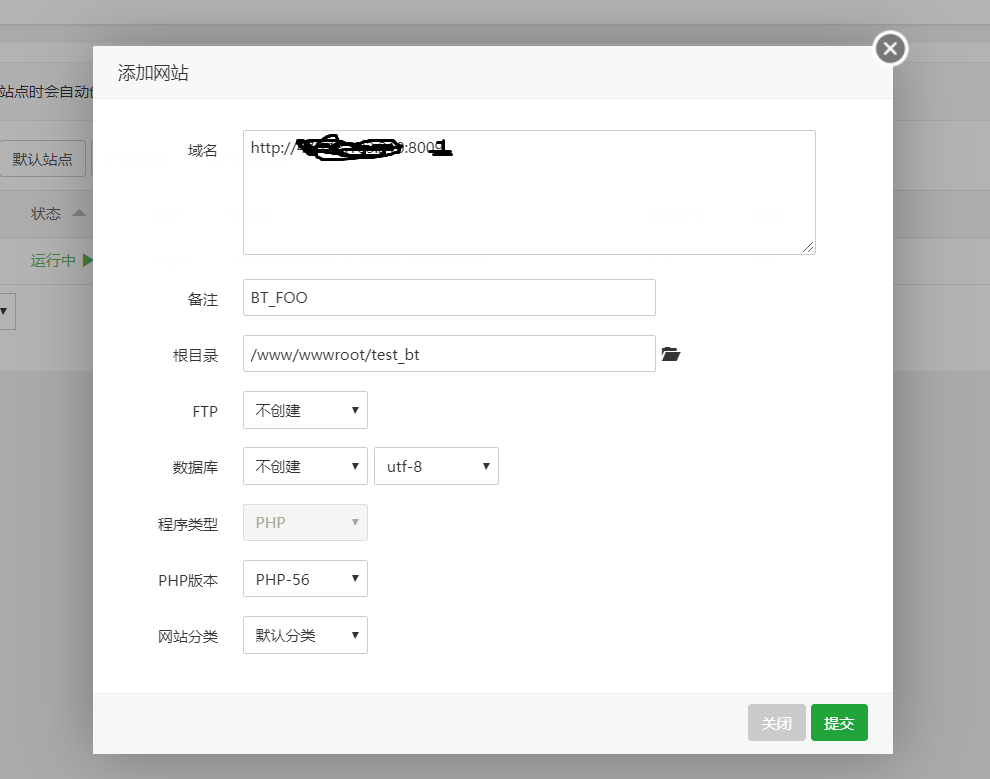
打开宝塔面板的nginx,点击添加网站,我这边没有申请域名直接使用{ip}:{8001},这里是8001不是第二步的8002,8001会留给uwsgi作为和nginx进行socket通信的端口,这里意味着下次你访问这个应用的方式就是{ip}:{8001}/index.html

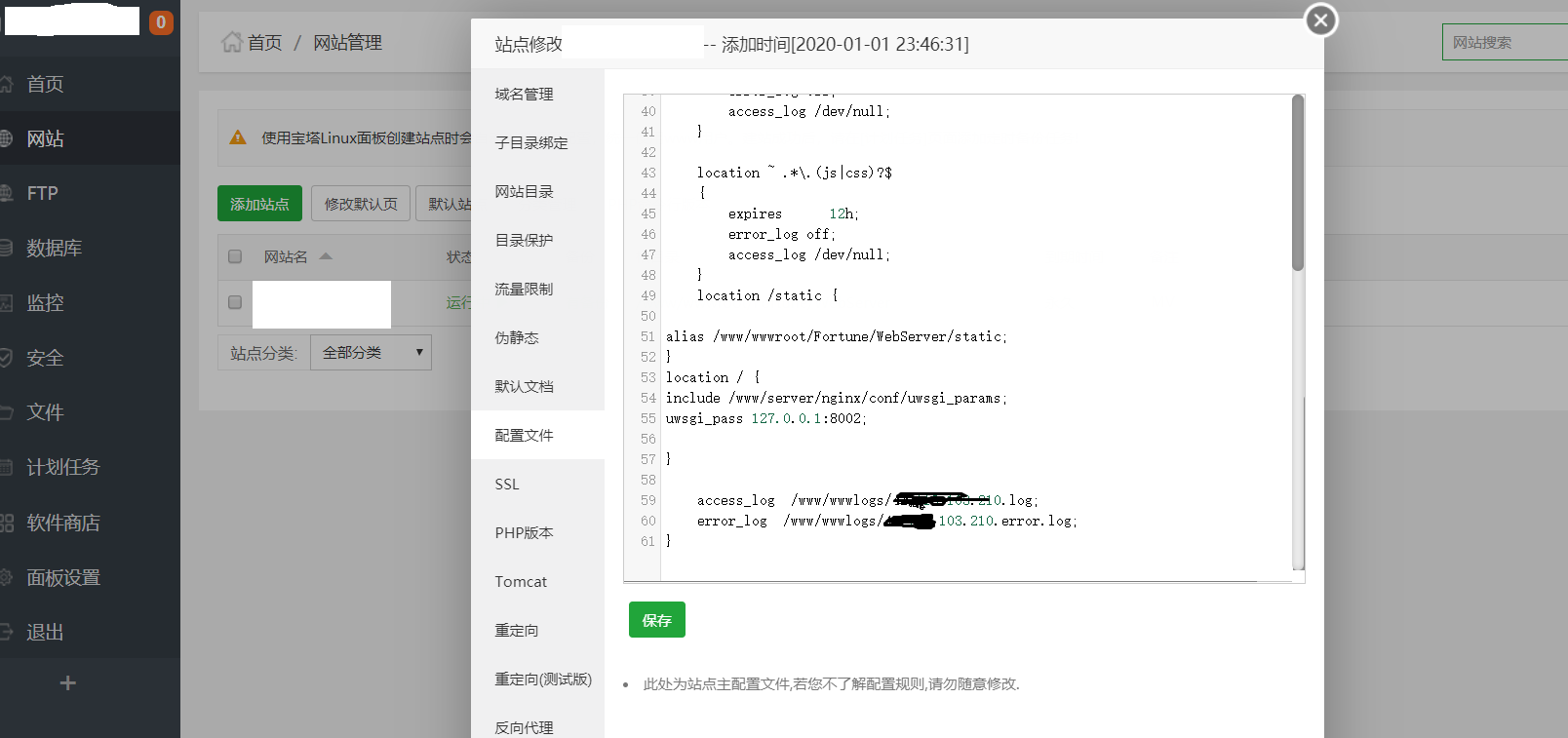
重新打开网站的nginx配置页面,在localtion ~ .*.(js|css)?$下面,添加两行静态配置和uwsgi配置,这里截图中的路径和之前使用的路径不一致,因为我的这个服务器已经部署了一个nginx服务,nginx好像没法部署两个同域名的服务
配置文件为:
location /static {
alias /www/wwwroot/test_bt/static;
}
location / {
include /www/server/nginx/conf/uwsgi_params;
uwsgi_pass 127.0.0.1:8002;
}
这一步可能出现错误在nginx找不到对应的uwsgi_params,如果出现nginx出现inner error的话请查看nginx的access_log和error_log。nginx的配置文件就修改完成了,最后一步就是将uwsgi.ini配置文件中的http = 0.0.0.0:8002修改为socket = :8002

重启python项目管理器里的项目,不出意外的话静态文件也能加载了,大功告成
写在最后
- 这里还有一个为解决的问题时python项目管理器1.5版本中的项目开机其自动是不可用的,如果需要使用的话,看我另外一篇博客
- 如果依然有错误出现,请查看uwsgi启动日志,nginx的
access_log和error_log以及django项目下的日志文件 - 有其他问题的话 也可以在评论中询问
- 测试项目的gitee地址 test_bt